第33期:如何学习前沿技术
date
Jan 21, 2022
slug
2022-weekly-3
status
Published
tags
shifty
Amplify UI
React
summary
React调度算法的迭代过程,Amplify UI 可以在React、Angular和Vue中使用,Twojs为现代浏览器设计的二维绘图api,tabby.sh漂亮的命令行,shiftyJavaScript动画引擎,ThreeJS 特效教程
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
nanostores —— 1.2K ⭐️ 一个小巧(199字节)的状态管理器,用于React/RN/Preact/Vue/Svelte。

iconoir.com ——1.9K⭐️ Open Source Icons Library

Amplify UI —— 亚马逊的一个开源的设计系统,使用云连接的组件和原语,可以在React、Angular和Vue(很快会有更多)中构建可访问的、高性能的、漂亮的应用程序。

Eleventy —— 11.1K⭐️ 静态站点生成器,之前应该有过介绍,嗨,1.0发布了,简单好用,适合建站使用。

billboard.js—— 5.1K⭐️ D3 图表库。

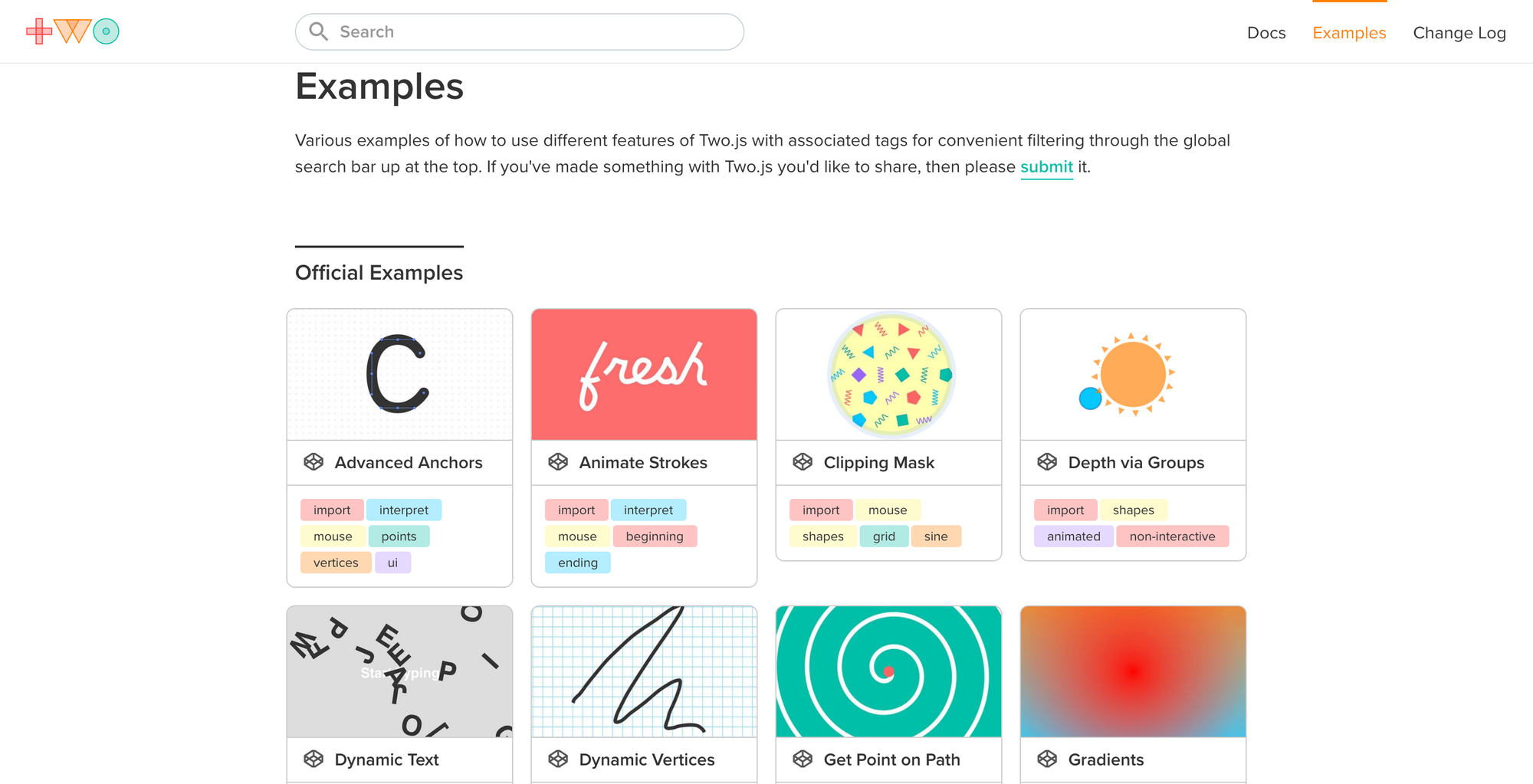
Two.js—— 7.5K⭐️ 为现代浏览器设计的二维绘图api。它与渲染器无关,使相同的api能够在多种环境中渲染:webgl、canvas2d和svg。

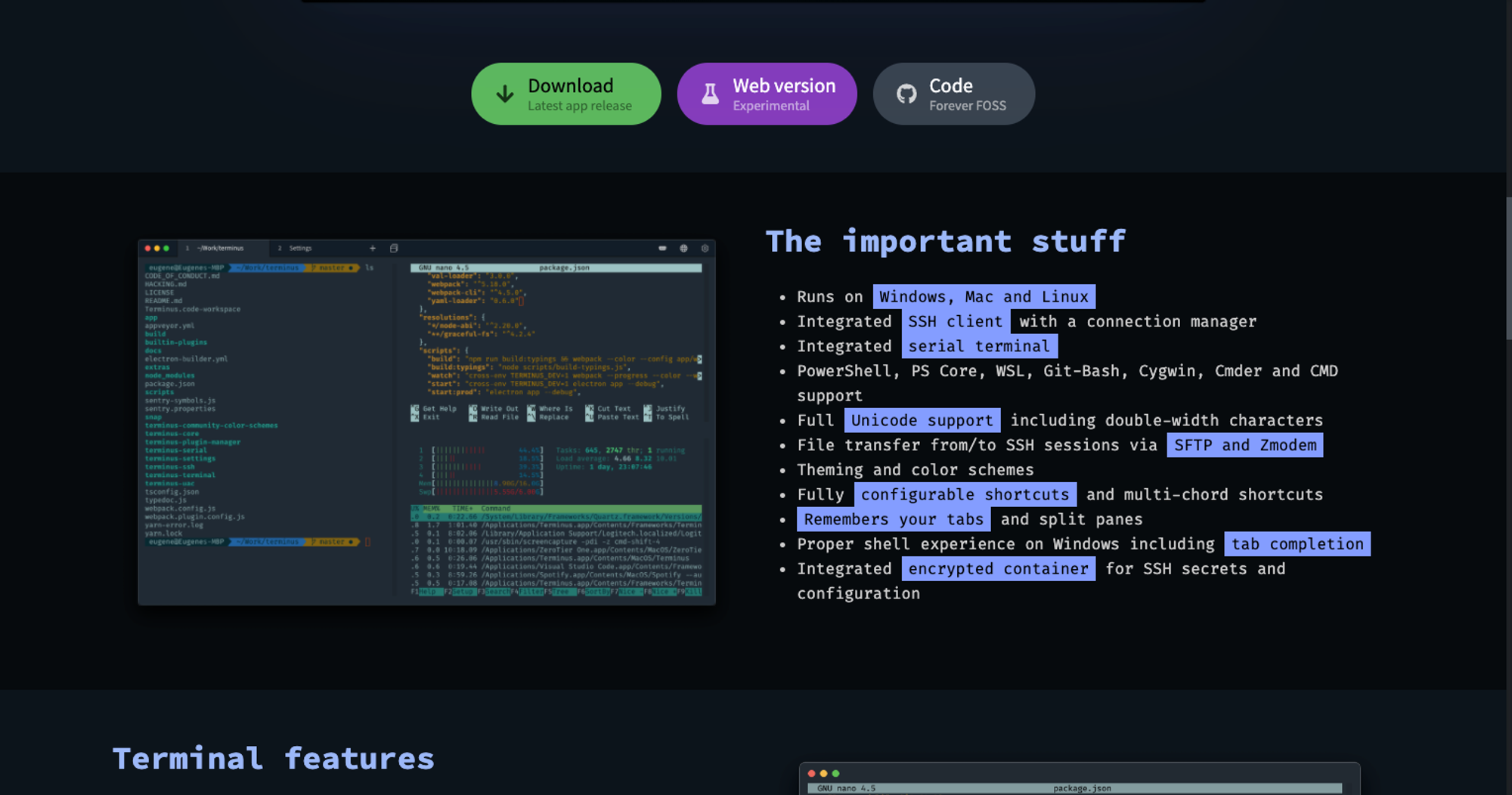
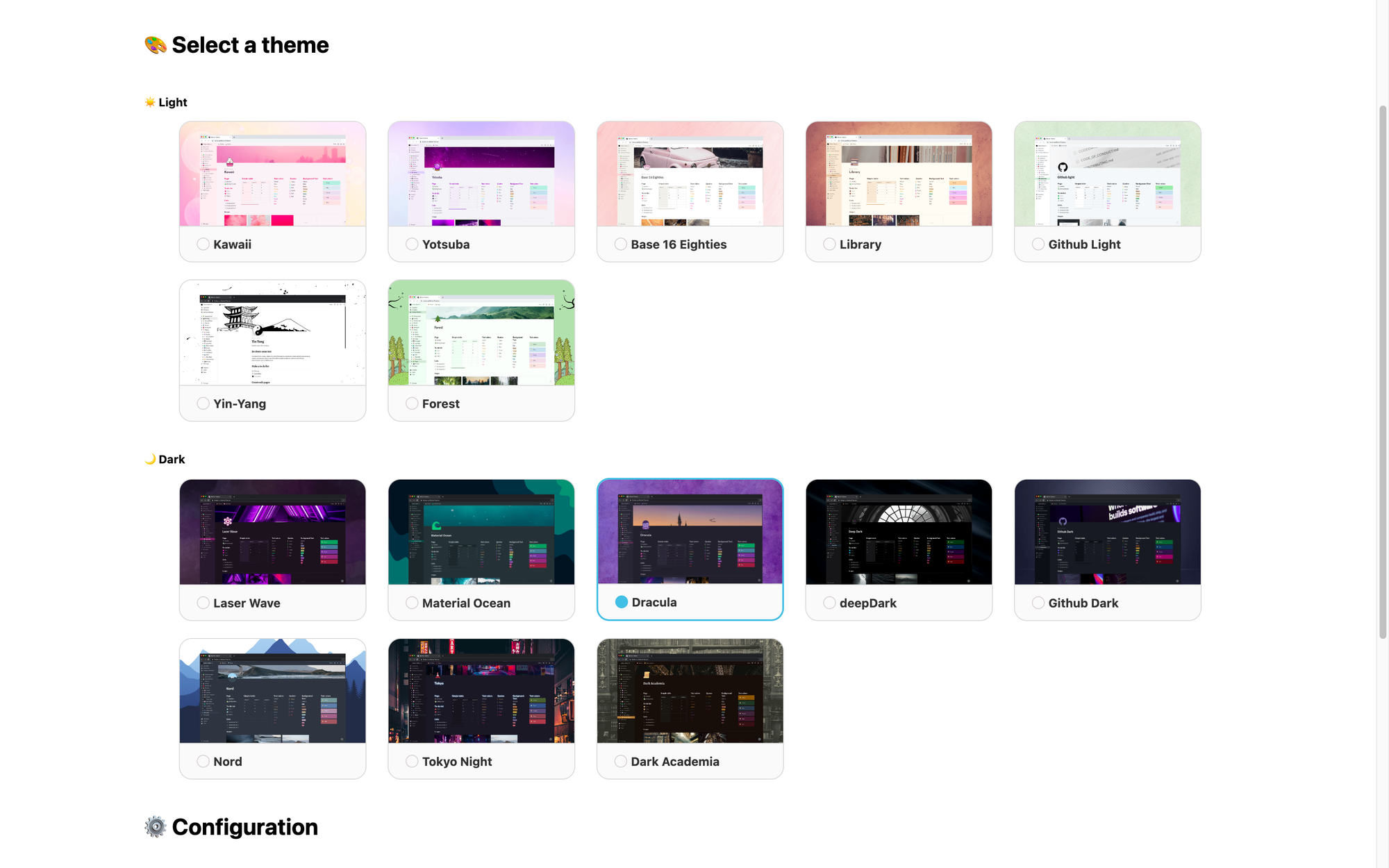
tabby.sh —— 28.7K ⭐️ A terminal for a more modern age

picocss.com—— 3.9K ⭐️ CSS框架

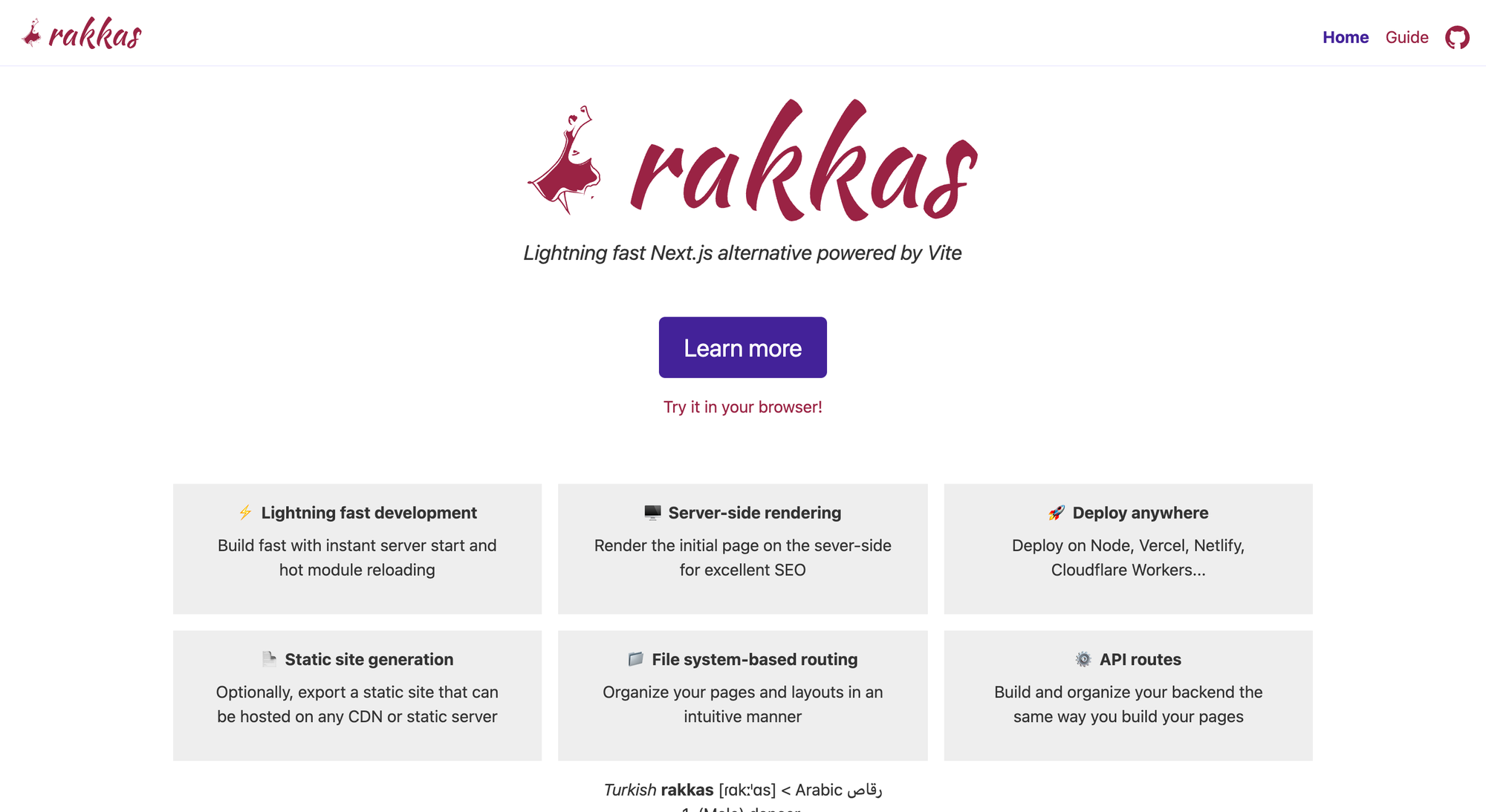
rakkasjs.org —— Lightning fast Next.js alternative powered by Vite

import React from 'react';
import { useInView } from 'react-intersection-observer';
const Component = () => {
const { ref, inView, entry } = useInView({
/* Optional options */
threshold: 0,
});
return (
<div ref={ref}>
<h2>{`Header inside viewport ${inView}.`}</h2>
</div>
);
};
shifty —— 1.3K ⭐️ JavaScript动画引擎
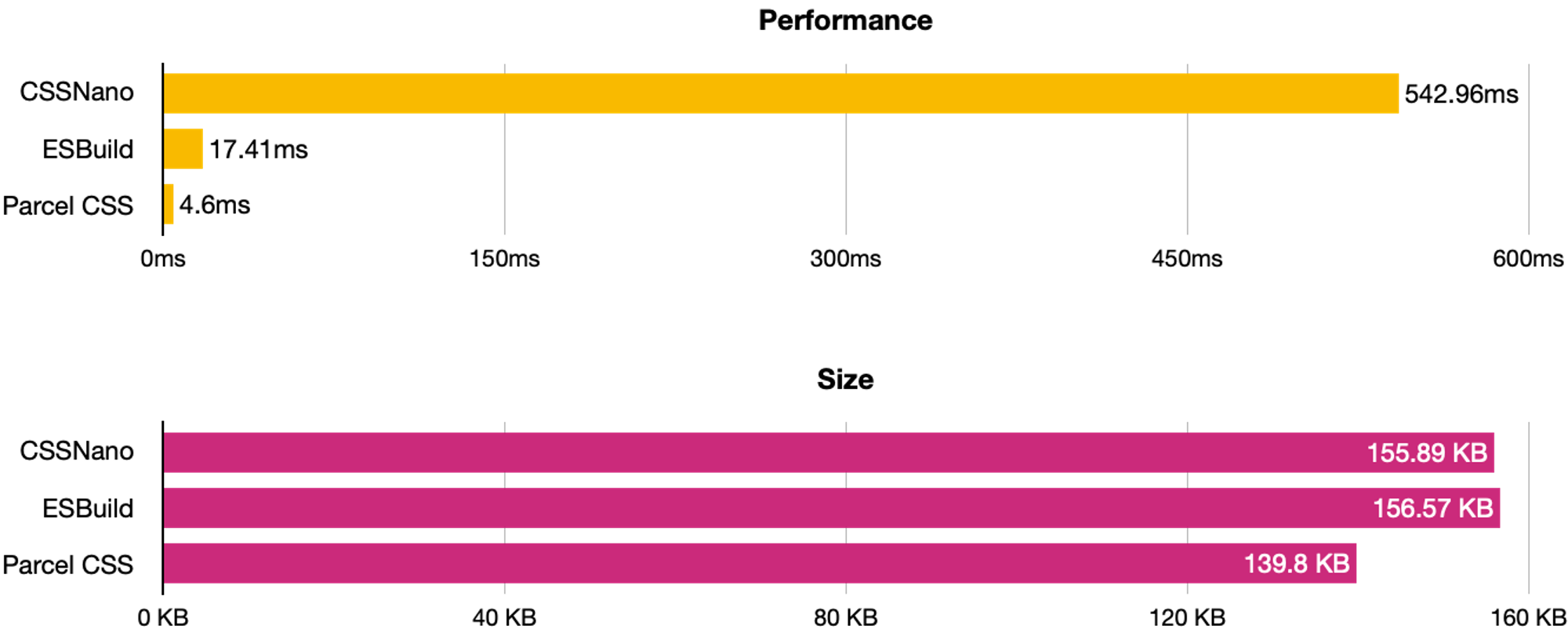
parcel-css —— 1.3K ⭐️ J一个用Rust编写的CSS解析器、转换器。
比 CSSNano 快 100倍!😊

ThreeJS 特效教程


翻转飞入购物车效果 —— Animating with the Flip Plugin for GSAP



designgradients.com —— 粘贴即用的渐变色。