第40期:追求用户体验至上的工具
date
Mar 18, 2022
slug
2022-weekly-11
status
Published
tags
React
微前端跨域
summary
VSCode Snippets,Decorator 装饰器,styled-jsx ,JavaScript 进阶问题列表,微前端接入跨域问题解决,Clickup-All-In-One 的项目管理应用工具
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
nodemon —— 23.7K ⭐️ 监视node.js应用程序中的任何更改,并自动重启服务器


fast-json-stringify —— 2.7K⭐️ 2x faster than JSON.stringify()
csso —— 3.5K⭐️ CSS压缩优化。
styled-jsx —— 7K⭐️ Full CSS support for JSX without compromises
之前项目一直使用 styled-components,可以尝试一下 styled-jsx 。
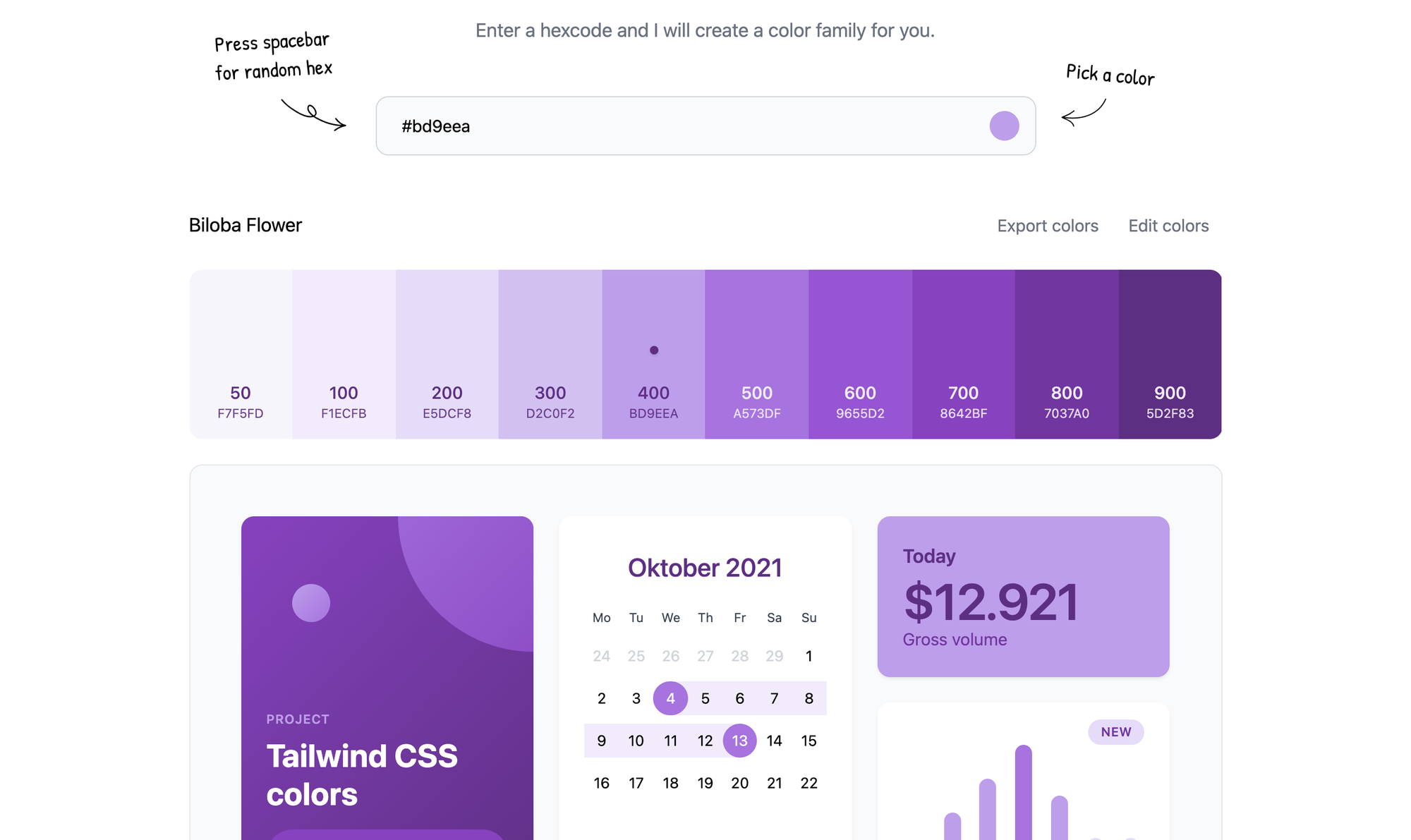
uicolors.app —— Create Tailwind CSS color families

Tailwind CSS Docs Workflow for Alfred

mailwind —— 2.1K ⭐️ Use Tailwind CSS to design HTML emails.
tabby.sh —— 30.4K ⭐️ 现代命令行工具

❤️ JavaScript 进阶问题列表 —42.1K ⭐️ 从基础到进阶,测试你有多了解 JavaScript,刷新你的知识,或者帮助你的 coding 面试! 💪 🚀 每周都会在这个仓库下更新新的问题。
React
微前端接入跨域问题
1、跨域问题
nginx 配置允许对应域名
add_header 'Access-Control-Allow-Origin' *
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
........2、micro-app 微前端接入路径问题 publicPath
如果自动补全失败,可以采用运行时publicPath方案解决。
这是由
webpack 提供的功能,会在运行时动态设置 webpack.publicPath,详细配置参考webpack文档 publicPath设置方式
步骤1: 在子应用src目录下创建名称为
public-path.js 的文件,并添加如下内容// __MICRO_APP_ENVIRONMENT__和__MICRO_APP_PUBLIC_PATH__是由micro-app注入的全局变量
if (window.__MICRO_APP_ENVIRONMENT__) {
// eslint-disable-next-line
__webpack_public_path__ = window.__MICRO_APP_PUBLIC_PATH__
}步骤2: 在子应用入口文件的 `最顶部` 引入 `public-path.js`
// entry
import './public-path'3、跨域请求携带cookie
在前端请求的时候设置 request 对象的属性
withCredentials: true;什么是withCredentials
XMLHttpRequest.withCredentials 属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization headers(头部授权)或者TLS客户端证书这一类资格证书来创建一个跨站点访问控制(cross-site Access-Control)请求。在同一个站点下使用withCredentials属性是无效的。
如果在发送来自其他域的XMLHttpRequest请求之前,未设置
withCredentials 为true,那么就不能为它自己的域设置cookie值。而通过设置 withCredentials 为true获得的第三方cookies,将会依旧享受同源策略,因此不能被通过 document.cookie 或者从头部相应请求的脚本等访问。export const axiosInstance = axios.create({
timeout: 20 * 1000,
baseURL: '',
headers: { 'X-Requested-With': 'XMLHttpRequest' },
withCredentials: true, // 跨域请求携带cookie
});跨域前后端设置
- 前端请求时在
request对象中配置withCredentials: true;
- 服务端在
response的 header 中配置Access-Control-Allow-Origin: http://xxx.jd.com;
- 服务端在
response的 header 中配置Access-Control-Allow-Credentials", "true";
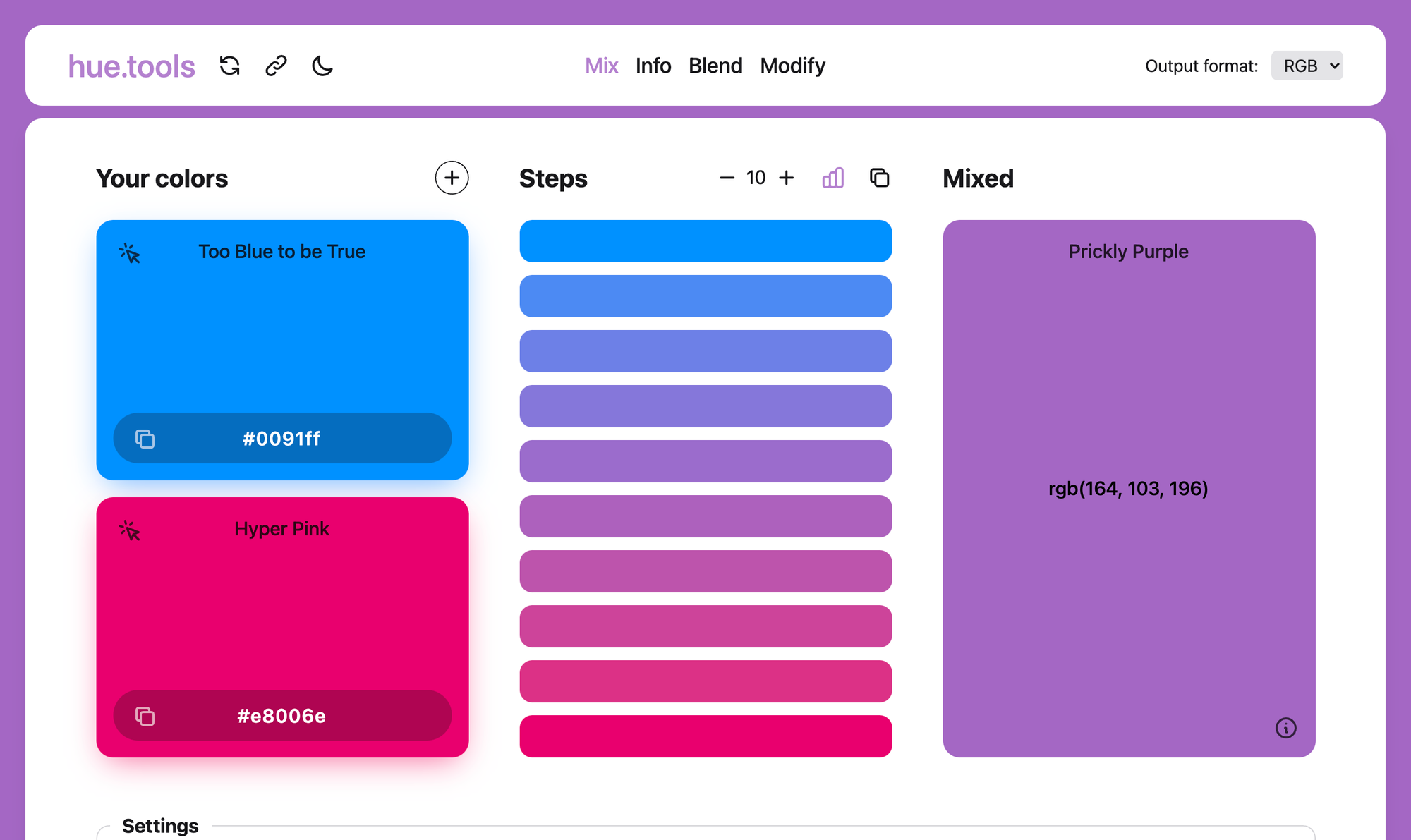
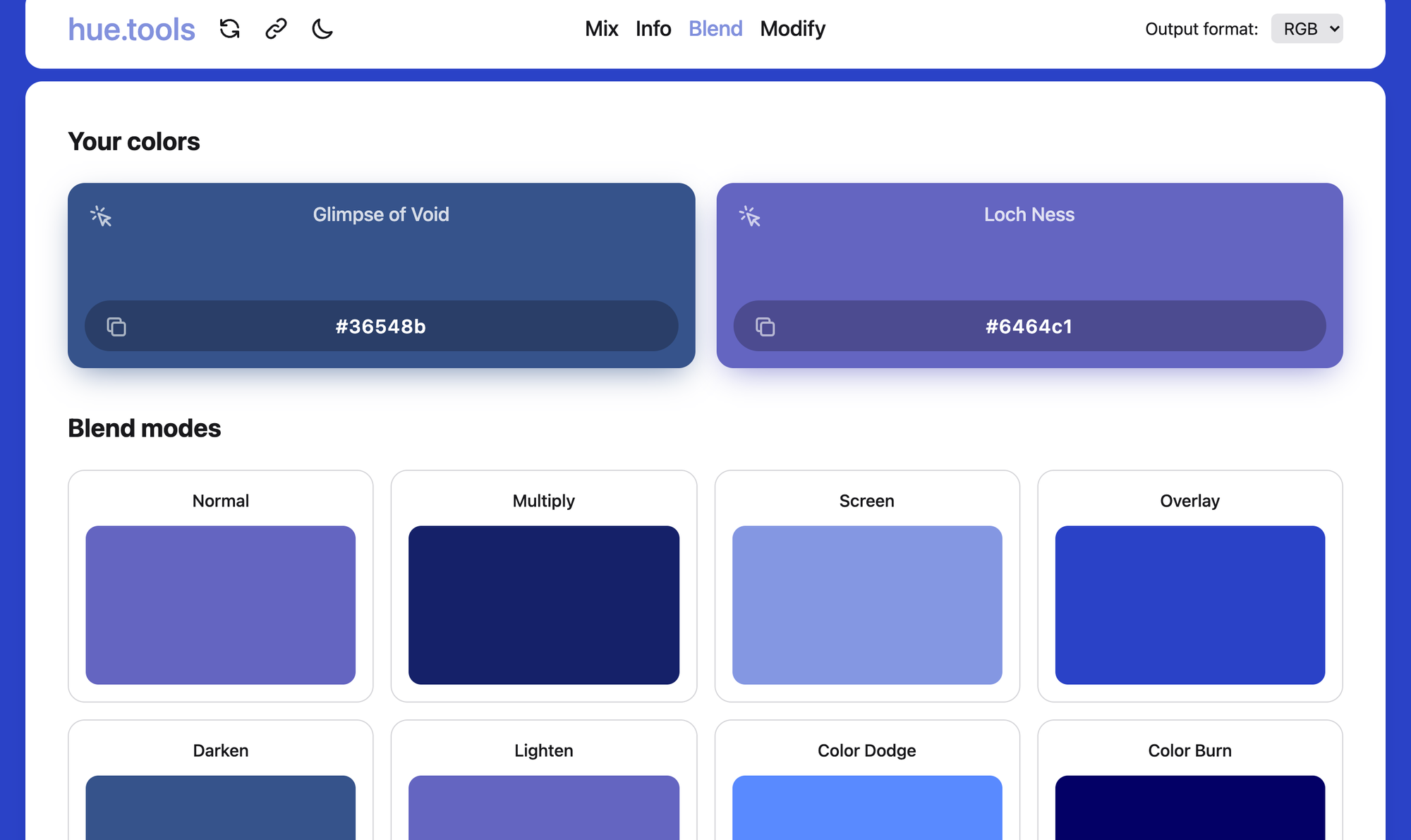
hue.tools —— 配色生成工具


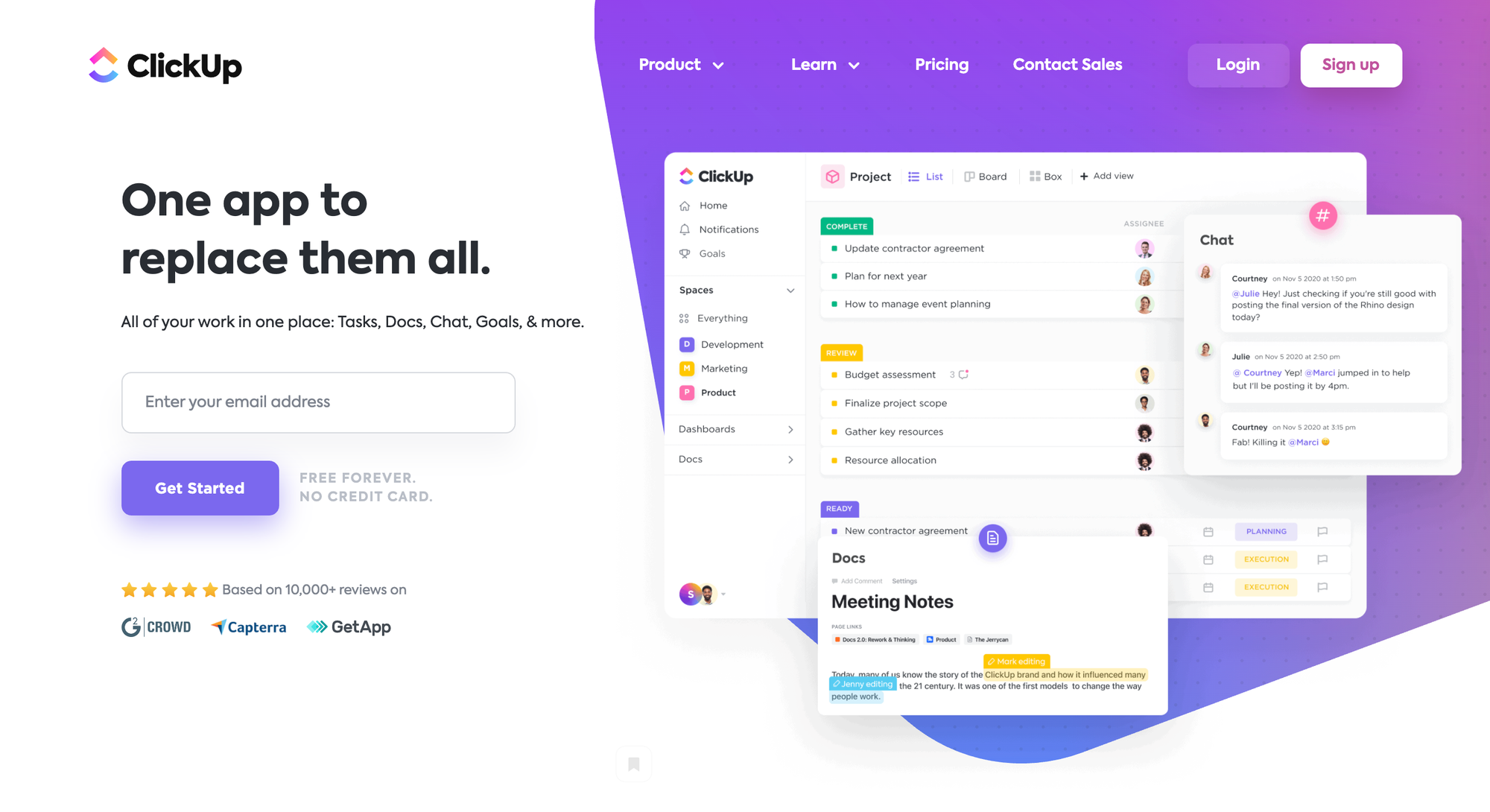
clickup.com —— 一个 All-In-One 的项目管理应用工具, Clickup是运行任务管理的有效工具之一,它与Google、Airbnb、Uber、Netflix和Nike等公司都有合作。它可以让用户轻松地为团队持续重新制定任务。作为一款出色的软件,您可以将Clickup视为Asana、Airtable和Monday之类软件的替代品。
ClickUp 由 Zeb Evans 于 2017 年创立,是一个 All-In-One 的项目管理应用。 和其他产品从单一功能切入不同,ClickUp 拥有强大的功能组合和易用性,包含文档、即时通讯、OKRs、销售自动化、图形设计、视频、白板等几乎所有东西。仅 4 年时间,它已获得数百万用户,并转化了 80 万付费团队, ARR 在过去 2 年翻了 17 倍,达到 7000 万美元。
2021 年 10 月,ClickUp 完成了 a16z 和 Tiger Global 共同领投的 4 亿美元 C 轮融资,估值达到 40 亿美元。 这是办公生产力领域目前金额最大的 C 轮融资。
“用户体验至上”是 ClickUp 的第一价值观, 它迭代的功能列表不由创始人决定,而是与用户共创 —— 将用户最迫切需要的功能开发出 MVP 版本就上线,随后根据社区反馈逐步迭代。