第32期:系统架构的一些原则
date
Jan 14, 2022
slug
2022-weekly-2
status
Published
tags
Book
weekly
summary
JavaScript 是怎么运行起来的,使用 SVG 制作 favicon 网站图标,我做系统架构的一些原则,使用esbuild加快Webpack的构建速度,嵌入展示代码示例
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
esbuild-loader —— 2.6K⭐️ 使用esbuild加快Webpack的构建速度。
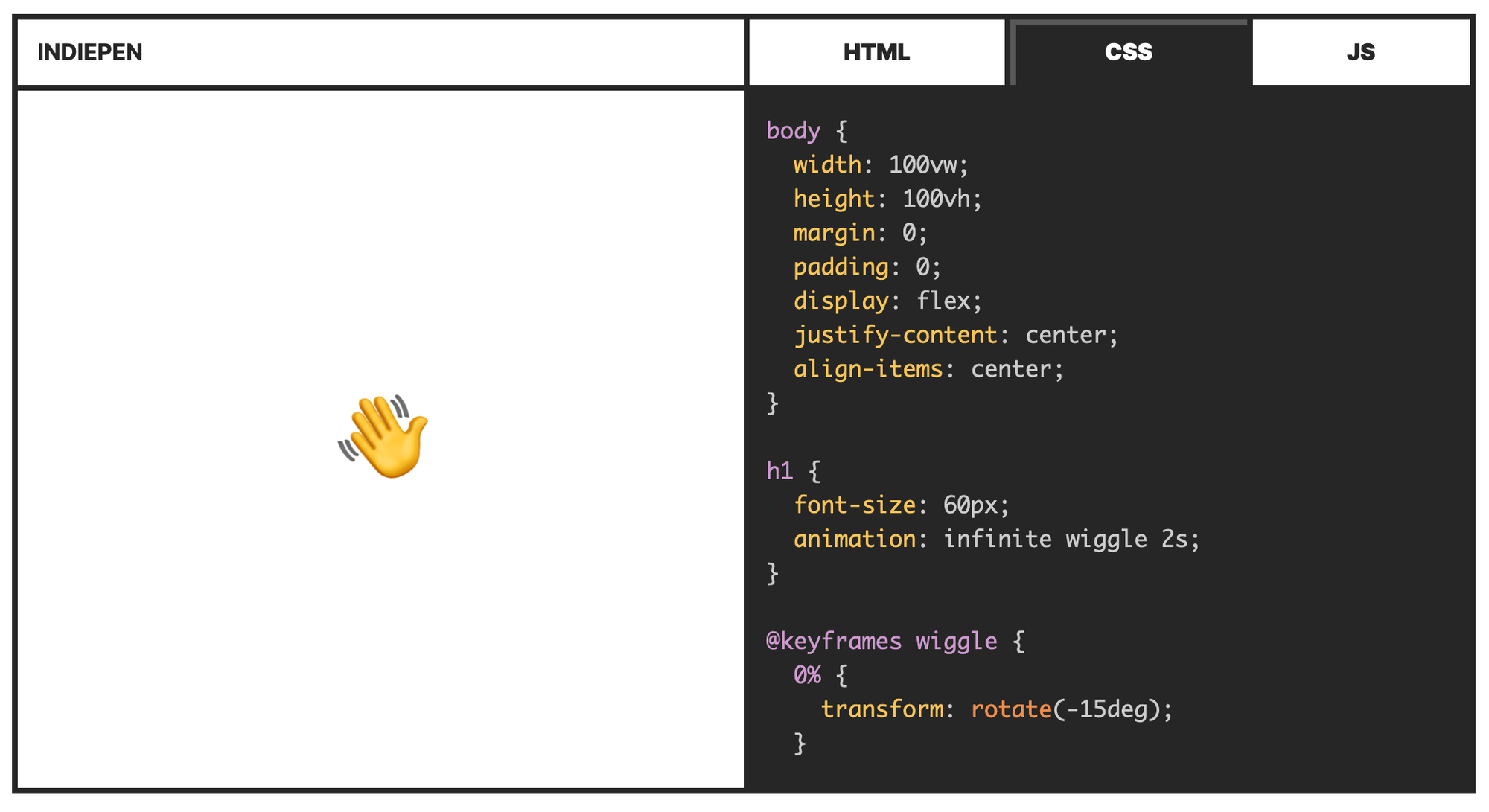
indiepen —— 嵌入展示你的HTML, CSS和JS代码示例。

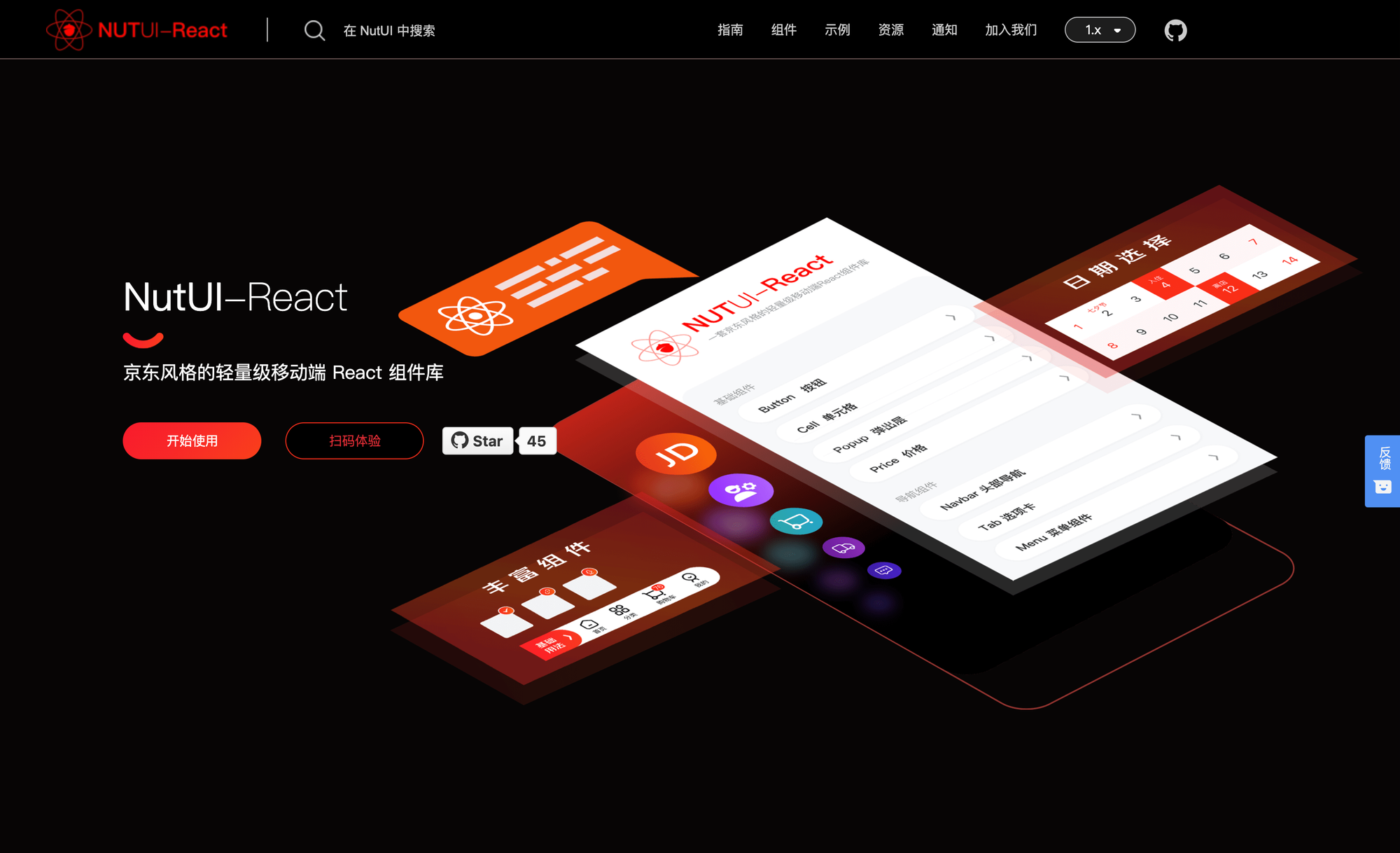
NutUIReact —— 京东风格的轻量级移动端 React 组件库

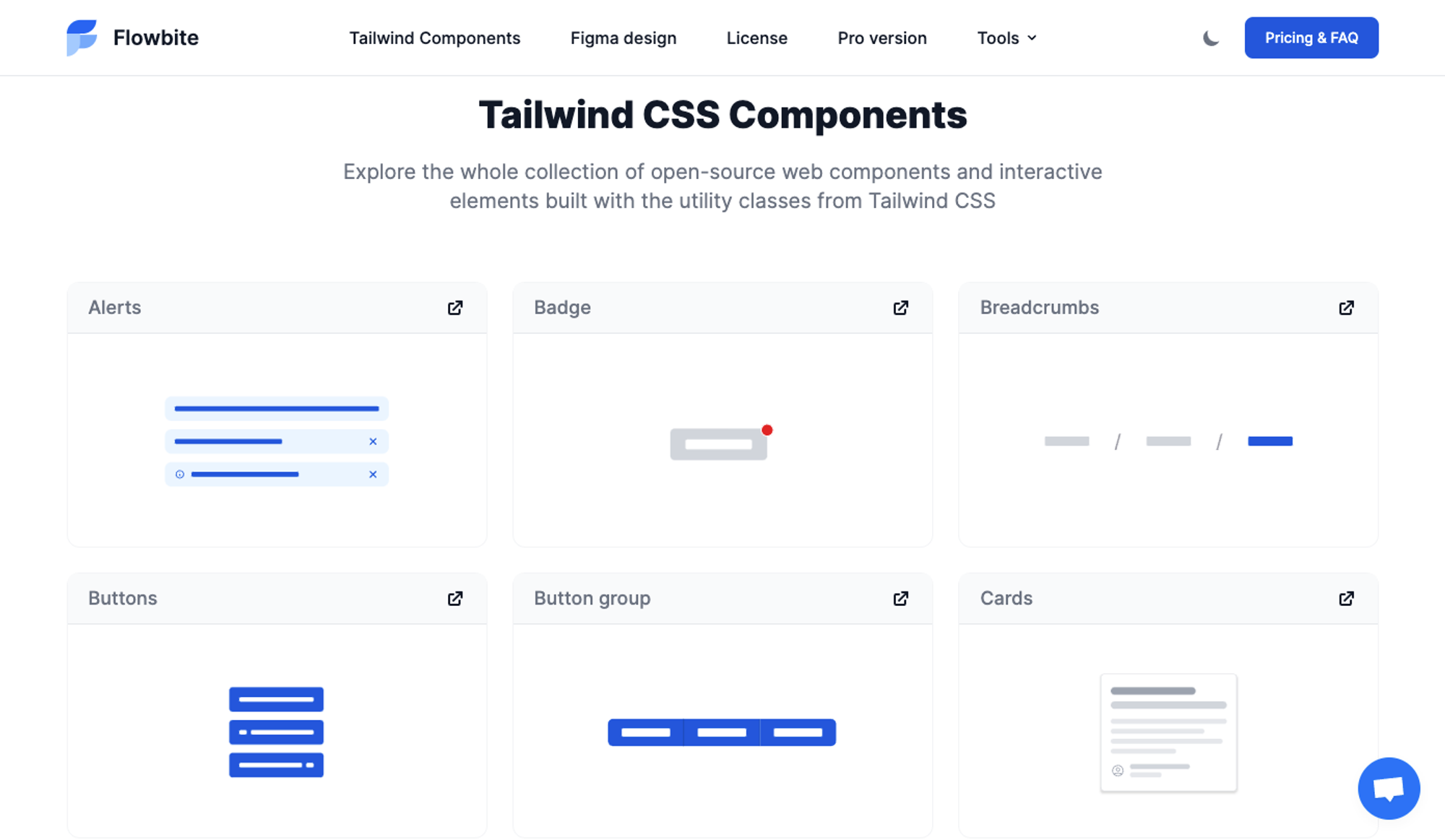
flowbite.com —— 用 Tailwind CSS 组件更快的建立网站。


color —— 4.2K ⭐️ 🌈 Javascript color conversion and manipulation library
color.negate() // rgb(0, 100, 255) -> rgb(255, 155, 0)
color.lighten(0.5) // hsl(100, 50%, 50%) -> hsl(100, 50%, 75%)
color.lighten(0.5) // hsl(100, 50%, 0) -> hsl(100, 50%, 0)
color.darken(0.5) // hsl(100, 50%, 50%) -> hsl(100, 50%, 25%)
color.darken(0.5) // hsl(100, 50%, 0) -> hsl(100, 50%, 0)
color.lightness(50) // hsl(100, 50%, 10%) -> hsl(100, 50%, 50%)
color.saturate(0.5) // hsl(100, 50%, 50%) -> hsl(100, 75%, 50%)
color.desaturate(0.5) // hsl(100, 50%, 50%) -> hsl(100, 25%, 50%)
color.grayscale() // #5CBF54 -> #969696
color.whiten(0.5) // hwb(100, 50%, 50%) -> hwb(100, 75%, 50%)
color.blacken(0.5) // hwb(100, 50%, 50%) -> hwb(100, 50%, 75%)
color.fade(0.5) // rgba(10, 10, 10, 0.8) -> rgba(10, 10, 10, 0.4)
color.opaquer(0.5) // rgba(10, 10, 10, 0.8) -> rgba(10, 10, 10, 1.0)
color.rotate(180) // hsl(60, 20%, 20%) -> hsl(240, 20%, 20%)
color.rotate(-90) // hsl(60, 20%, 20%) -> hsl(330, 20%, 20%)
color.mix(Color("yellow")) // cyan -> rgb(128, 255, 128)
color.mix(Color("yellow"), 0.3) // cyan -> rgb(77, 255, 179)
// chaining
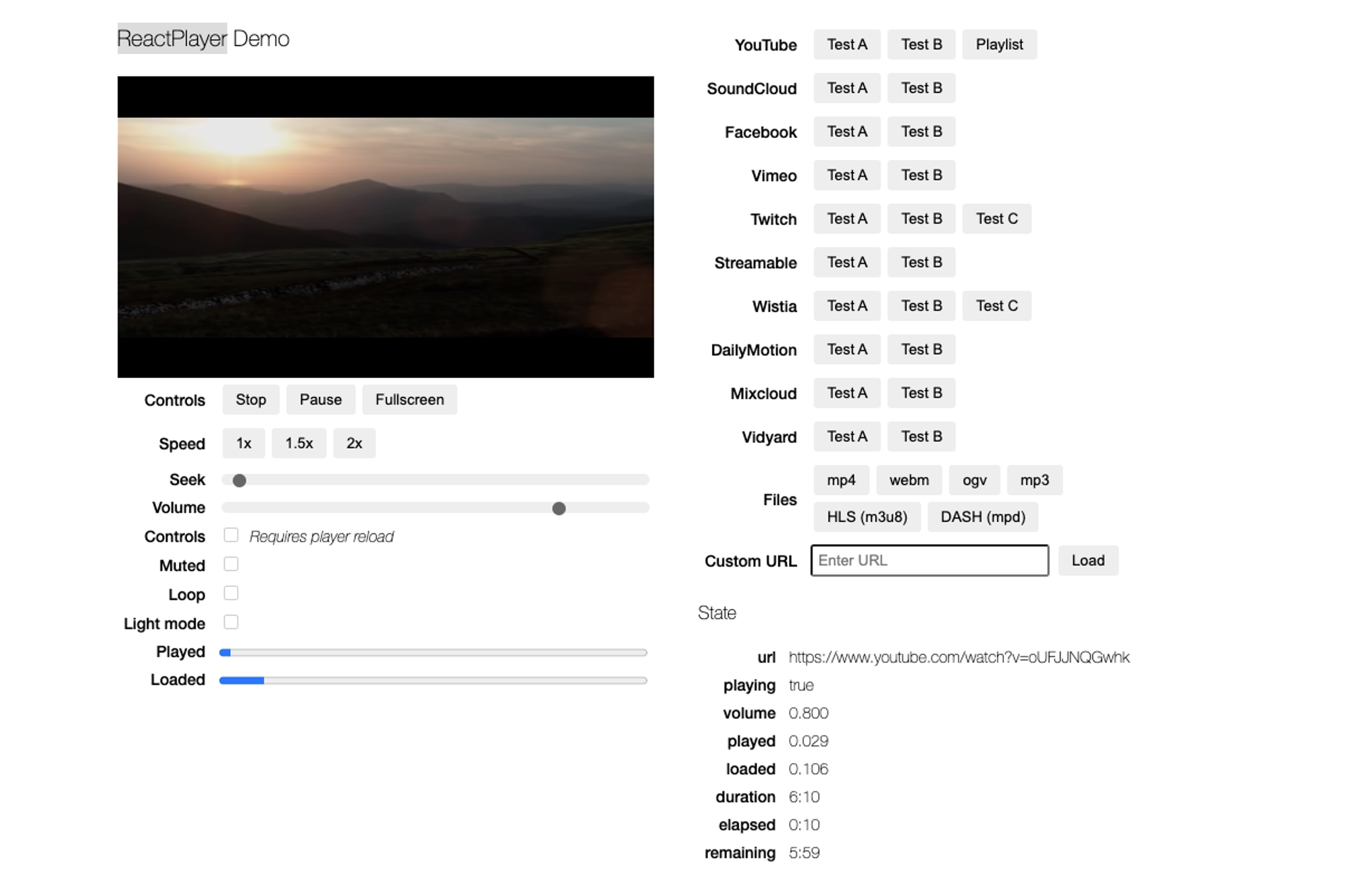
color.green(100).grayscale().lighten(0.6)ReactPlayer —— 6K⭐️ 一个React组件,用于播放各种url,包括文件路径,YouTube, Facebook等。

microdiff —— 2.8K⭐️ Microdiff是一个很小(目前小于1kb)、快速、零依赖的对象和数组比较库。它比大多数深度比较库要快得多,并且完全支持TypeScript。
还有它的兄弟库 ‣

React



convertio.co ——全能文件转换器