第38期:防御性设计和开发
date
Mar 4, 2022
slug
2022-weekly-9
status
Published
tags
Book
Design
summary
微前端框架实现,降低前端业务复杂度新视角:状态机范式,防御性设计和开发,CSS 奇技淫巧,CSS灵感,瀑布流布局组件,渐变生成器
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
apexcharts.js —— 11.2K ⭐️ 图表库,支持reac、vue、angular等。


Ayro UI —— Bootstrap HTML UI Library, with Beautiful & Essential UI Components and Minimal Design System

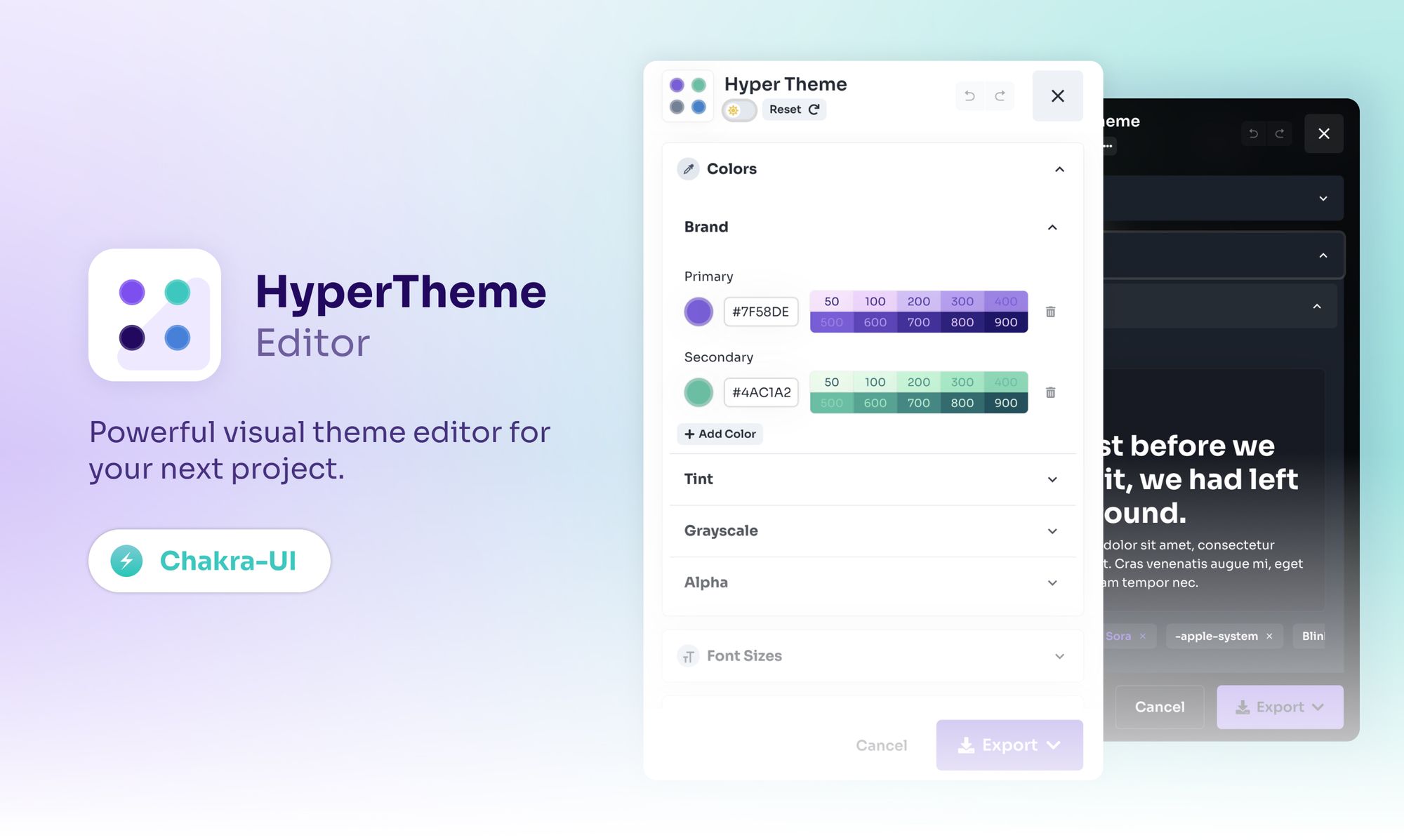
hypertheme-editor —— Most advanced visual theme editor for Chakra-UI


React
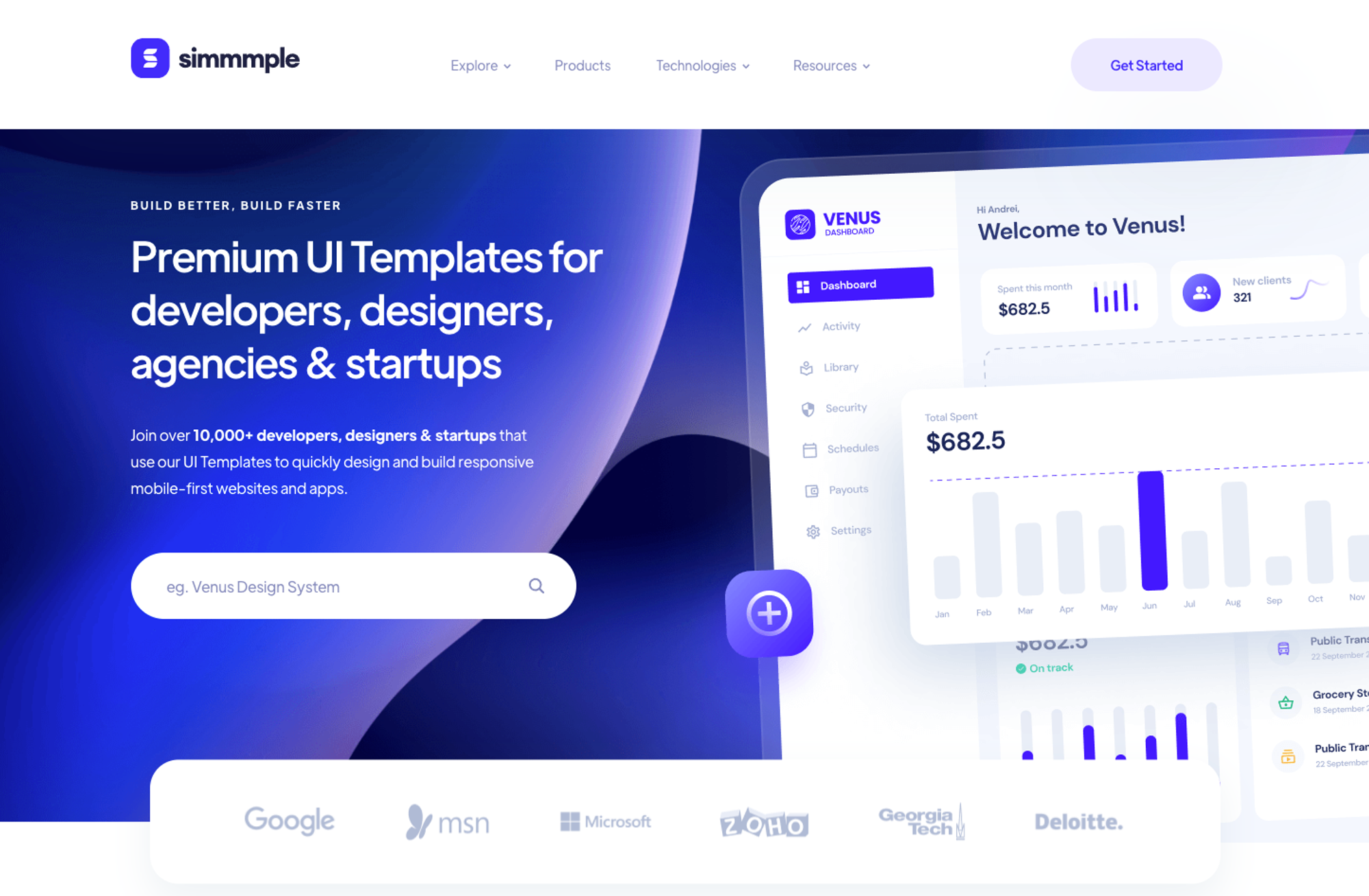
simmmple.com —— 免费/收费和优质的UI套件,模板.

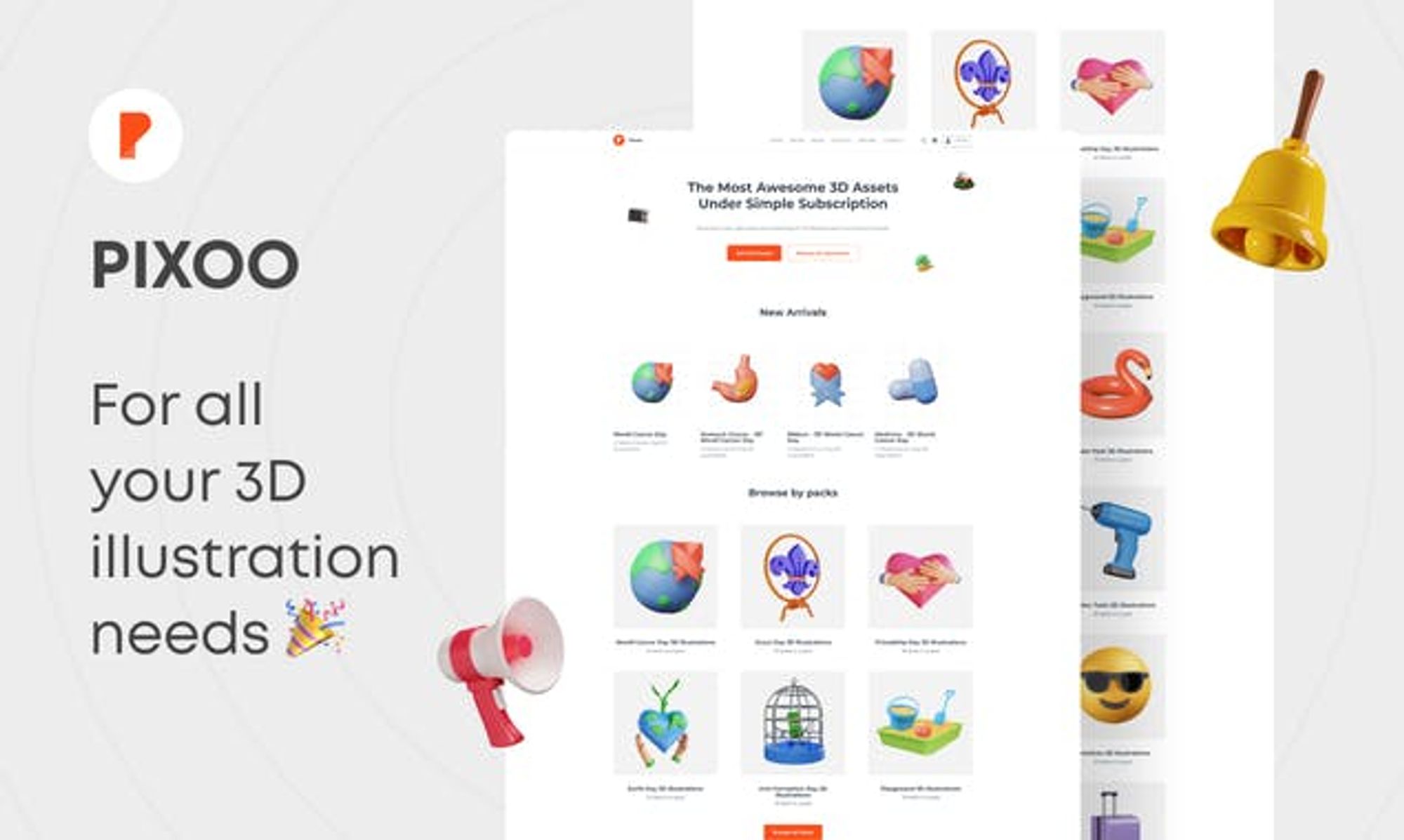
wearepixoo.com —— Most Awesome 3D

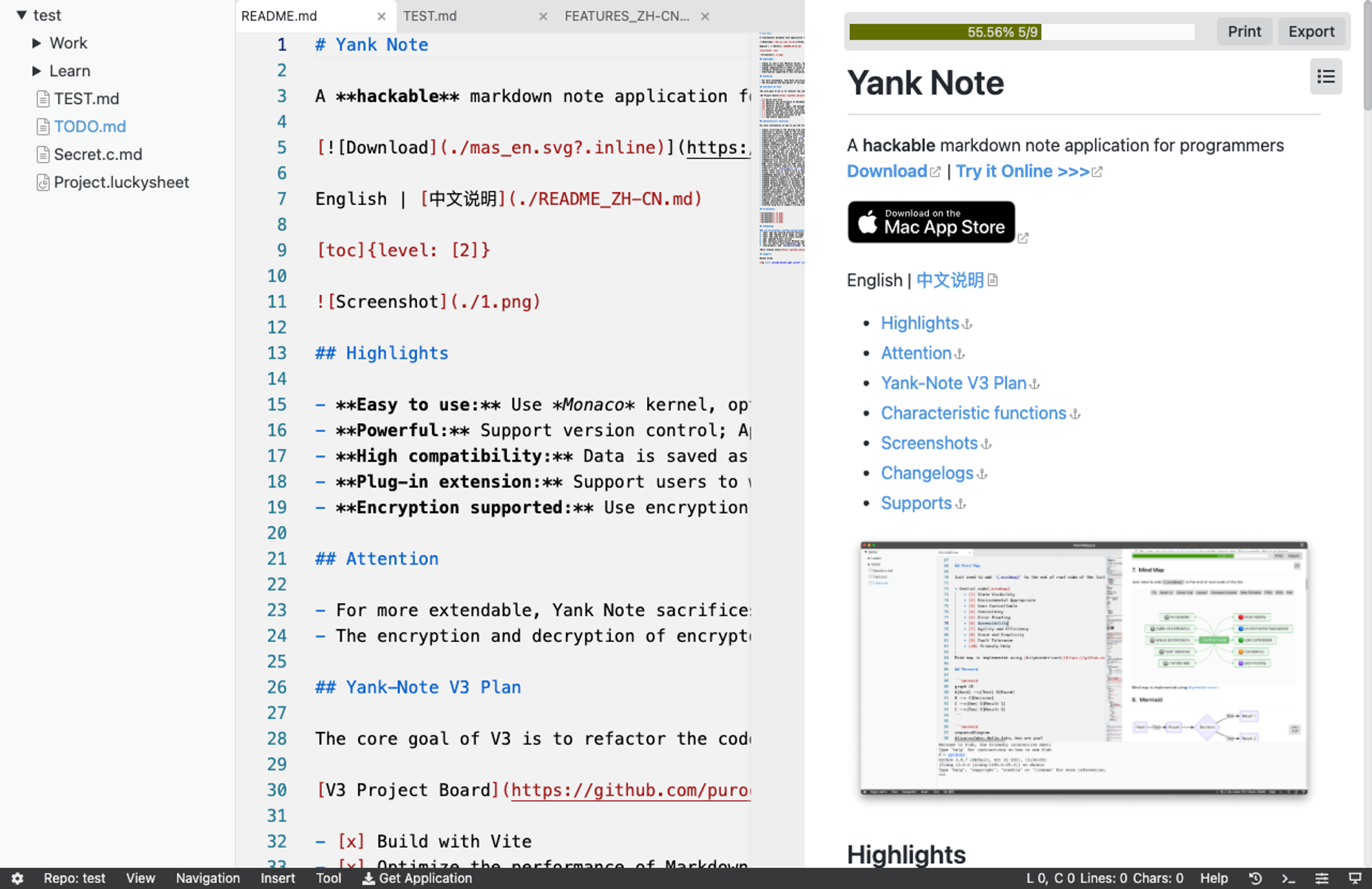
Yank Note —— 面向程序员的本地 Markdown 笔记工具

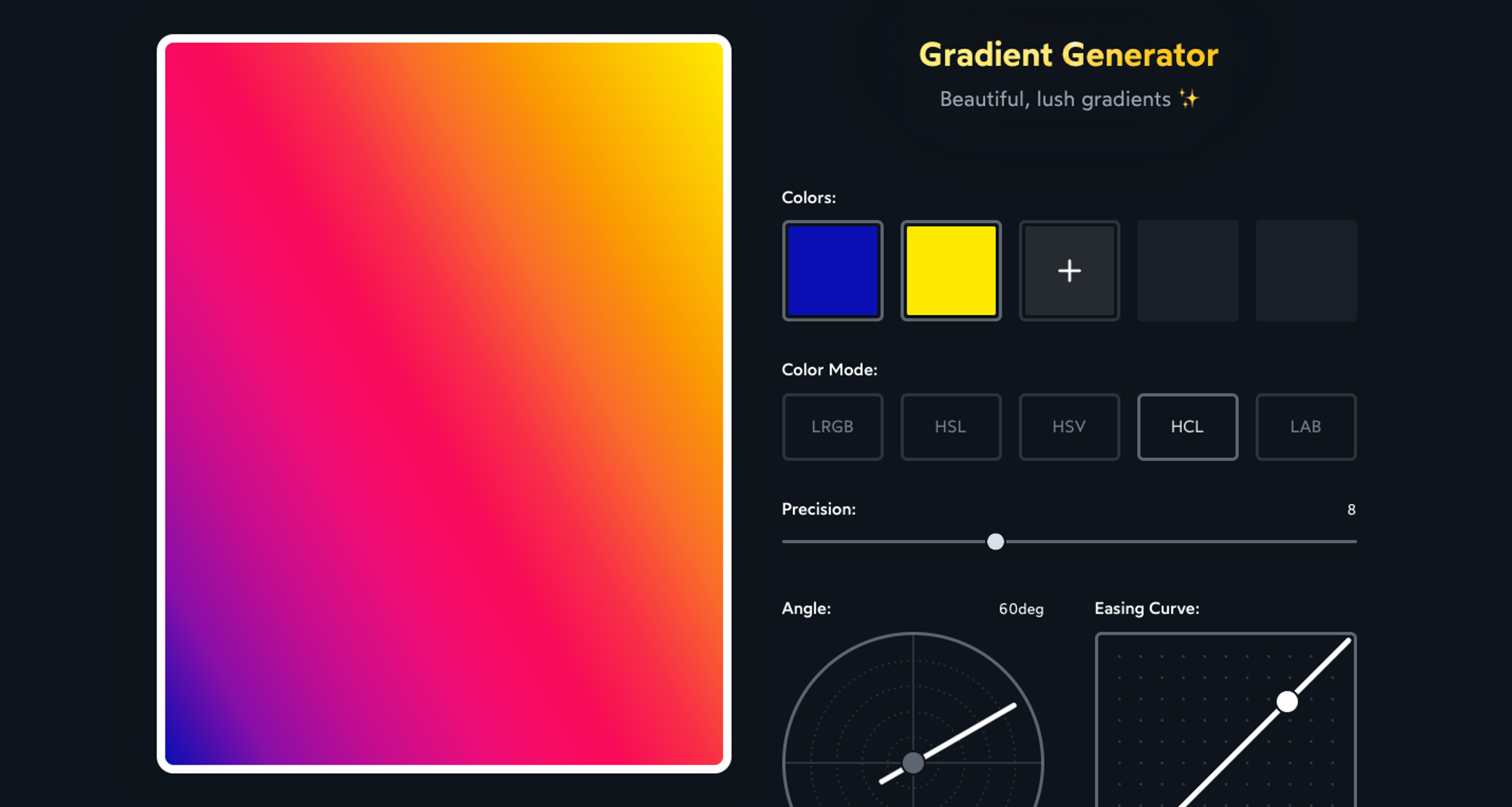
gradient-generator —— 渐变生成器