第25期:Jamstack生态系统的开发维护
date
Nov 5, 2021
slug
2021-weekly-45
status
Published
tags
Book
Design
summary
重新构想原子化 CSS, BizCharts图标库,网络钓鱼工具的工作原理,固定头部炫酷效果,雨滴划过玻璃效果,树莓派做网站靠谱不?
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
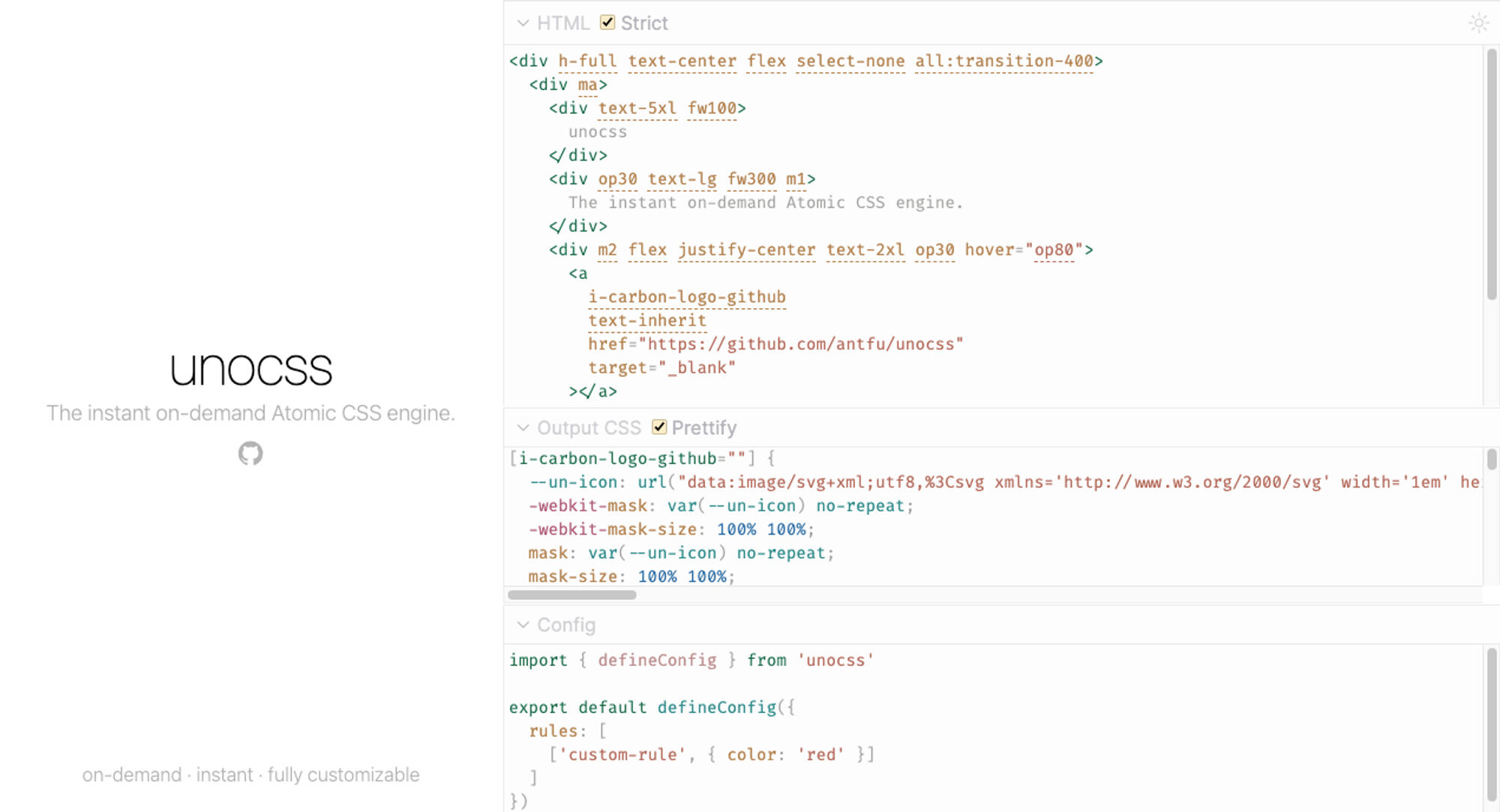
《重新构想原子化 CSS 》—— 文章从什么是原子化 CSS 这个问题入手,介绍了社区的原子化 CSS 方案 Tailwind CSS 和 Windi CSS 的原理,同时分析了社区原子化 CSS 方案的存在的问题,对社区方案进行了改进,推出了自己的原子化 CSS 方案 UnoCSS,非常值得学习!
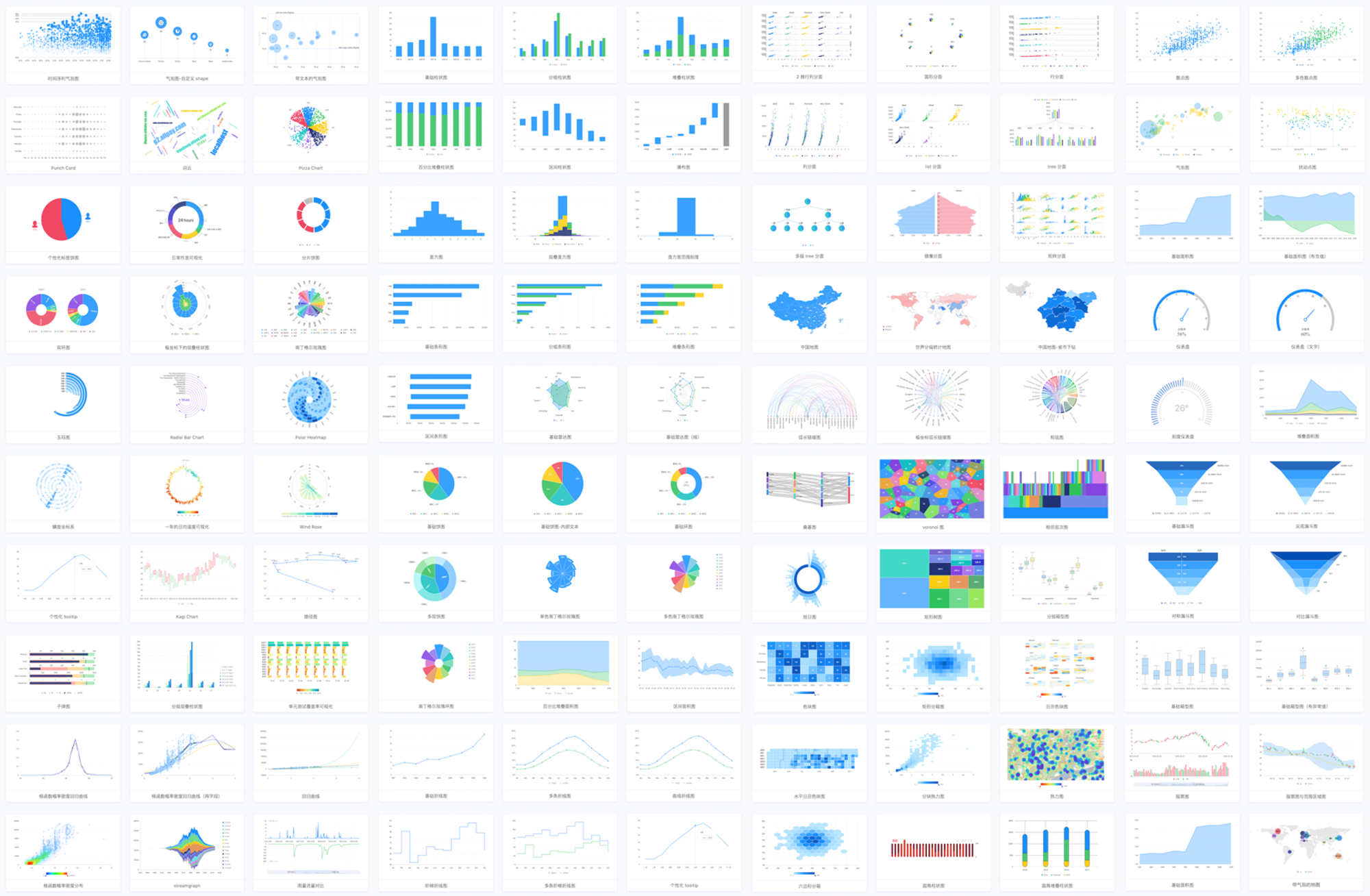
BizCharts —— BizCharts是阿里通用图表组件库,基于 G2与G2Plot封装的React图表库,已经历阿里复杂业务场景长达三年。


arco.design ——1.8K ⭐️ ByteDance 出品中后台企业级产品UI组件库

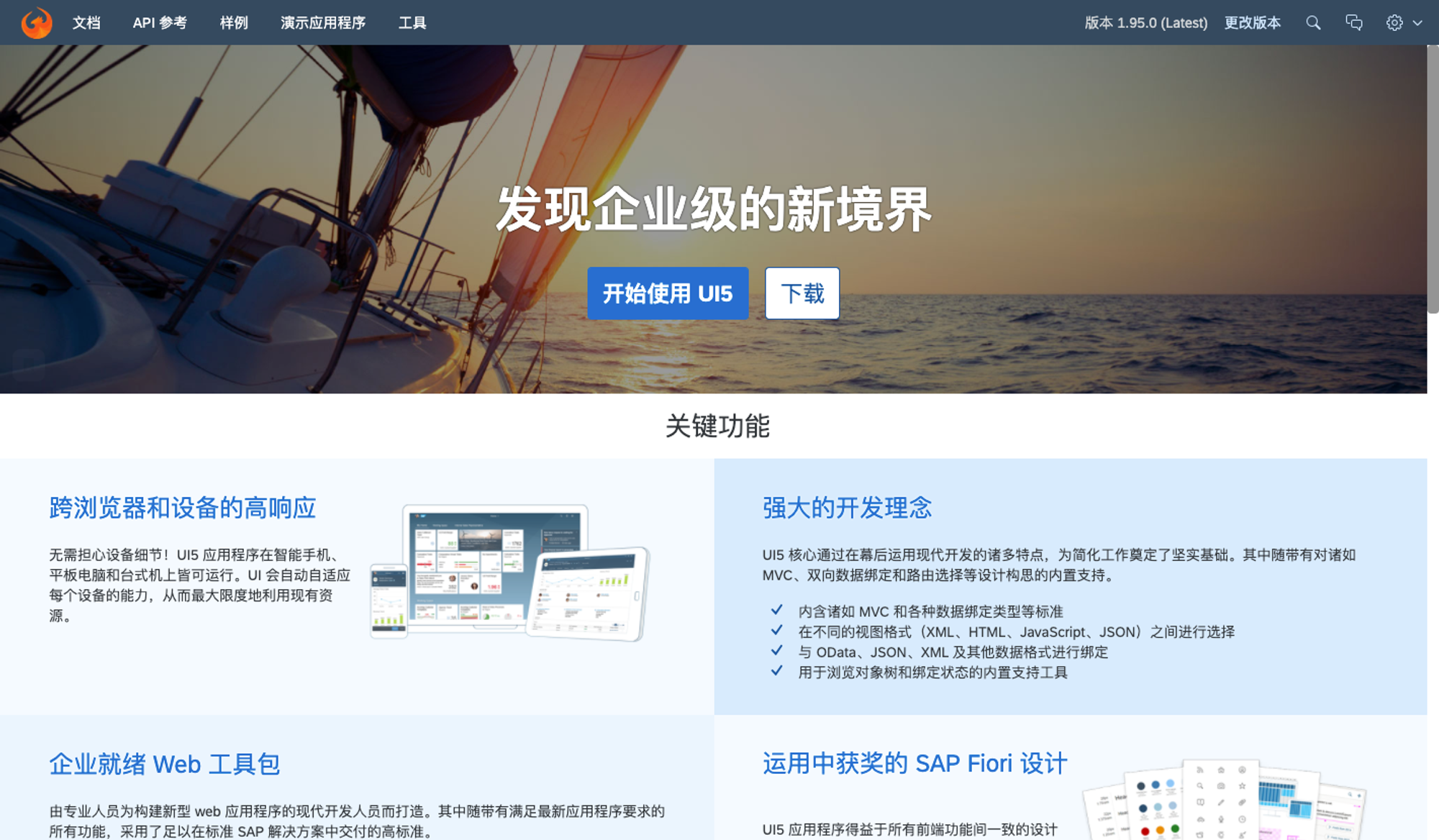
openui5.org —— 2.5K ⭐️ 组件库的未来,一次构建,多处运行。
UI5 核心通过在幕后运用现代开发的诸多特点,为简化工作奠定了坚实基础。其中随带有对诸如 MVC、双向数据绑定和路由选择等设计构思的内置支持。
- 内含诸如 MVC 和各种数据绑定类型等标准
- 在不同的视图格式(XML、HTML、JavaScript、JSON)之间进行选择
- 与 OData、JSON、XML 及其他数据格式进行绑定
- 用于浏览对象树和绑定状态的内置支持工具

UI5 Web Components —— 1K ⭐️ 同样是SAP的开源库

motion.dev —— 一个新的动画库,构建在Web Animations API上,以获得最小的文件大小和最快的性能。

popmotion.io —— 18.6K ⭐️ 另一个动画库

npkill —— 找到和删除旧的和冗余的node_modules文件夹

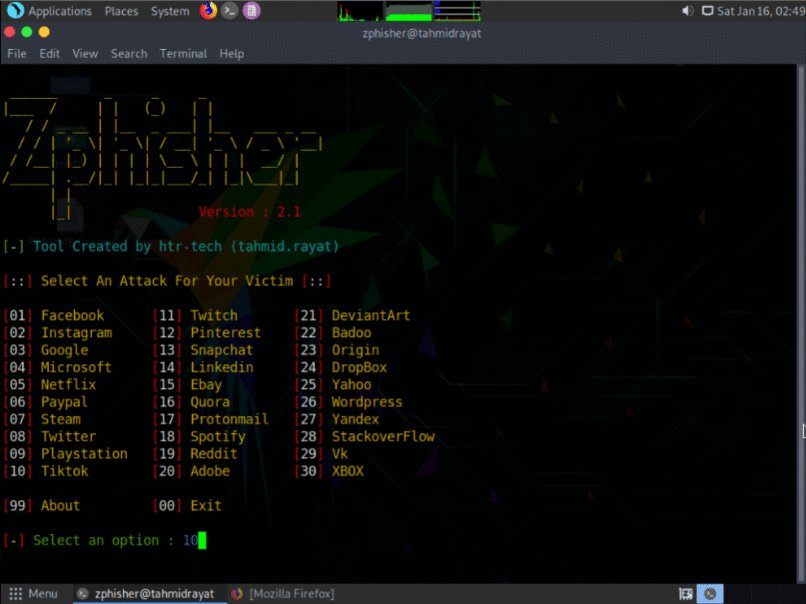
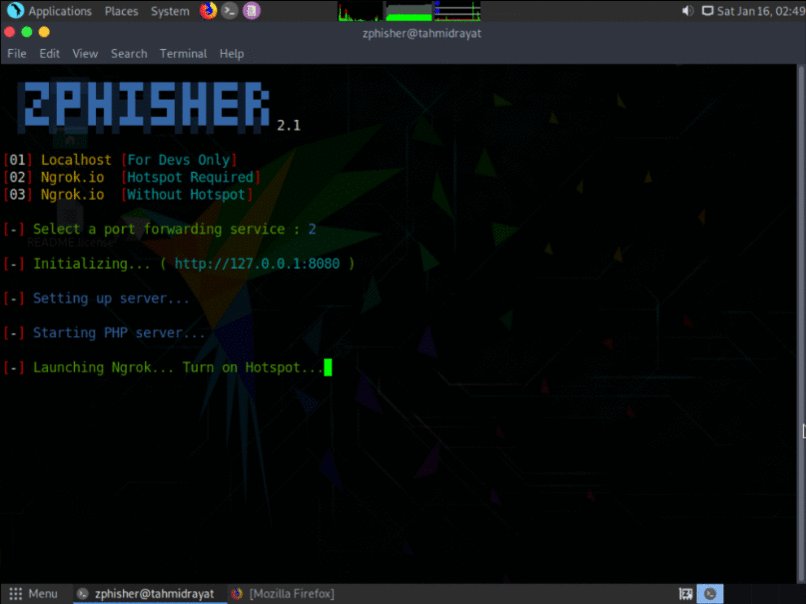
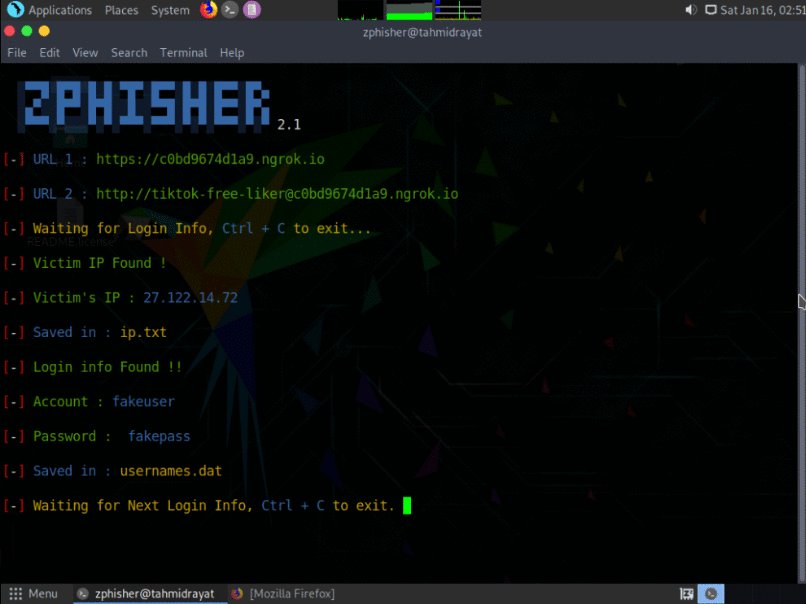
zphisher —— 3.7K ⭐️ Zphisher 是个新手友好的学习安全的项目,它提供了 30+ 网络钓鱼页面模版,用它可以部署一个或者多个钓鱼网站…进而了解到网络钓鱼工具的工作原理

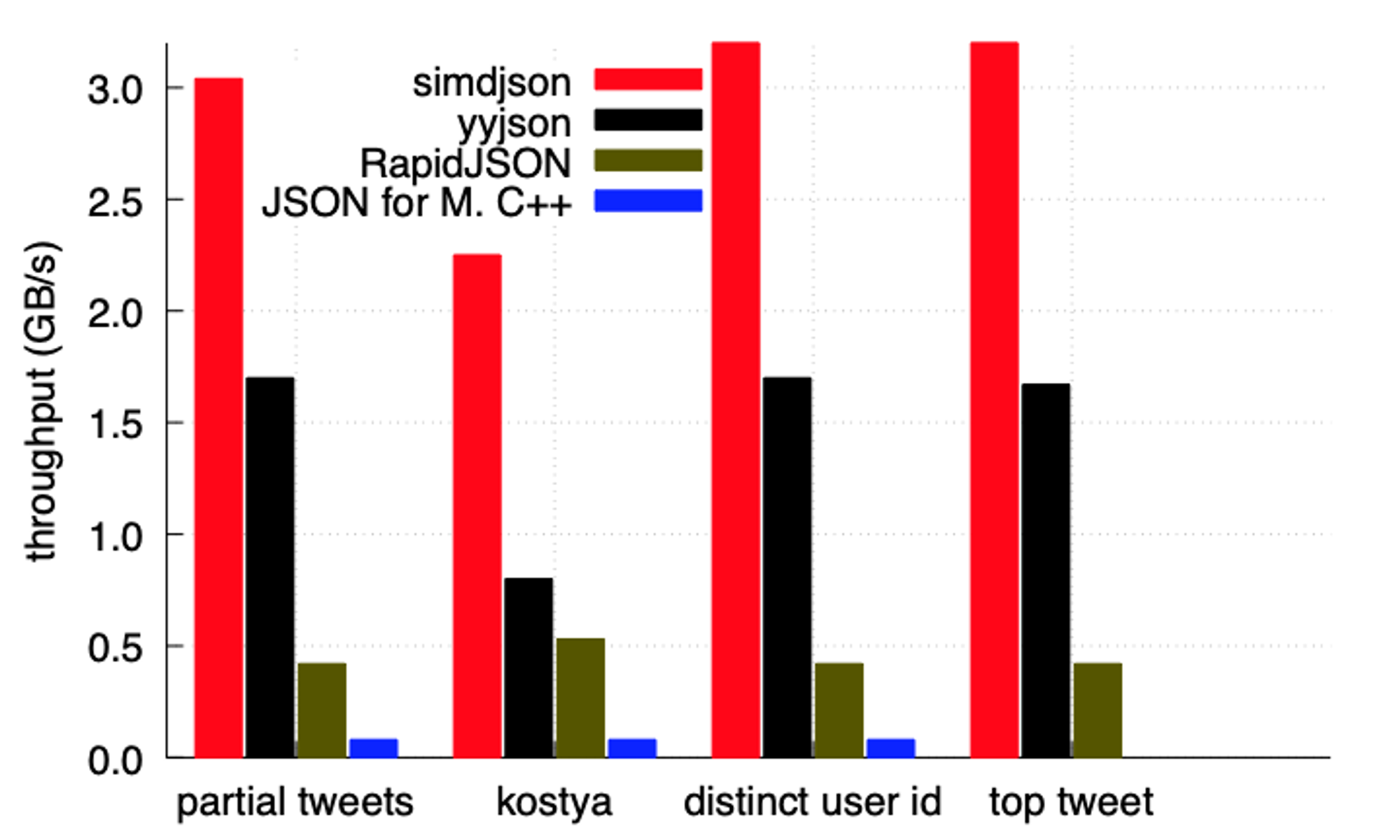
simdjson —— 14.9K ⭐️ JSON 解析器,网上 JSON 无所不在,服务器要花很多时间来解析这些 JSON 文件。simdjson 是一个 JSON 处理器,它每秒能解析 GB 的 JSON 数据,官方也给出了相关测试数据: 6 GB/s 压缩 JSON、13 GB/s 校验 UTF-8、3.5 GB/s 校验 NDJSON。


midnight.js —— 3.7K ⭐️ 固定头部炫酷效果

Rain & Water Effect —— 雨滴划过玻璃效果,Codrops 有很多web效果及案例教程展示,是个需要常逛逛的好站点👍🏻 [这里是教程],主要利用了webGL开发,不得不说又绕到了 GPU编程 ,【shadertoy】,这里会打开新世界的大门。

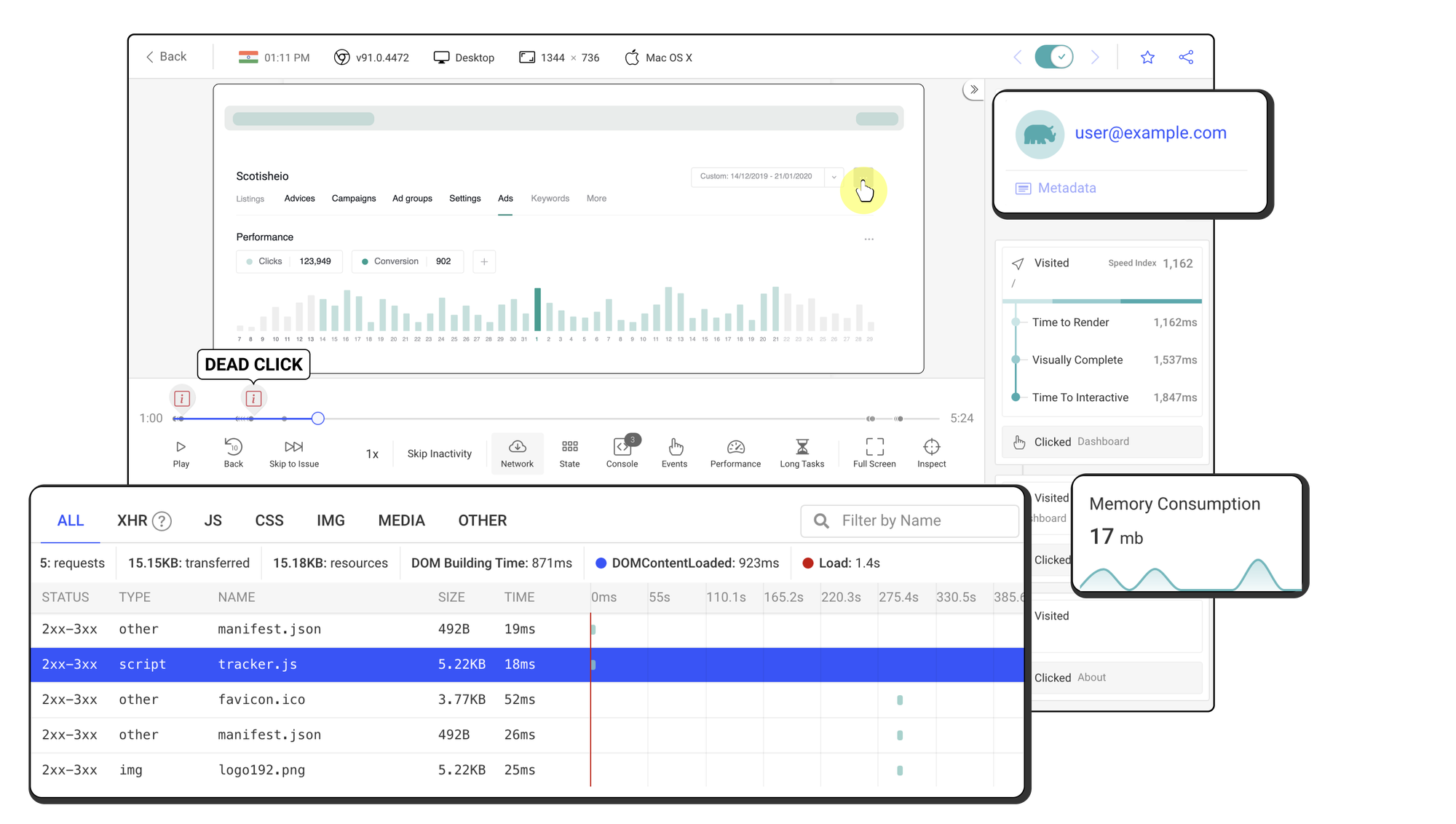
openreplay.com —— 2.4K ⭐️ 一个开源的用户行为重播堆栈,可以让你看到和调试用户在你的web应用程序上做什么,帮助你更快地排除问题。

React
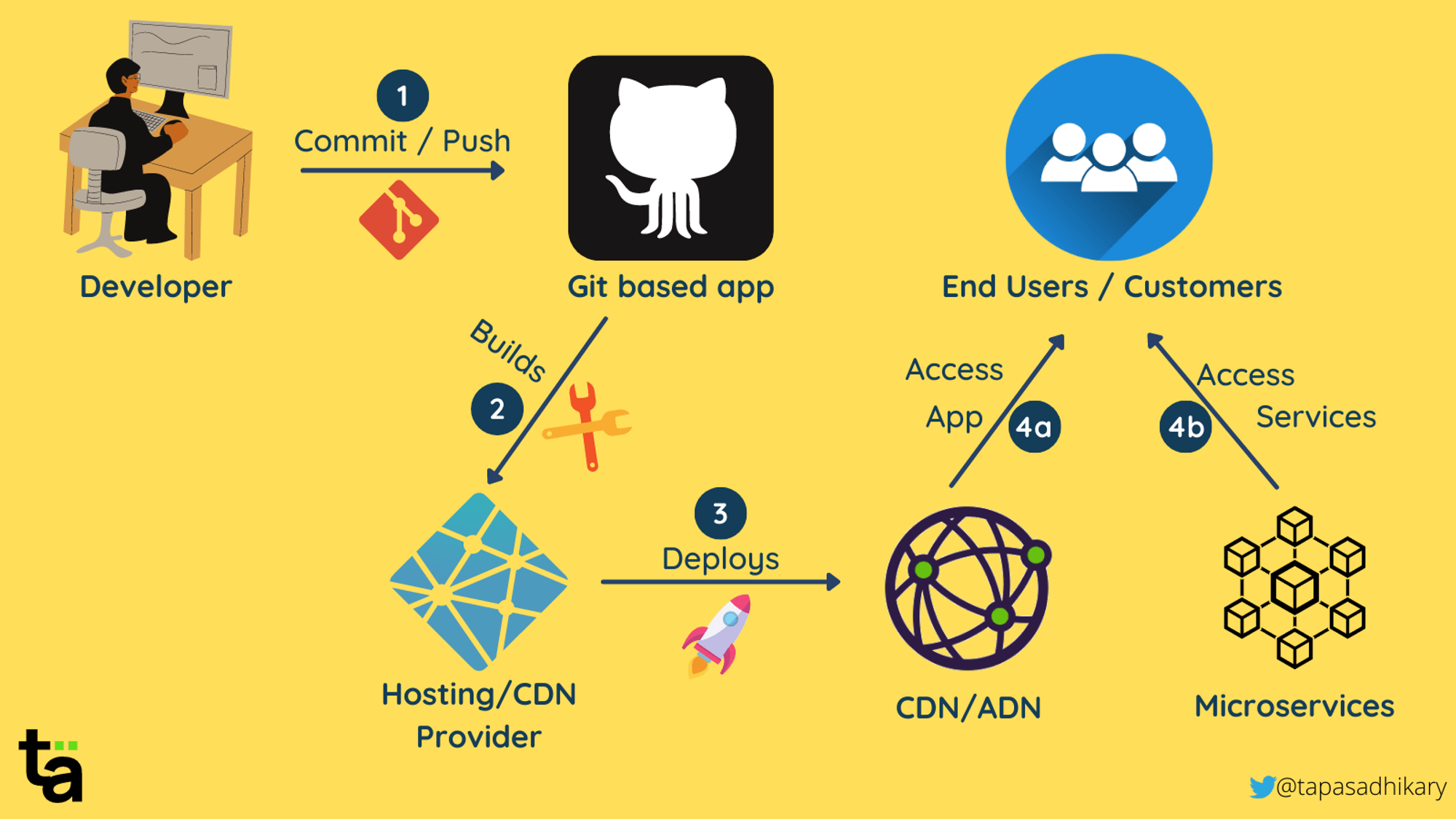
Jamstack生态系统的开发、建立、部署和维护
下面这个图示工作流,基本符合大多数的场合。

1、静态站点发布程序 Static Site Generators(SSG)
之前也推荐过,下面各技术栈对应的生成器:
- Reactjs: Gastby, Next.js, React static, and many others.
- Vue: Gridsome, Nuxt, VuePress, and many others.
- Vanilla JS: 11ty(eleventy).
- Angular: Scully
- Golang: Hugo
- Python: Pelican, Cactus, MkDocs
- Java: JBake
- Ruby: Jekyll, Slate, Middleman, and many more.
- Svelte: Sapper.js
更多可以【查看这里】
2、站点部署和托管可以选择下面这些
3、APIs
Authentication
Payment
Email
Customer services
Search
Comment
Image and Video management
Form processing
Headless CMS
树莓派做网站靠谱不?这里是【知乎问答】
这里有时下动手大拿 稚晖的个人站 为案例,看着也能折腾一套啊,所以是不是双十一了,入手一份树莓派?
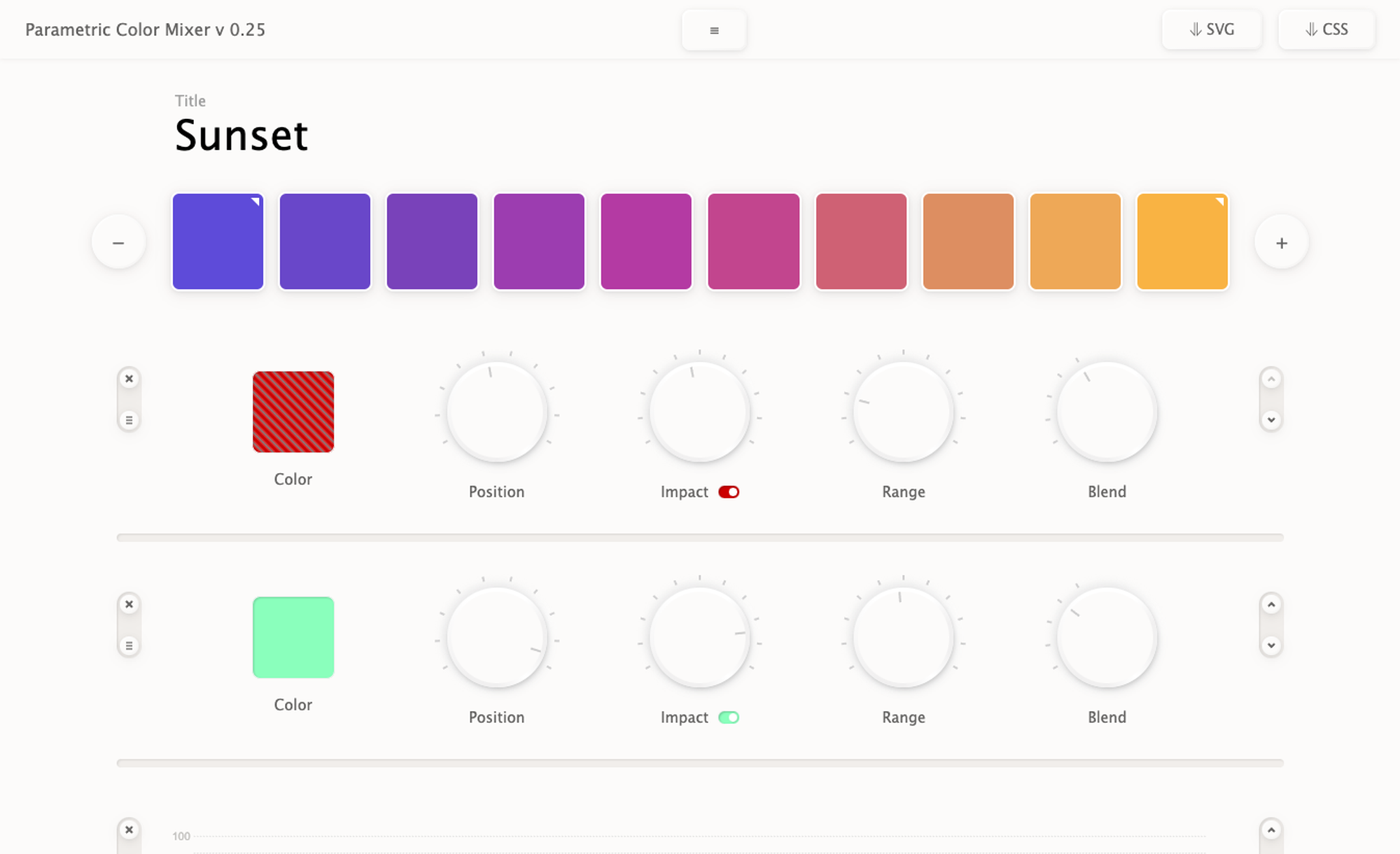
colormixer.web.app —— 色盘工具,可以导出 svg 和 css



cinemaicons.store —— 3D 图标,收费

startup —— Create websites online using the Startup Bootstrap builder


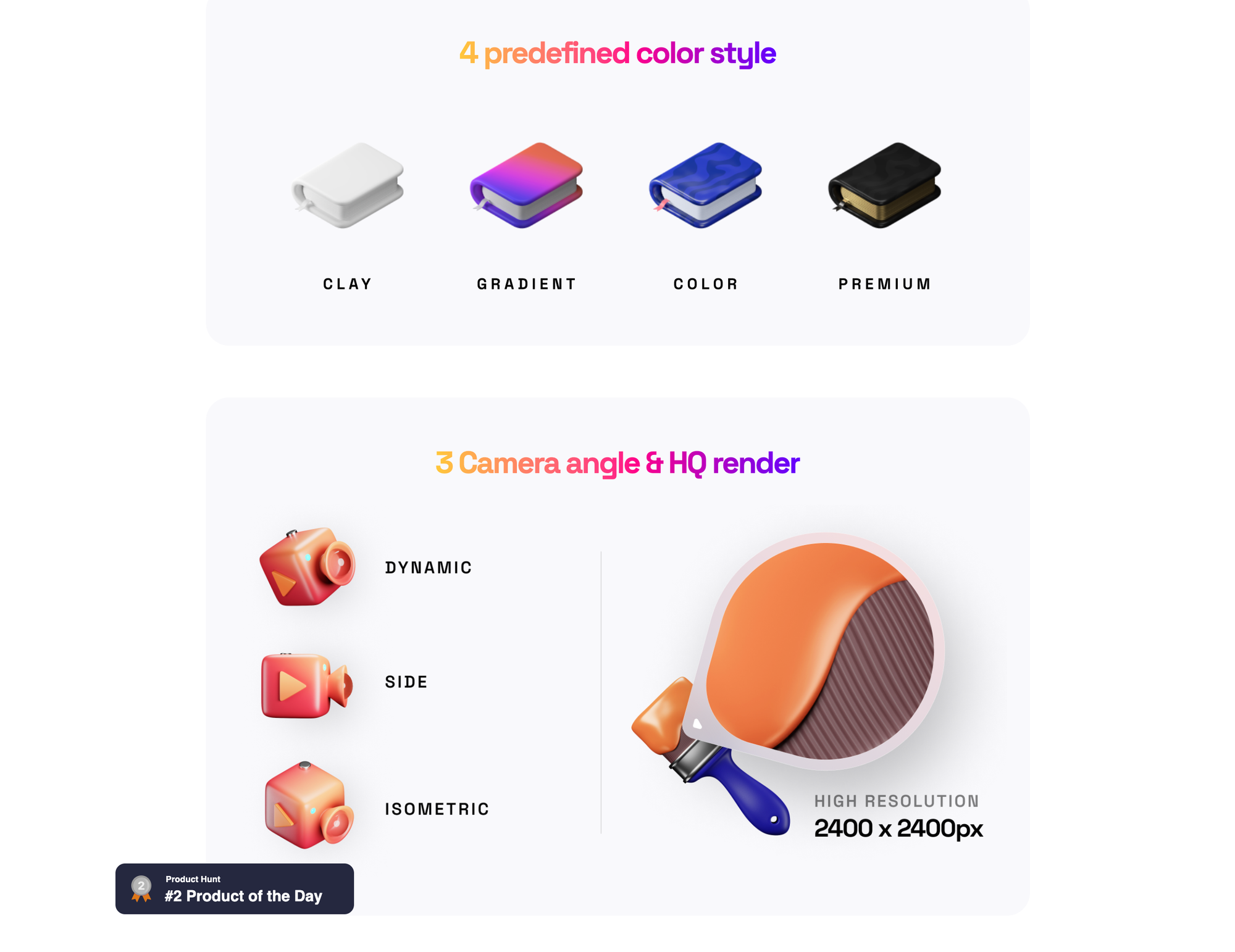
3dicons.co —— 3D 图标

iconsax-react.pages.dev —— react 图标 ,老家是这里【iconsax.io】

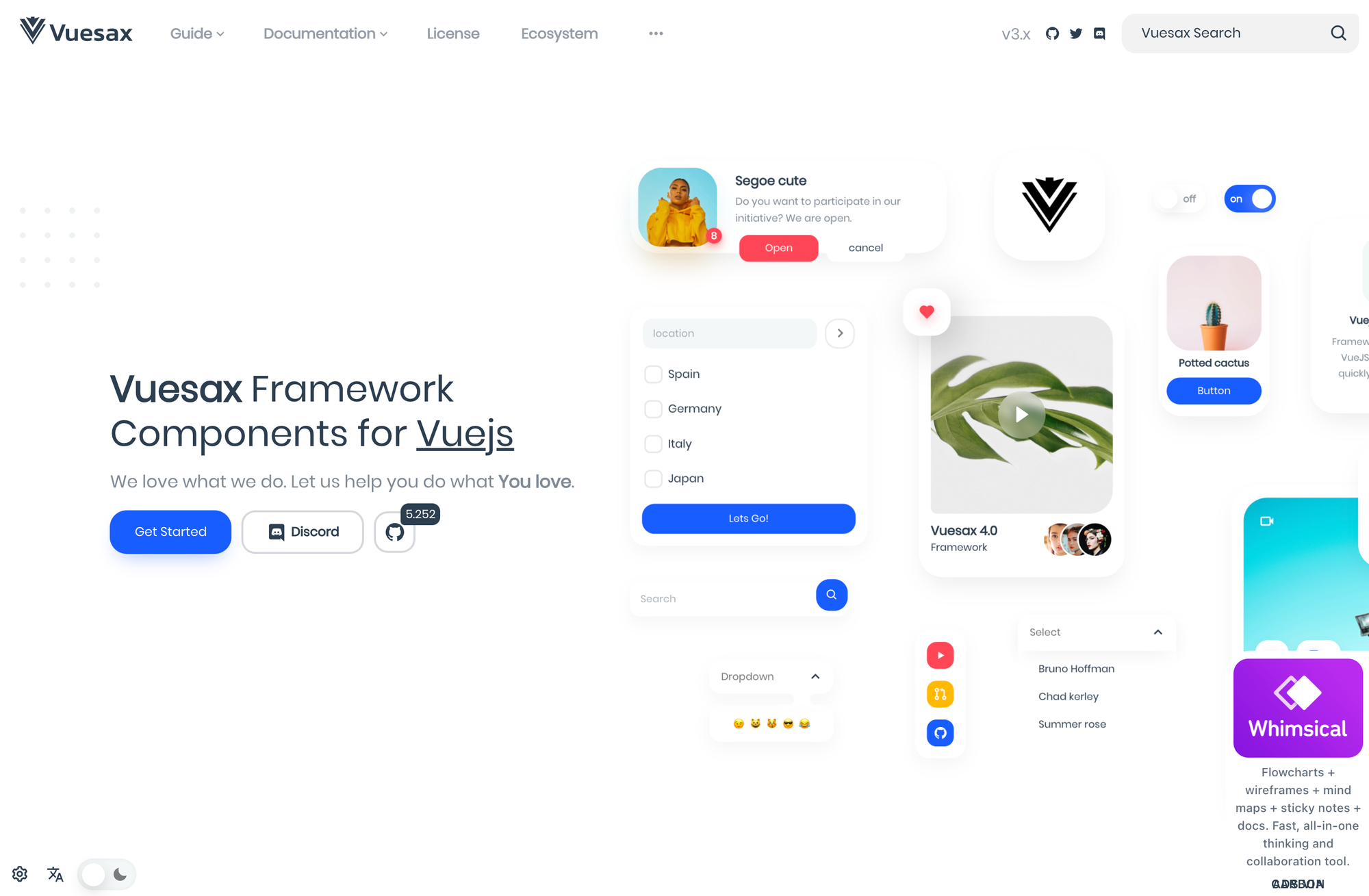
vuesax.com —— 上面开发者的vue组件库,貌似之前推荐过。