第42期:正则表达式工具教程
date
Apr 1, 2022
slug
2022-weekly-13
status
Published
tags
Cooking
regex
React
summary
CSS 数学函数,Lerna 运行流程剖析,前端包管理器探究,正则表达式的工具与教程,前端脚手架CLI开发教程,一键生成像素风格头像,即时设计
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
《前端包管理器探究》—— 关于依赖管理的真相
Cirrus —— A component centric CSS framework for fast prototyping

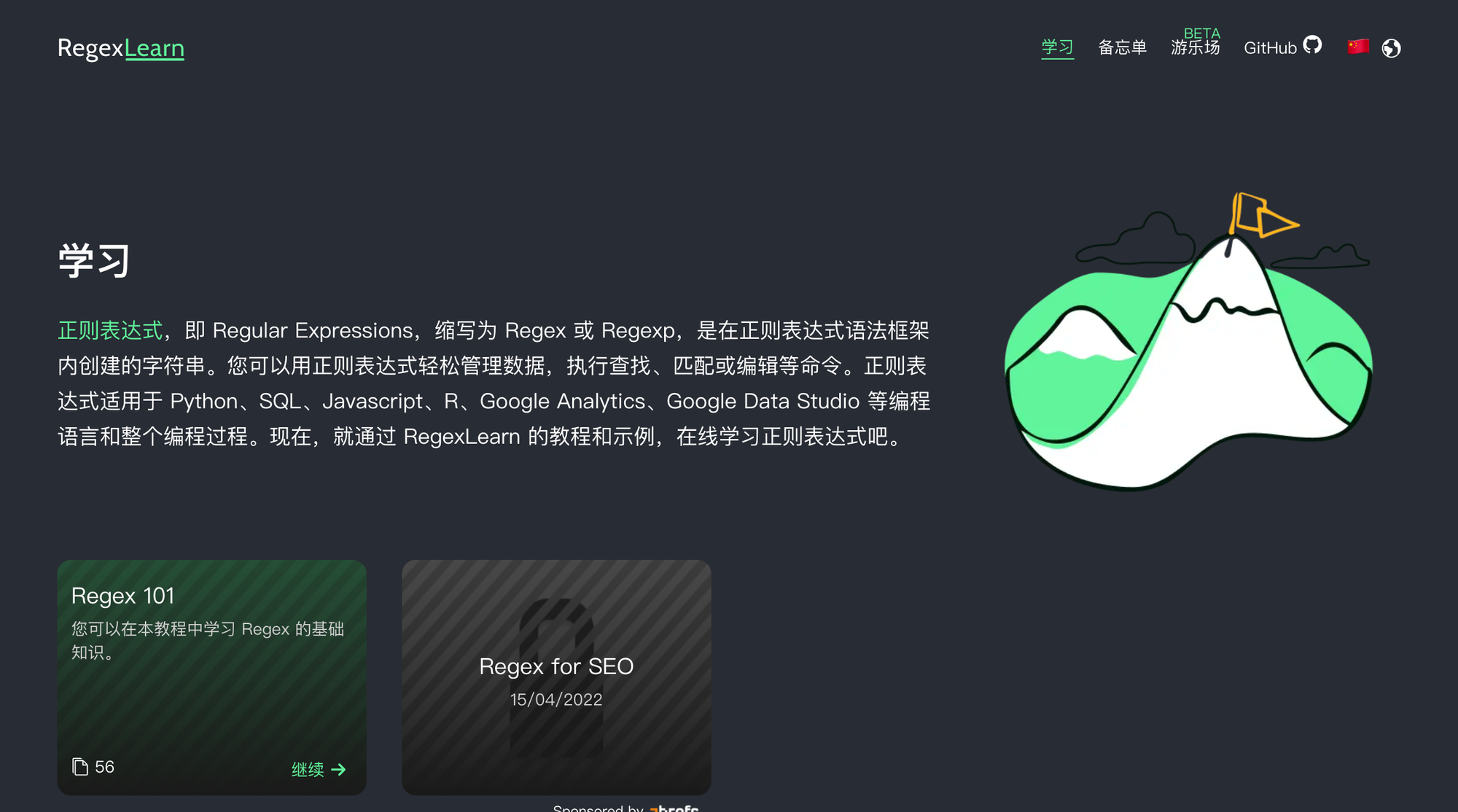
正则表达式的工具与教程
regex-vis.com —— 一个辅助学习、编写和验证正则的工具。它不仅能对正则进行可视化展示,而且提供可视编辑正则的能力。

learn-regex —— 41K⭐️ 在这个课程里面,你能学到一系列关于正则表达式基础知识,如基本匹配、元字符、简写字符集、零宽度断言、标识等内容。

ihateregex.io—— 3.5K⭐️ 这个网站的主要作用,是可快速搜索并匹配到合适的正则表达式,帮你完成如用户名、邮箱、日期、手机号码、密码等常见规则的验证



regex101 —— 一款在线练习工具,来帮你巩固正则表达式的学习基础,在你运行检查正则表达式规则的时候,还会在左侧非常贴心的给出对应解释。而在右下角还附有正则表达式的快速参考手册,方便你边练边学。
前端脚手架CLI开发
打造属于一个自己的前端脚手架,对于前端开发者来说很有必要性,工欲善其事必先利其器,下面就来介绍一些如何开发:
开发脚手架我们需要用到的三方库
commander —— 实现脚手架命令的配置【中文文档】
- usage(): 设置 usage 值
- command(): 定义一个命令名字
- description(): 设置 description 值
- option(): 定义参数,需要设置“关键字”和“描述”,关键字包括“简写”和“全写”两部分,以”,”,”|”,”空格”做分隔。
- parse(): 解析命令行参数 argv
- action(): 注册一个 callback 函数
- version() : 终端输出版本号’
chalk —— 命令行美化工具,例如实现多种颜色,花里胡哨的命令行提示
ora —— 命令行 loading 效果
semver —— 版本检测提示
fs-extra —— 更友好的文件操作,模块是系统
fs 模块的扩展,提供了更多便利的 API,并继承了 fs 模块的 API。
execa —— 执行终端命令
download-git-repo —— git远程仓库拉取figlet —— 生成基于 ASCII 的艺术字,可以将 text 文本转化成生成基于 ASCII 的艺术字
开发目的
1、包中包含我们用于创建的工程包样板,可以快速创建开发脚手架
2、能够从git远程拉取指定的工程包,用于创建开发脚手架
ThreeJS
Pixel me ——一键生成像素风格头像

即时设计 —— 另一款替代 figma的国人工具。