第43期:MobX 实现原理揭秘
date
Apr 8, 2022
slug
2022-weekly-14
status
Published
tags
Design
master
mantine
summary
MobX 实现原理揭秘,CSS设计系统,Mantine React 组件库,阿里低代码引擎 ,Animated 3D backgrounds,onemodel为软件工程师量身定制的流程图制作工具
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
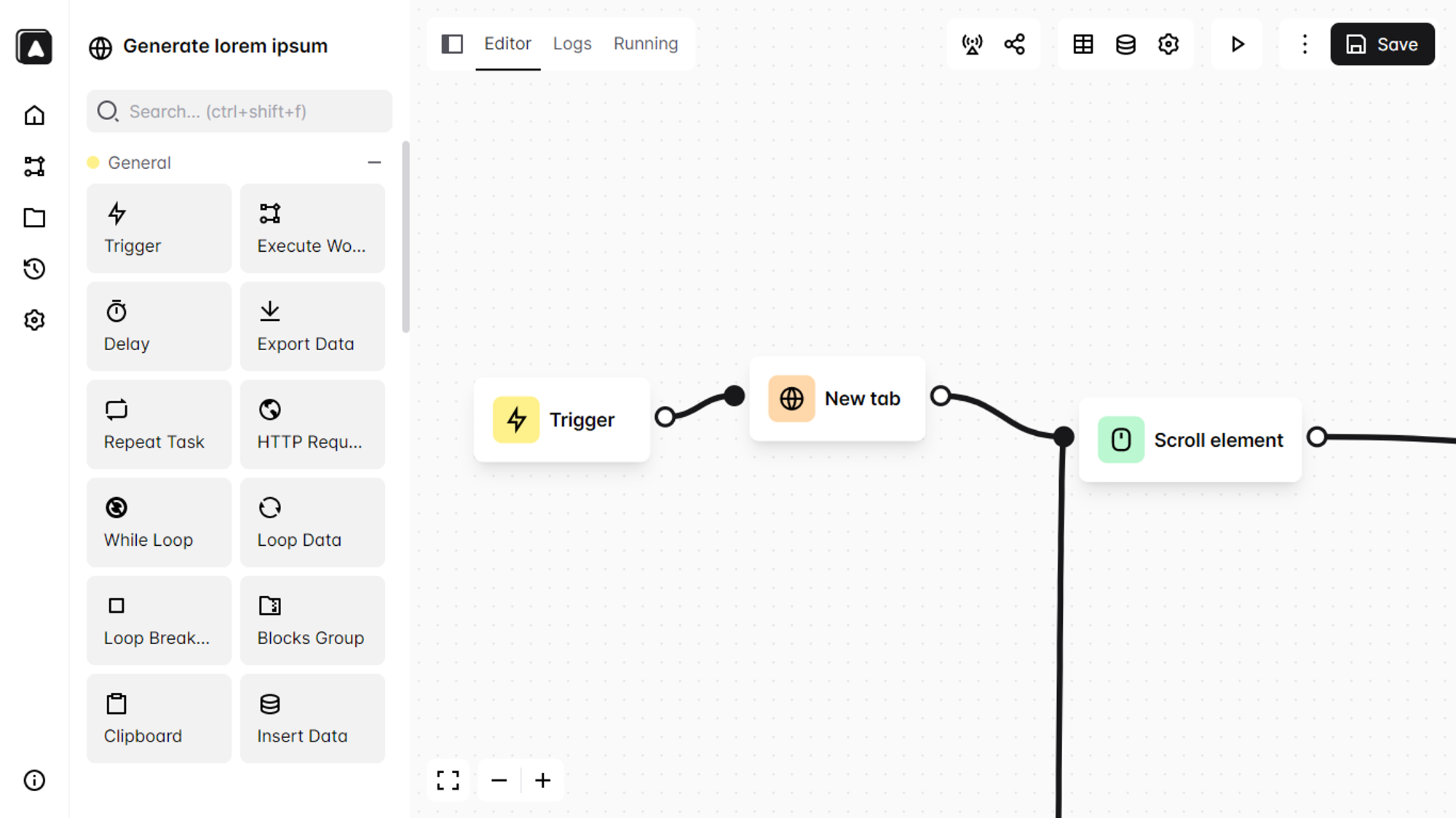
automa.site—— 4.1K⭐️ Automa是一个chrome扩展的浏览器自动化。从自动填写表格,做重复的任务,采取截图,抓取网站的数据等。

Spruce CSS Framework —— 一个开源,轻量级和现代的CSS设计系统。

radishjs.com —— 一个基于react的静态站点生成器,输出纯HTML和CSS

amplication—— 6.5K ⭐️ 可帮助 Node.js 从业人员开发出高质量的 Node.js 应用程序,而无需花费时间在重复的编码任务上。Amplication 可自动生成用 TypeScript 和 Node.js 构建的后端应用,以及用 React 构建的客户端

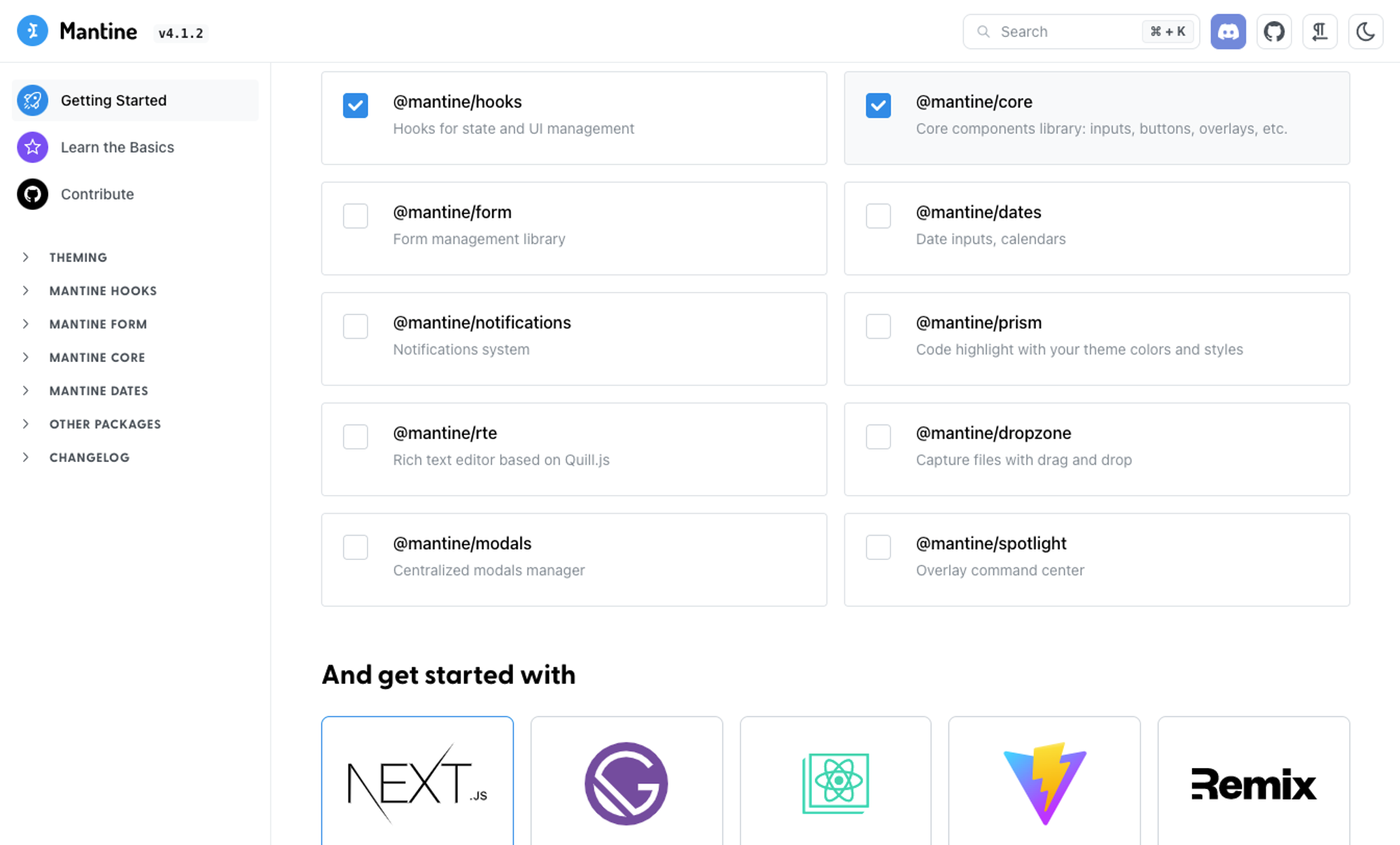
mantine.dev —— 9.4K ⭐️ Mantine 是个 React 组件库,包含 120+ 可定制组件和 Hook,支持暗黑主题。你可以按需勾选所需组件,并快速构建全能的 Web 应用。


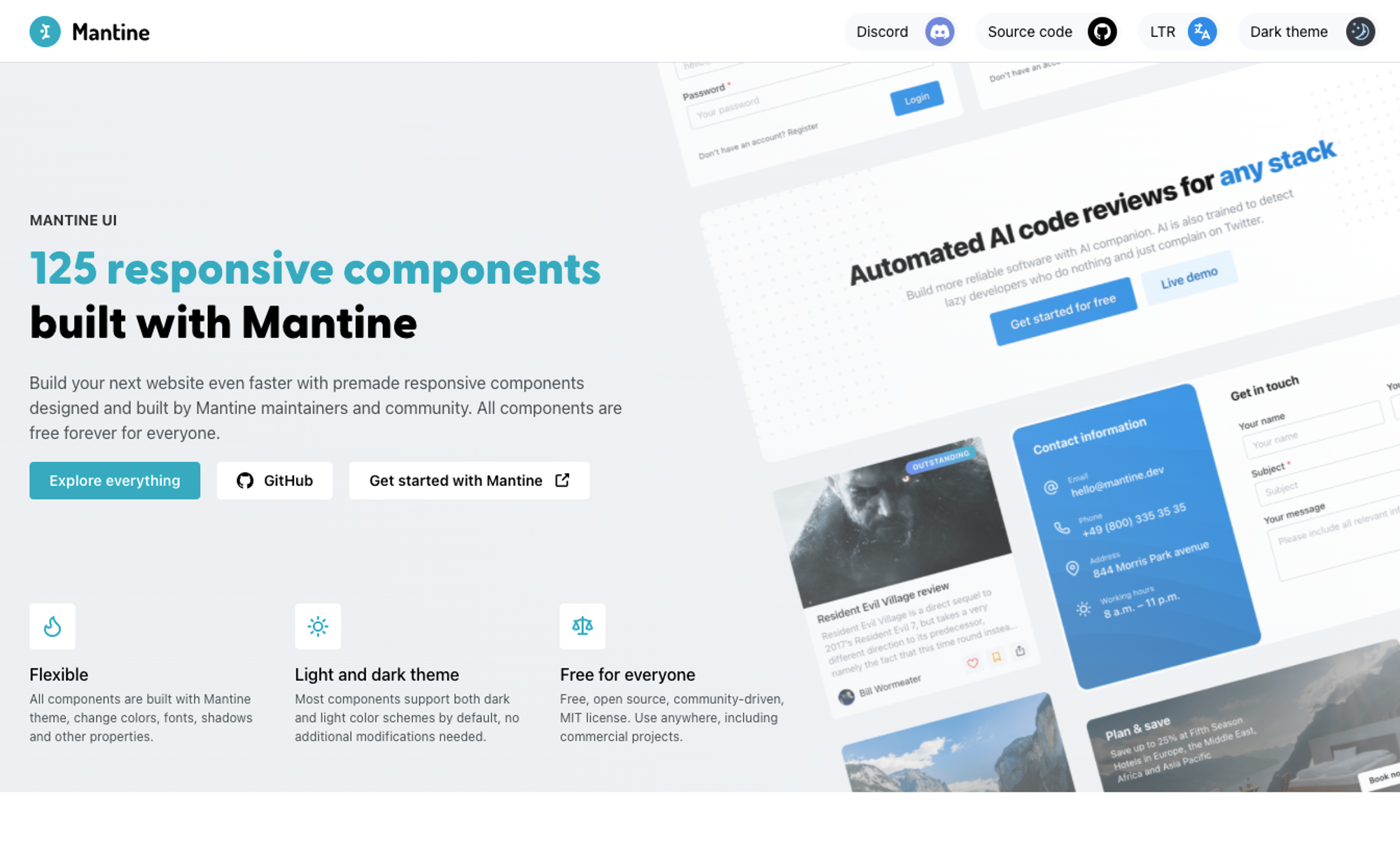
除了常规的组件部分,还有 Mantine UI 组件可供快速创建站点元素。

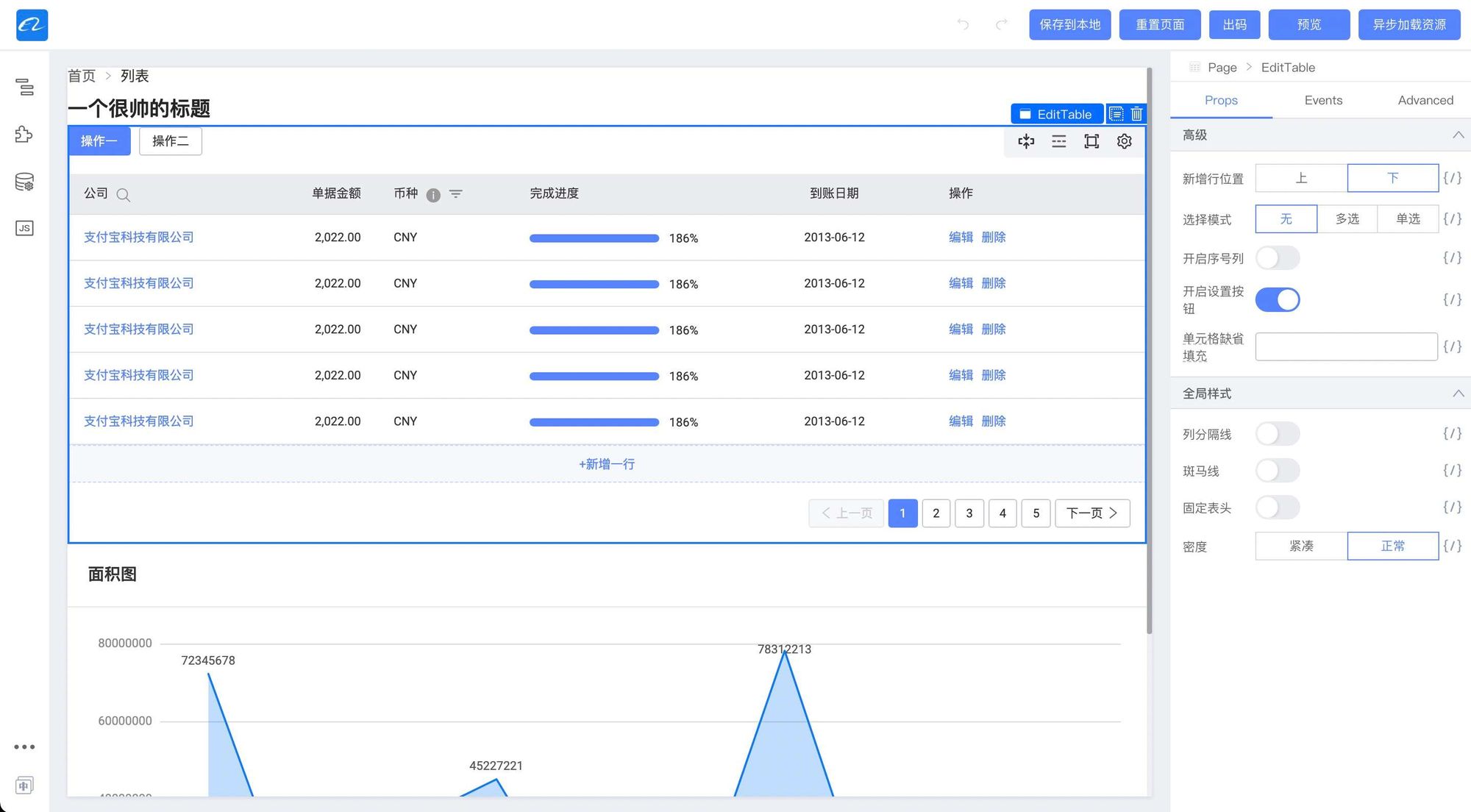
lowcode-engine.cn —— 4.4K ⭐️ 阿里低代码引擎 基于 Low-Code Engine 快速打造高生产力的低代码研发平台


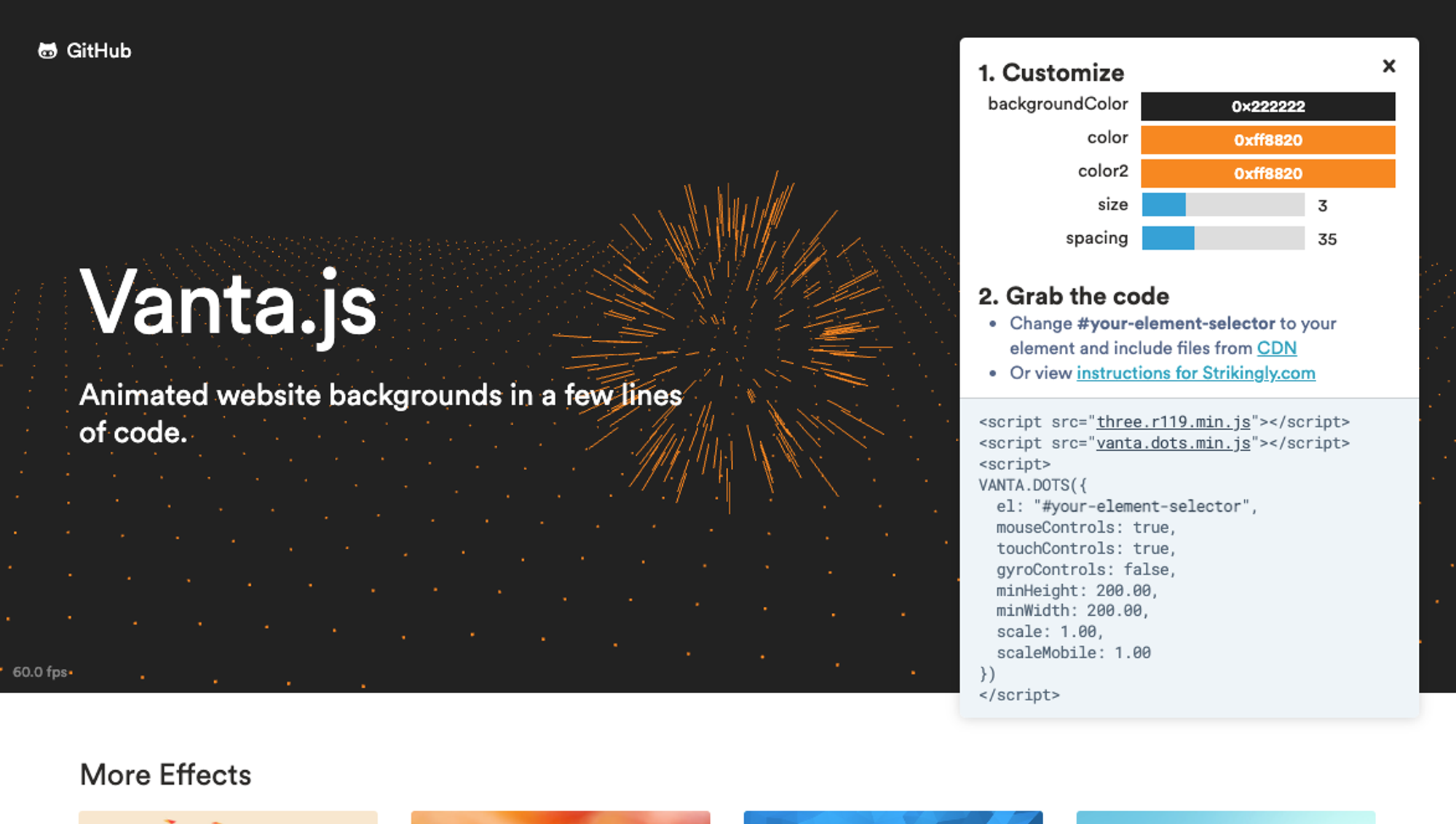
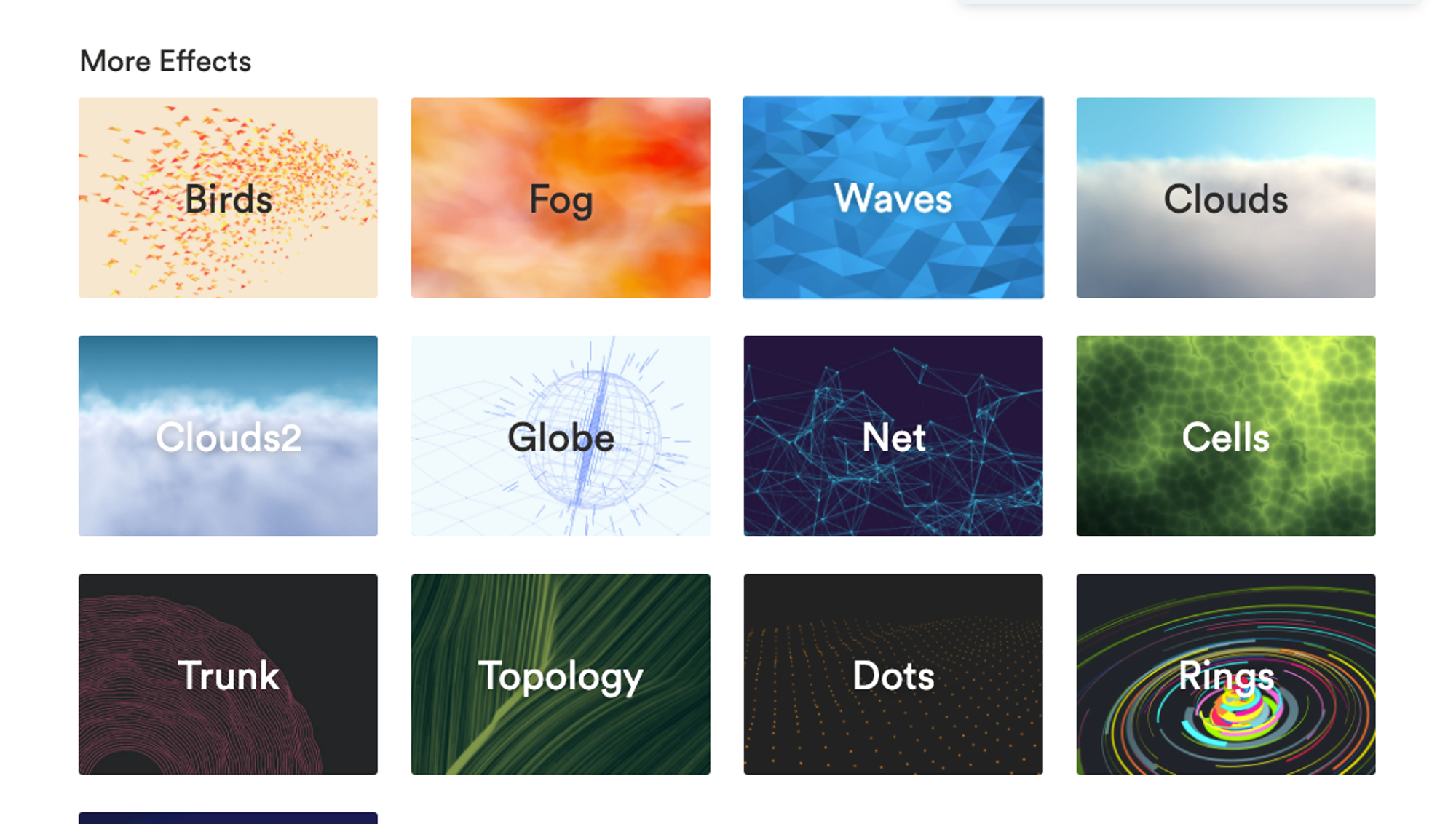
vanta —— 3.3K ⭐️ Animated 3D backgrounds for your website


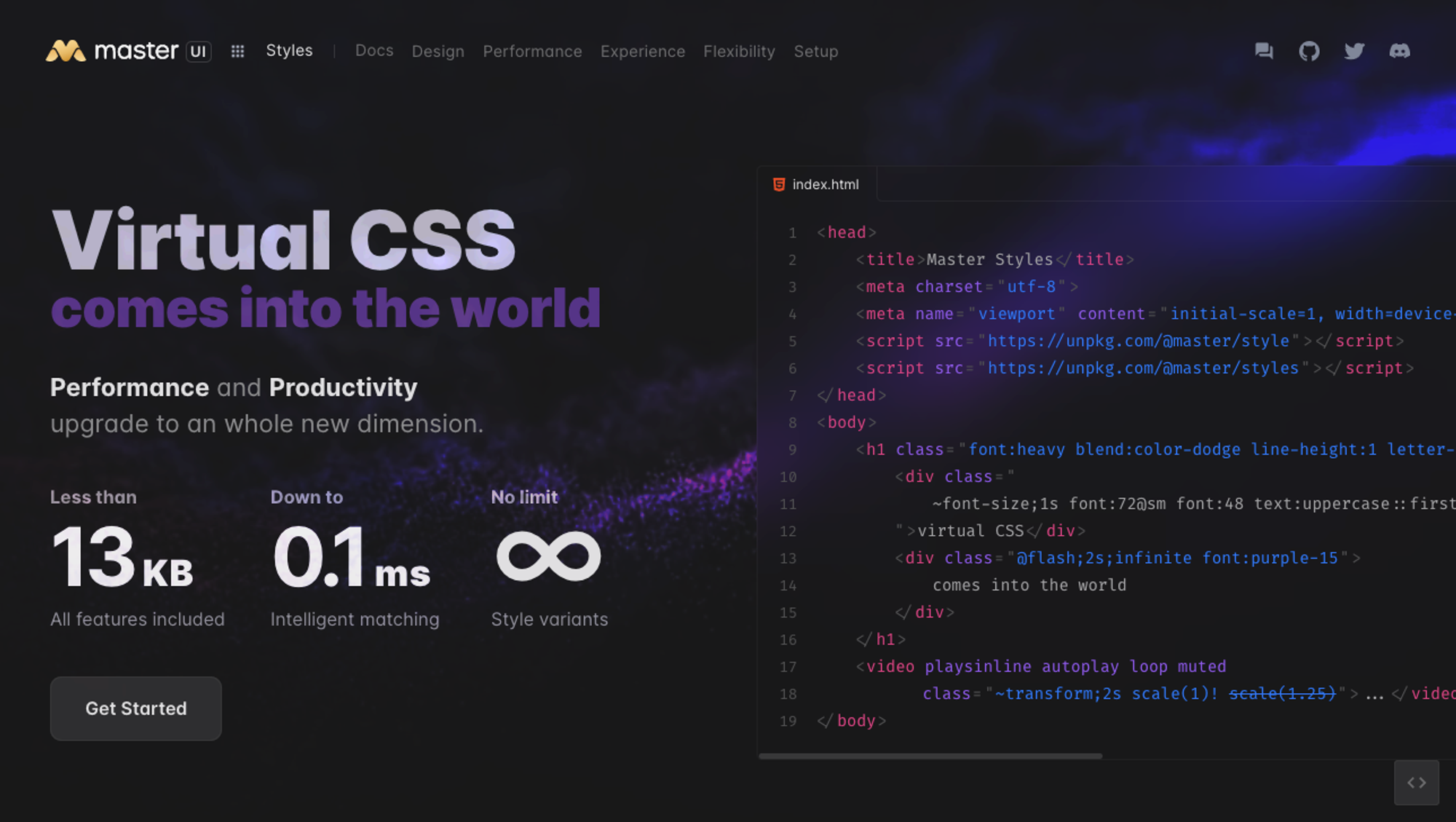
master.co —— 包括各种库的生态系统集合
styles 类似 tailwinds 的形式开发页面样式


Modern web animations with Gsap and Vue 3


warp.dev —— 1.7K ⭐️ 一款颜值功能在线的命令行工具。

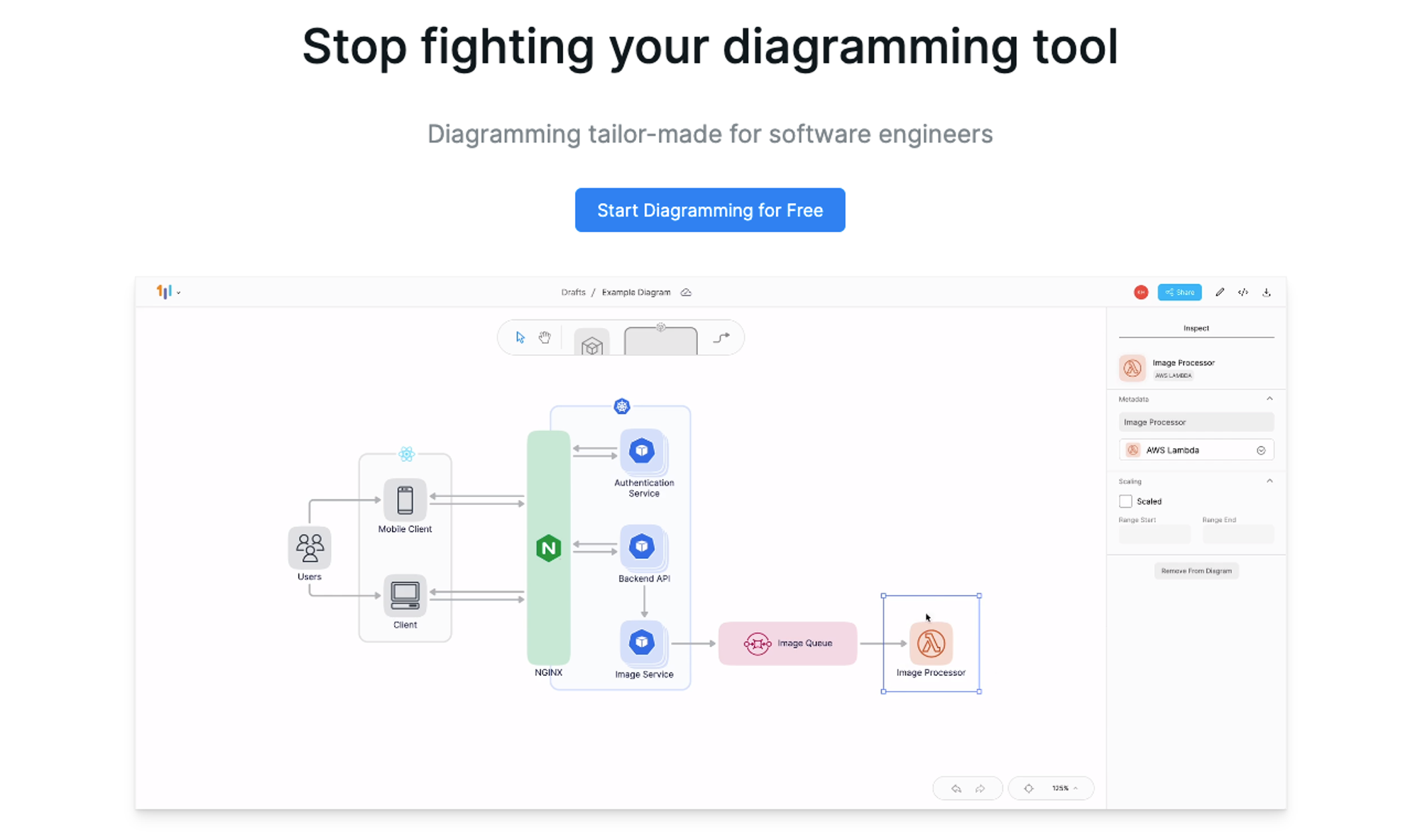
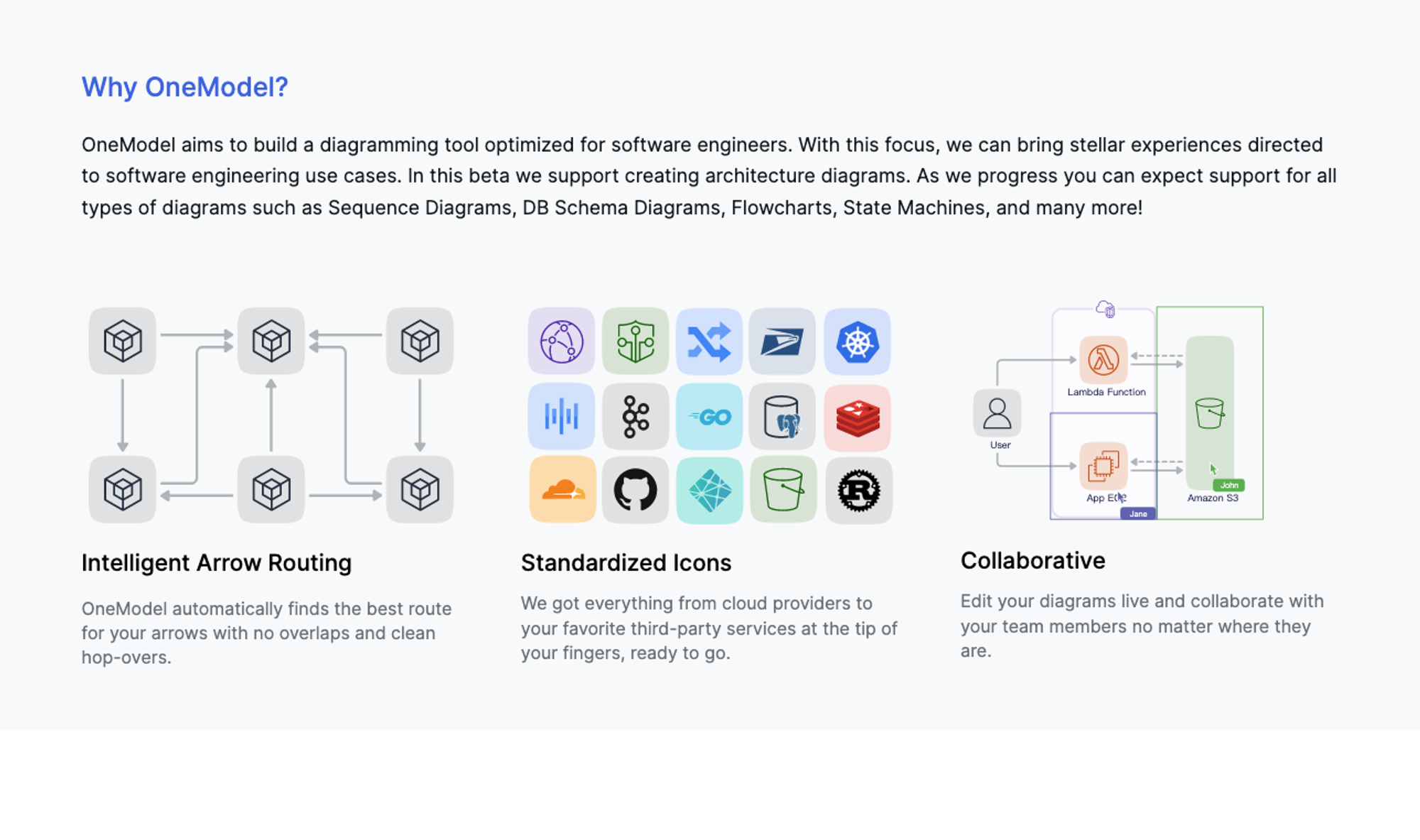
onemodel.app —— 为软件工程师量身定制的流程图制作工具,包含开发流程中常用的软件图标。


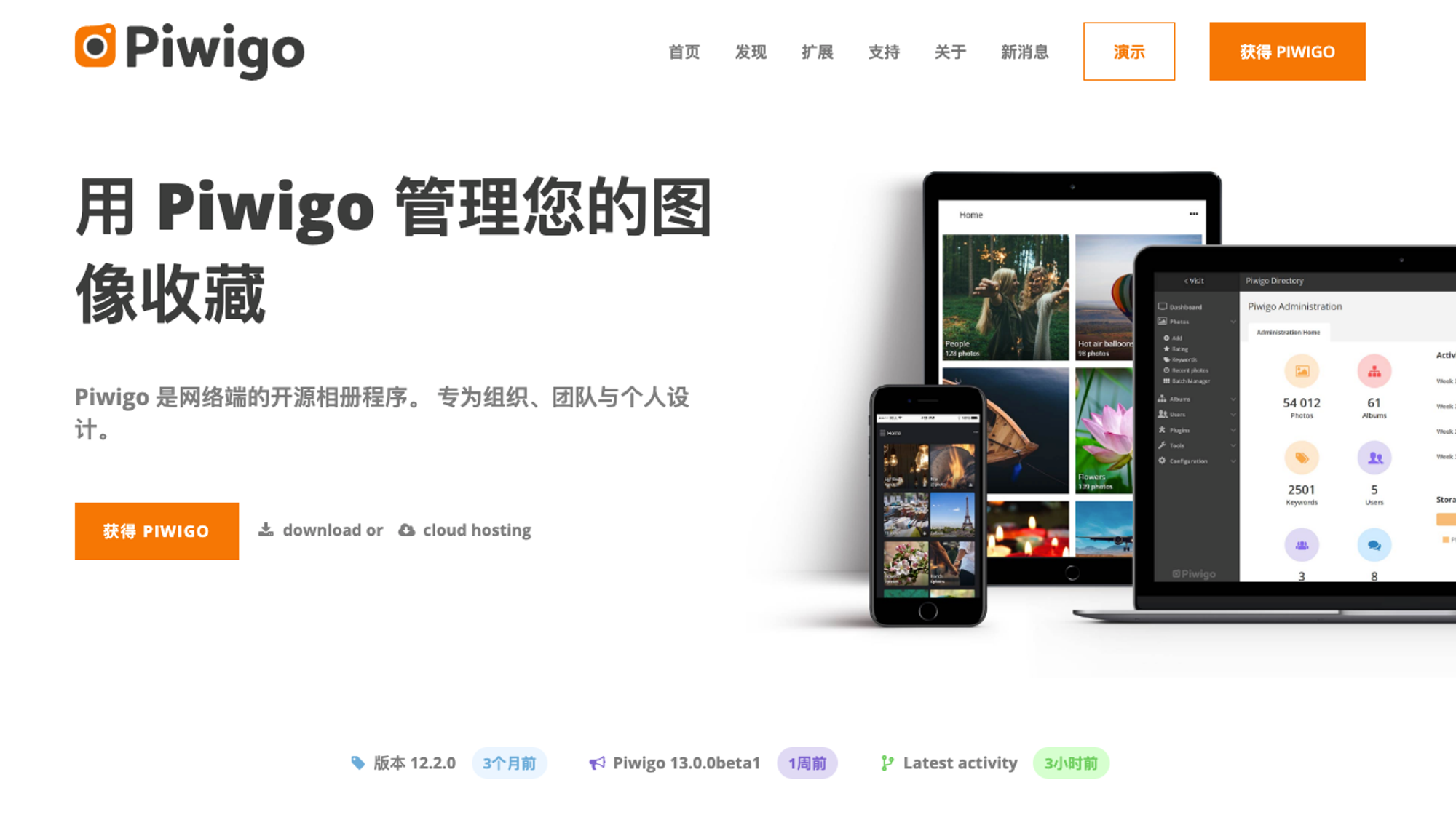
Piwigo —— Piwigo 是网络端的开源相册程序。 专为组织、团队与个人设计。

reshot.com —— 一个整合、收录三大类型素材免费图库,网站提供超过 40000 个 SVG免费图标、超过 1500 个插图素材和超过 25000 张相片,这个网站最大特色是素材都能实时下载并适用于商业用途,无需付费,使用时也不用标记出处来源。