第39期:献给爱折腾的你
date
Mar 11, 2022
slug
2022-weekly-10
status
Published
tags
weekly
VUE
Seb
summary
Using UnoCSS with Remix,Vite 原理浅析及应用,React hooks 状态管理方案解析,前端包管理器探究,Vue3后台管理系统,Threejs实例,专题人物Seb
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
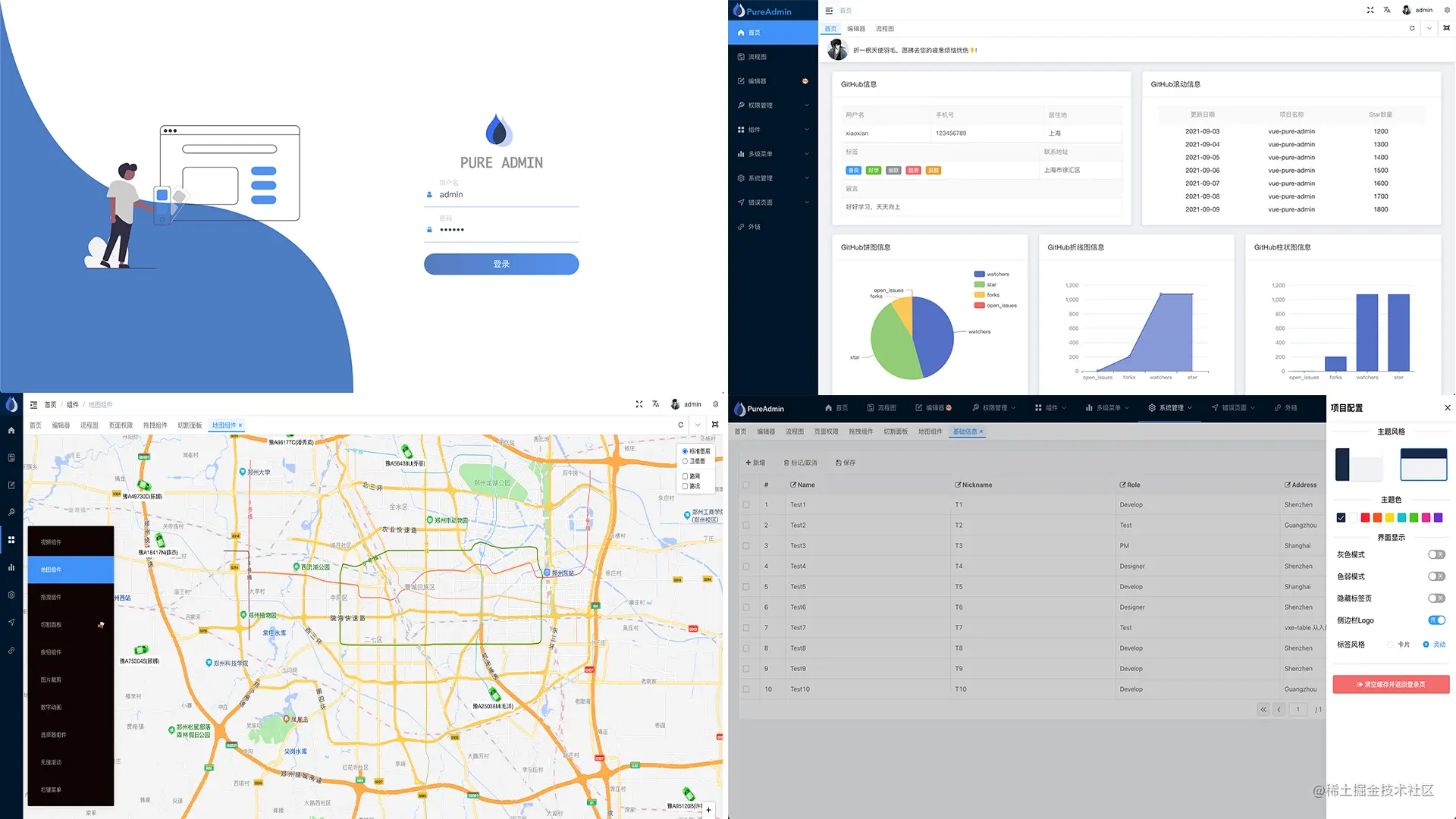
vue-pure-admin —— 2.1K ⭐️ 🔥 Vue3.0+TypeScript+Vite2.0+Element-Plus编写的一套后台管理系统(兼容移动端)

ultrajs.dev ——1.8K ⭐️ 💎 Modern Streaming React Framework in Deno

noty.js —— 很精简的 notice

React
踩坑记录
WARNING in chunk 5 [mini-css-extract-plugin]
在使用了 mini-css-extract-plugin 的项目中,有时会遇到如下的 Warning 输出:
WARNING in chunk 5 [mini-css-extract-plugin]
Conflicting order. Following module has been added:
..........可能的解决方案:
一个官方维护人员的回复如下,简单的说,就是在js里css的引入顺序导致的问题,多个css的在js里的引入顺序不同,就会提示这个警告。 例如,在1.js 里,引入的顺序是a.css, b.css; 在2.js里,引入顺序是b.css,a.css, 出现了这种引入顺序不同,就导致了警告。 在两个js里把引入顺序调成一致,就没问题了。在1.js和2.js里的引入顺序都调整成a.css, b.css 就没有那个警告了。
webpack在打包时,如果资源压缩超过244kb时,报错提示
WARNING in asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
web/js/app.js?v=a5d0e357 (375 KiB)
web/js/5.chunk.js?v=8c3600b1 (314 KiB)
web/js/286.chunk.js?v=ea2d7ba2 (326 KiB)解决方案:
在webpack.config.js文件中添加如下代码:
在webpack文件中增加配置,加大文件允许体积,提升报错门栏,不过也需要考虑某些文件太大,需要拆分,这里算是治标不治本
performance: {
hints: "warning", // 枚举
maxAssetSize: 300000, // 整数类型(以字节为单位)
maxEntrypointSize: 500000, // 整数类型(以字节为单位)
assetFilter: function (assetFilename) {
// 提供资源文件名的断言函数
// 只给出js与css文件的性能提示
return assetFilename.endsWith('.css') || assetFilename.endsWith('.js');
}
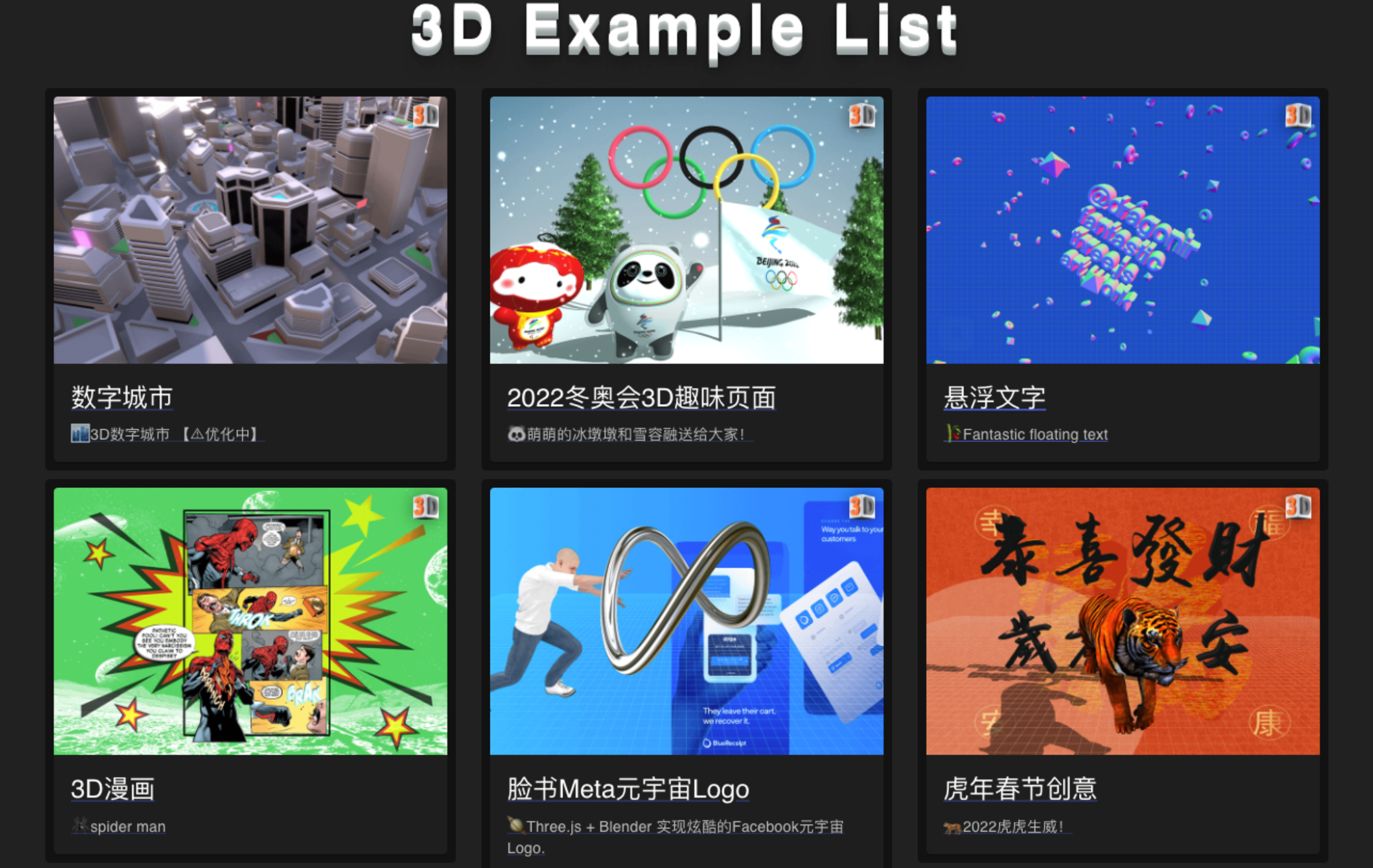
}Threejs实例

网络里发现很多有趣的并且厉害的人物,发现不仅技术强大,重要的是执行力强大👍🏻,通俗来说折腾能力强,会做出各种好玩有趣的东西,遂记录一下。细思🤔,让我们都”折腾“起来吧,用技术能力去实现,而不必拘泥于是否创造价值,其实在折腾的时候不就是价值吗?
专题人物

嘿,我是 Seb,我正在创建#SVG工具和 HTML 模板,以使网络更有趣、 神奇、 有机和丰富多彩。
爱好:网络设计、摄影、晒太阳😄
项目:
fffuel.co —— 一个免费的SVG生成器集合,用于渐变、模式、背景和装饰图形。
这里收集了很多svg图形自定义生成的工具集合

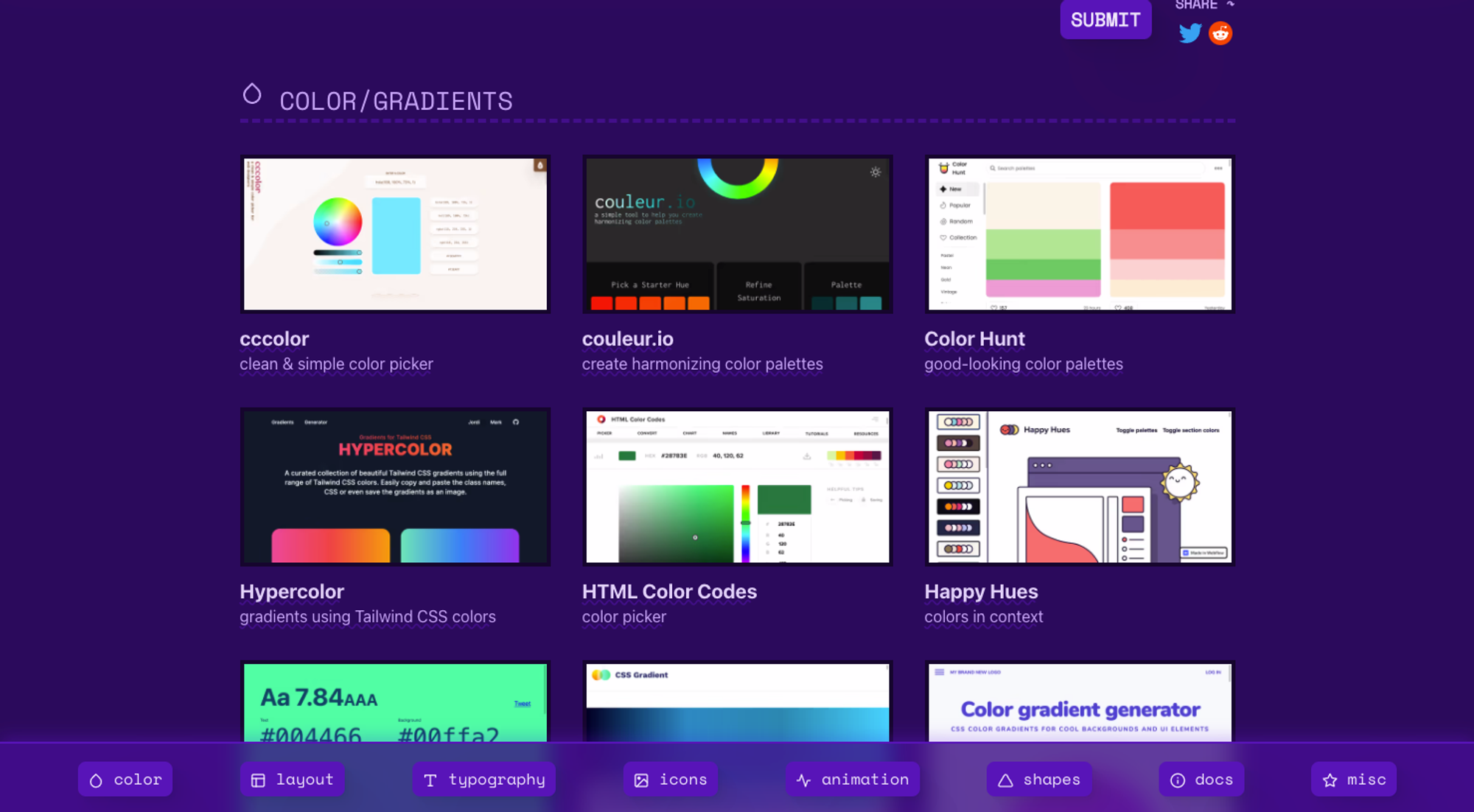
Seb 介绍 作者将不同类型的图形生成工具,包括颜色渐变,图标,动画等集合至一起,遂有了 cccreate.co,我基本看了一遍,本周刊之前推荐的开发周报介绍过的,图形、渐变类小工具基本都有收集在这里了。👍🏻