第30期:2021年最受欢迎的 React 组件库
date
Dec 31, 2021
slug
2021-weekly-53
status
Published
tags
Book
Design
summary
JavaScript 新一代构建工具对比,不可变数据实现,基于 RxJS 构建稳健前端应用,基于 Electron 开源的插件化工具箱, 设计资源集合,微软开源的入门级机器学习教程
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
JavaScript 新一代构建工具对比—— esbuild、Snowpack、Vite、wmr比较。
基于 RxJS 构建稳健前端应用 —— To B 业务下的前端思考:接口防腐,这个很有场景,尝试应用哦。
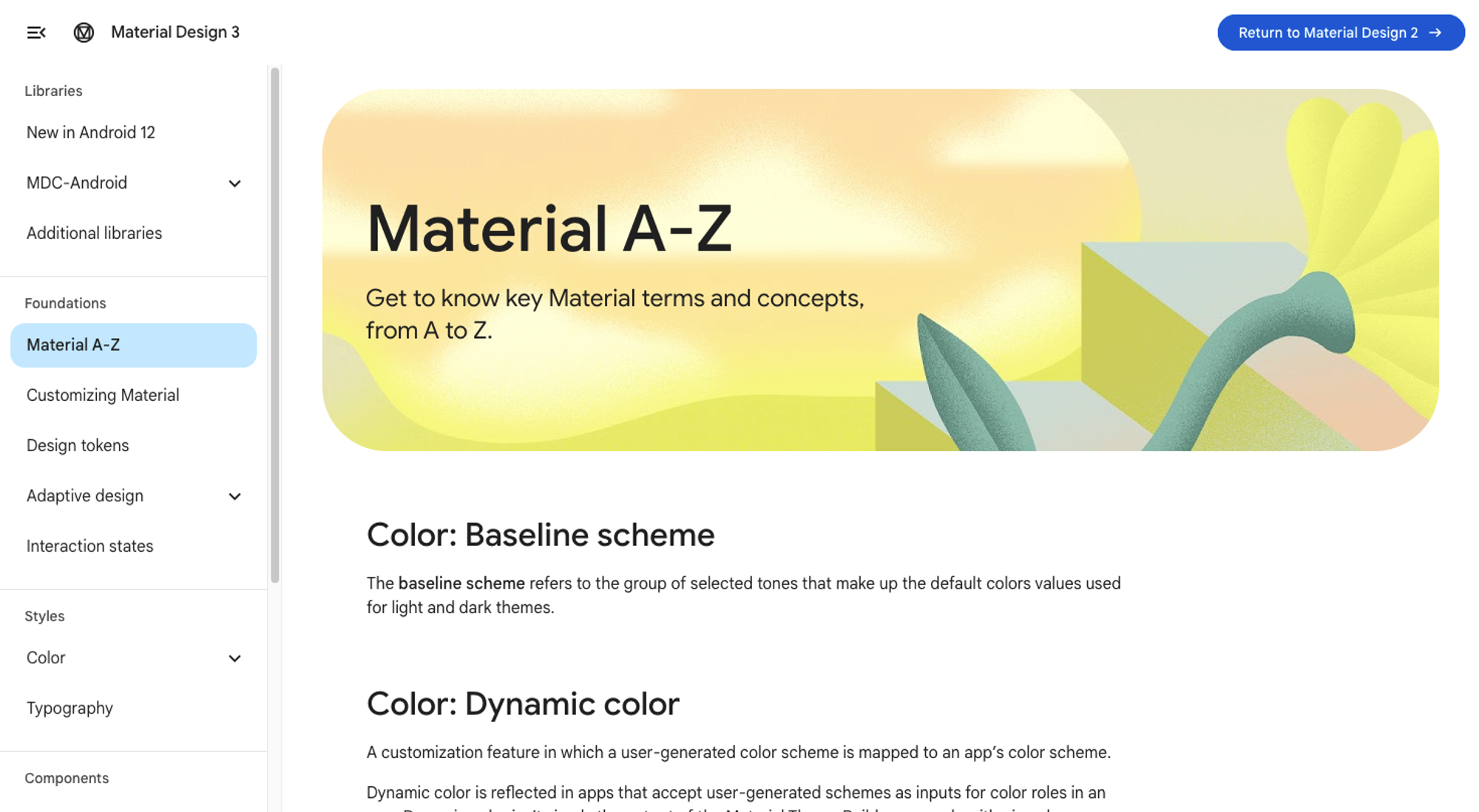
Material Design 3 —— Material You 最新的 Material 设计体系,【中文翻译版】
相比 MD2 主要有以下提升:颜色变柔和了,圆角变大了,字体常规化了,适配更强大了。

Rubick —— 2.5⭐️ 基于 Electron 开源的插件化工具箱

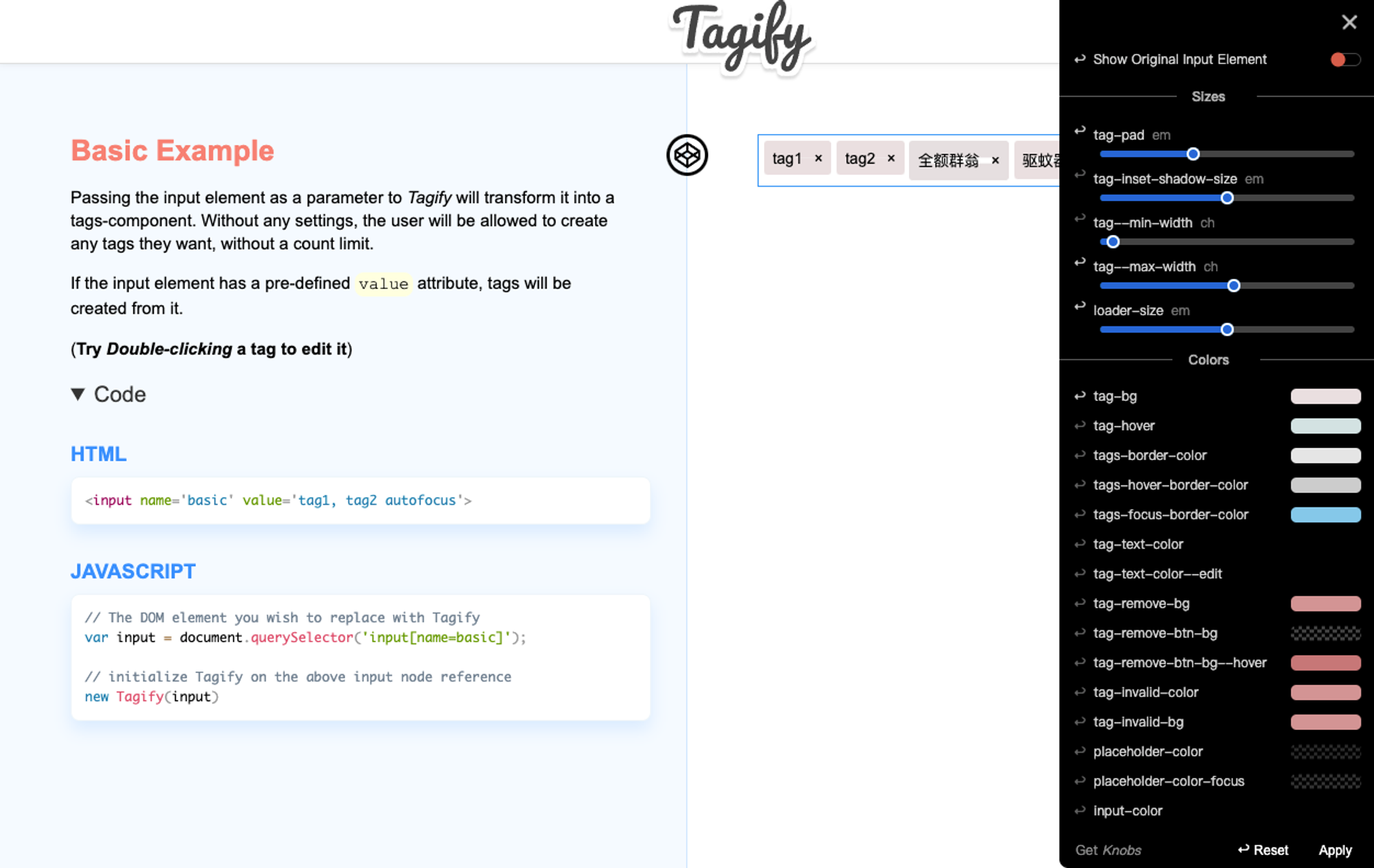
tagify —— 一个优雅的标签输入组件,作者还有另外一个有意思的小组件 knobs,下面图中右侧控制工具即是。

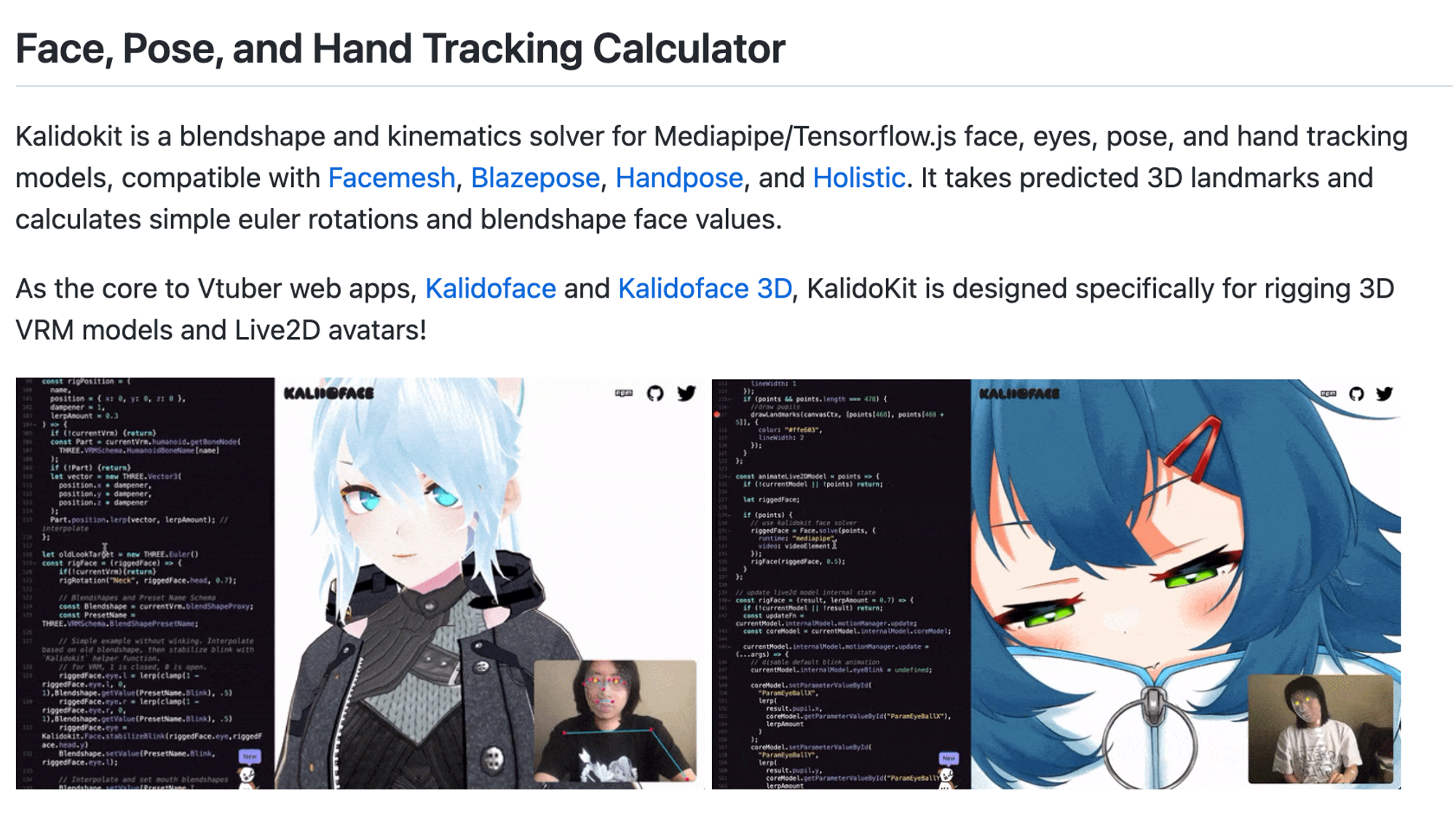
kalidokit —— 人体动作表情解读同步

xterm:把命令行搬到浏览器

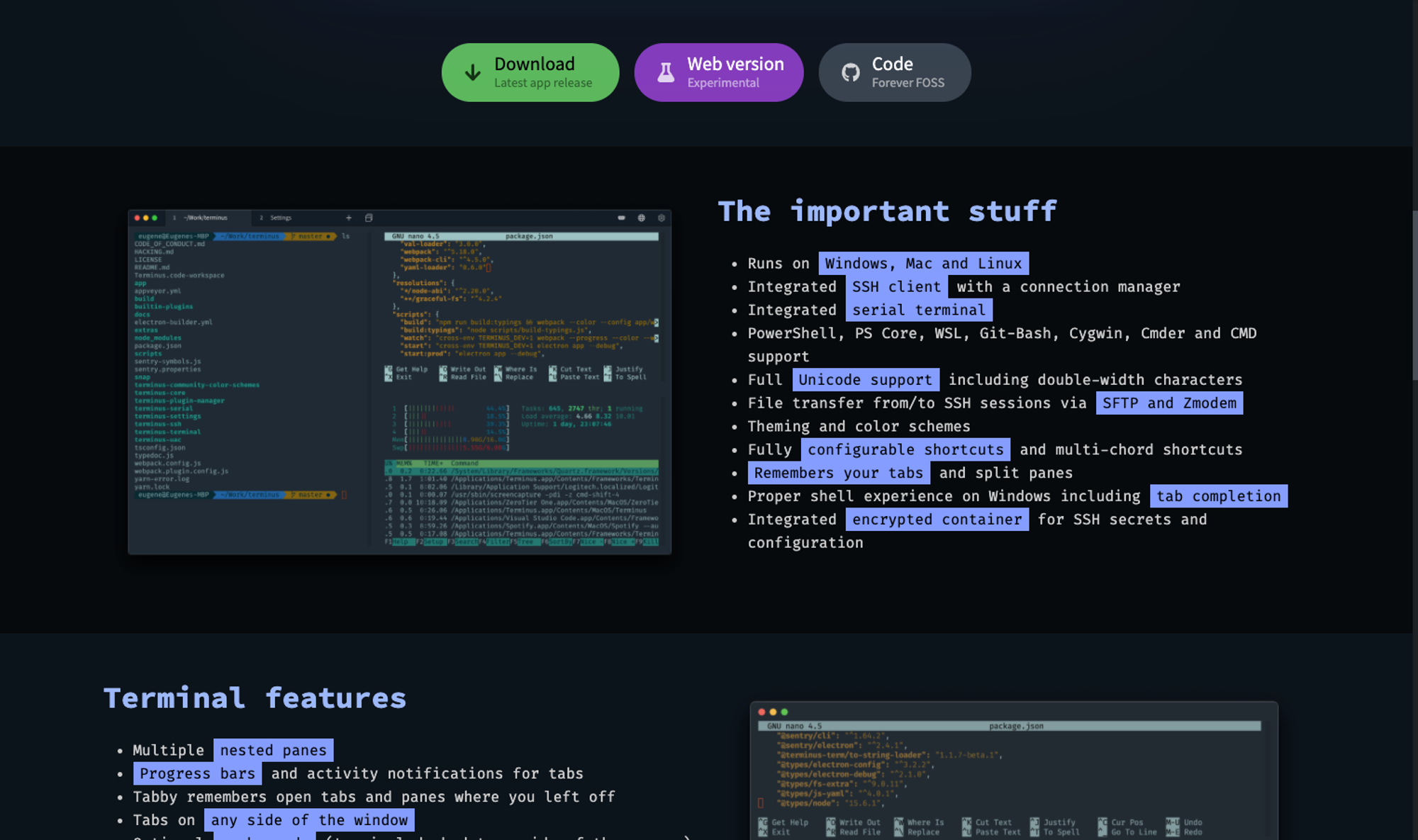
tabby —— 高颜值的终端工具。功能强大高度可配置

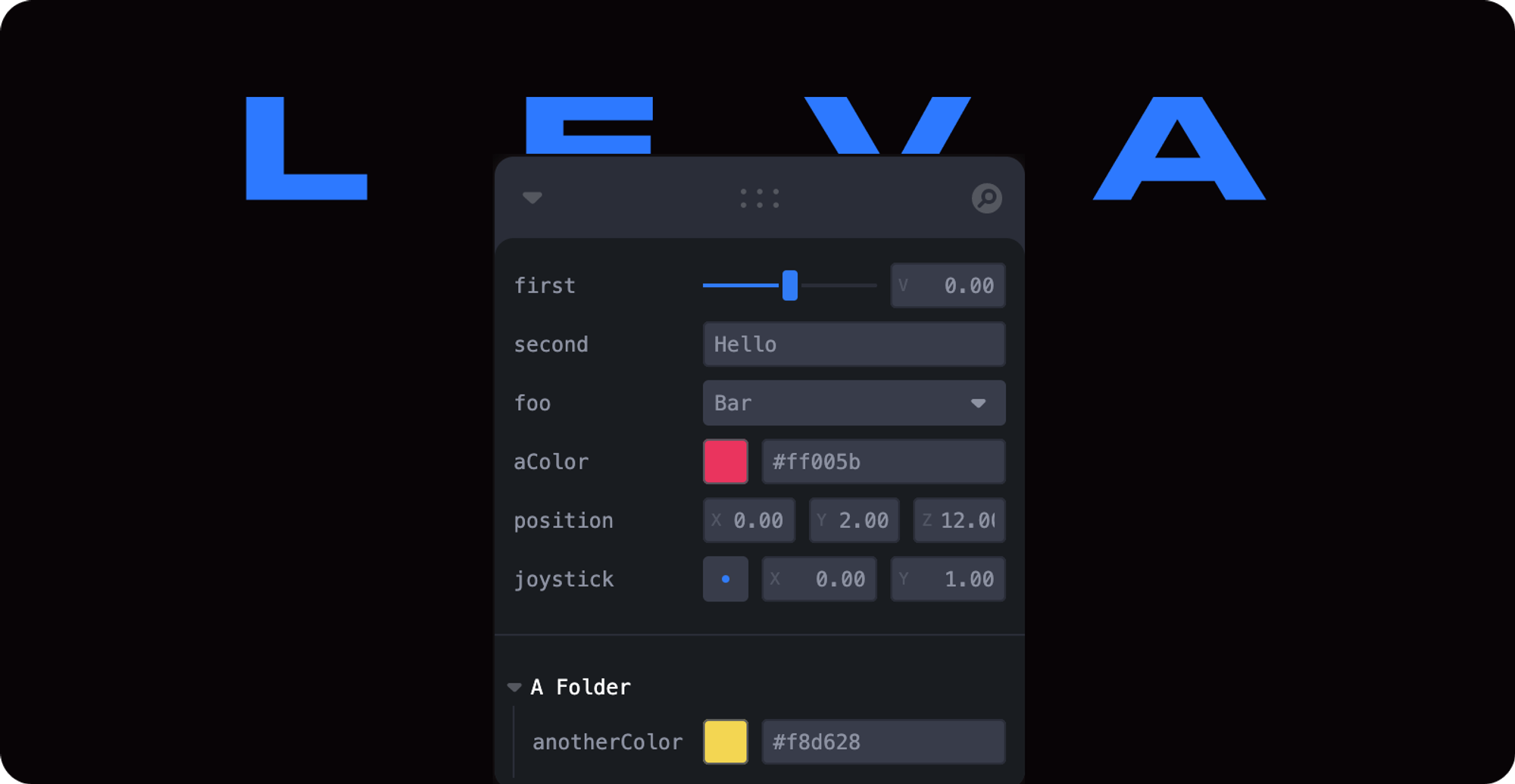
leva —— 一个面向 React 组件属性精心设计的 GUI 面板,想象一下,可以通过 GUI 的形式来修改
useState
usestatemachine.js.org —— 仅 0.5KB 的状态机 hook, 在 React 中,写状态机器用上 hook 才有意义。

React

How To Write Better Functional Components in React —— 本文提出了 5 个提升函数式组件可读性的技巧,每个技巧都有示例代码,并使用 JSFiddle 呈现。
design-resources-for-developers —— 设计资源集合。项目包含了图片、网站模版、CSS 框架、UI 等资源

ML-For-Beginners —— 微软开源的入门级机器学习教程