第23期:软件工程的最大难题
🗞️ 文章推荐
《如何写一份不错的CSS代码?》—— OOCSS、BEM、SMACSS、ITCSS、ACSS,个人觉得写了很多现在觉得其实还是ACSS(TailwindCSS)延展性及适用性更好,语义化与多项目公用本来就会冲突,😄。
《软件工程的最大难题》—— 阮一峰的网络日志👍🏻
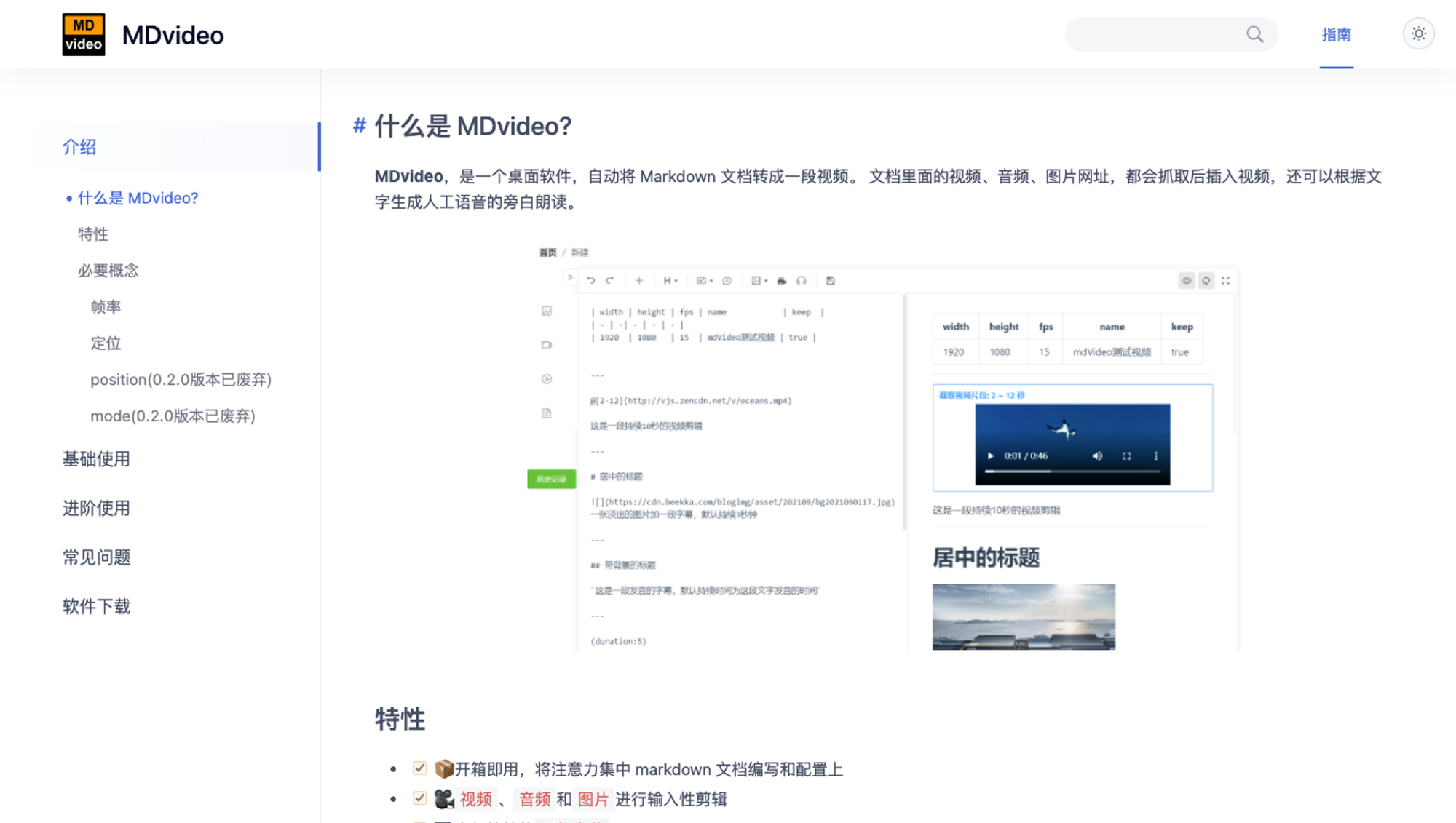
MDvideo ——一个桌面软件,自动将 Markdown 文档转成一段视频。 文档里面的视频、音频、图片网址,都会抓取后插入视频,还可以根据文字生成人工语音的旁白朗读。

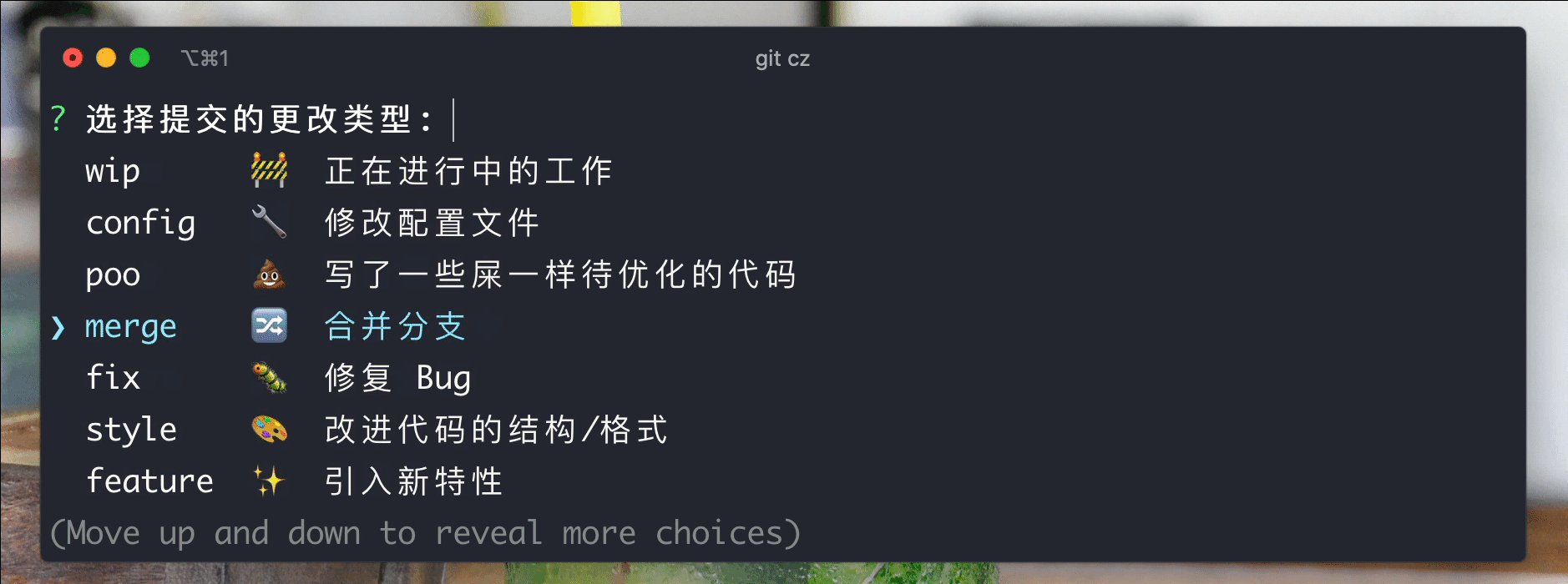
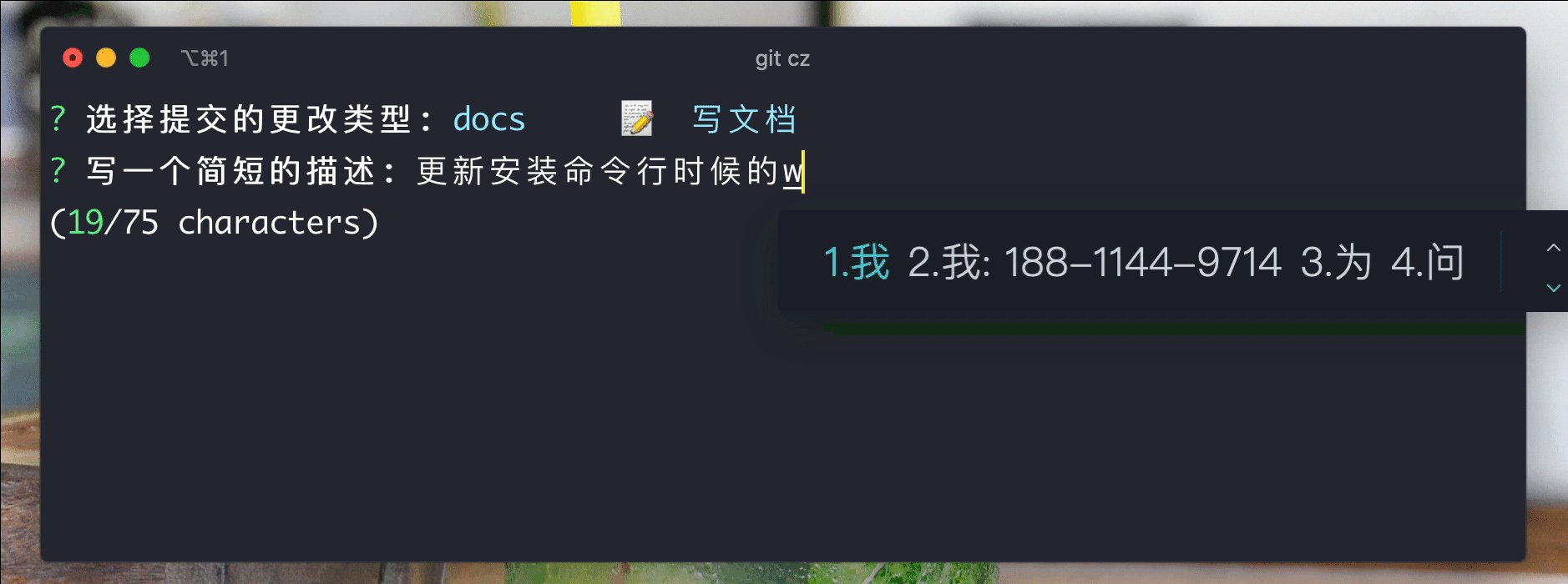
cz-emoji-chinese —— 🚴 炫酷的中文版本的 git commit emoji 🐛🎨✨ 🔥💄📝 🎉 命令行

Microbundle —— The zero-configuration bundler for tiny modules, powered by Rollup.


pankod/refine——refine 是一个基于 React、附带 Ant Design System 的研发框架,用于快速构建数据密集型应用程序。

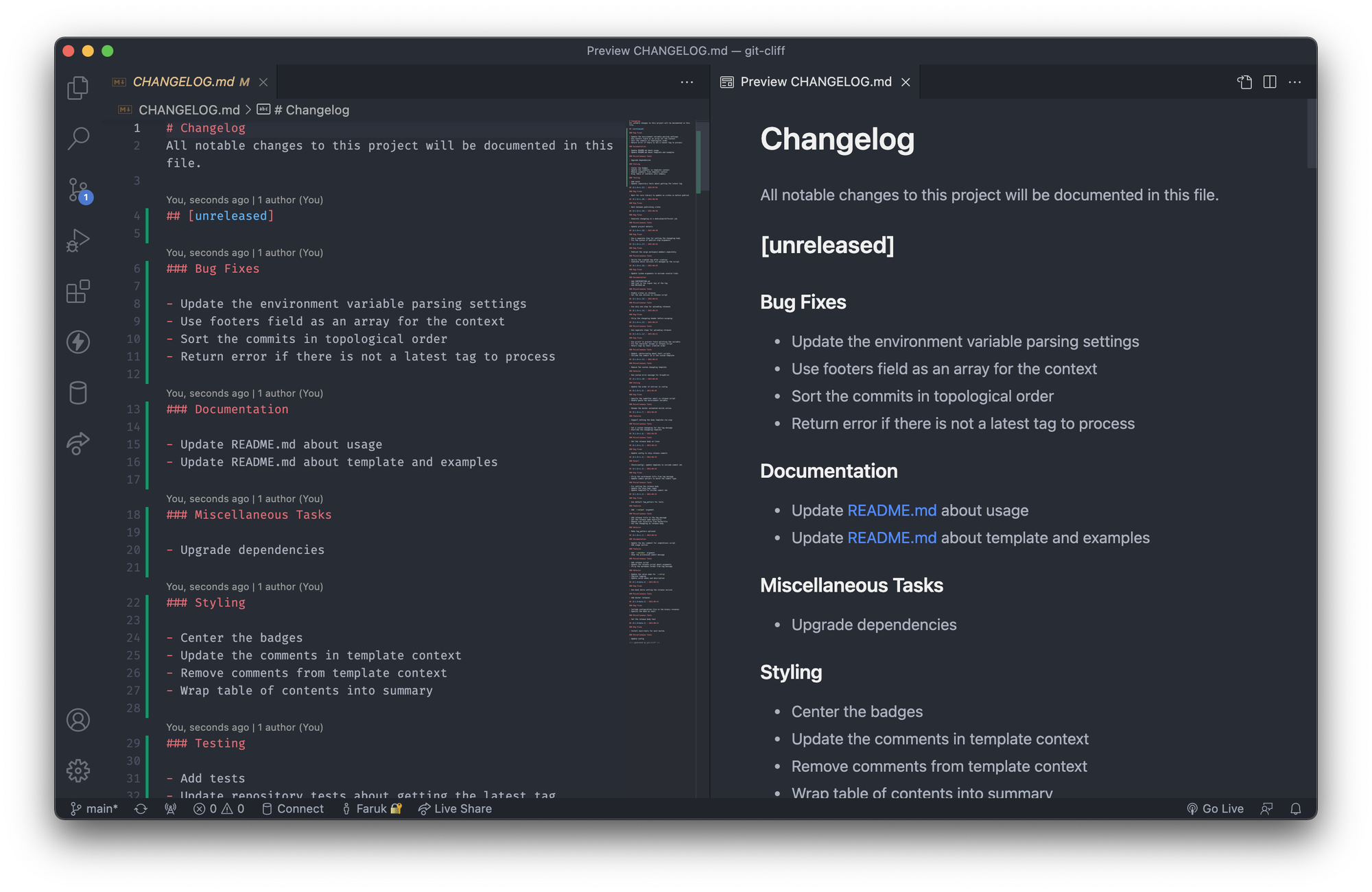
git-cliff—— 3.3K ⭐️ 自动读取 git history 并生成结构清晰的 Changelog,同时能够自定义 Changelog 模板。

mantine.dev —— 2.4K⭐️ react 组件库

dndkit.com —— 拖拽库,实现拖拽比较简单。

melonjs.org —— 3.6K ⭐️ 一个开源的HTML5游戏引擎,它让开发者和设计师能够专注于内容。


Basic Pattern Repository —— 生成各种svg背景点状图

doodleipsum.com ——一个以涂鸦作为测试图片产生器的在线工具,Lorem ipsum(简称为 Lipsum)是指一篇用于测试文章排版或字型效果的拉丁文文章,如果你要测试字体或排版效果可使用范例文章,通常会用来填充版面,有助于预览实际显示的效果。站点提供URL使用也有API接口提供。

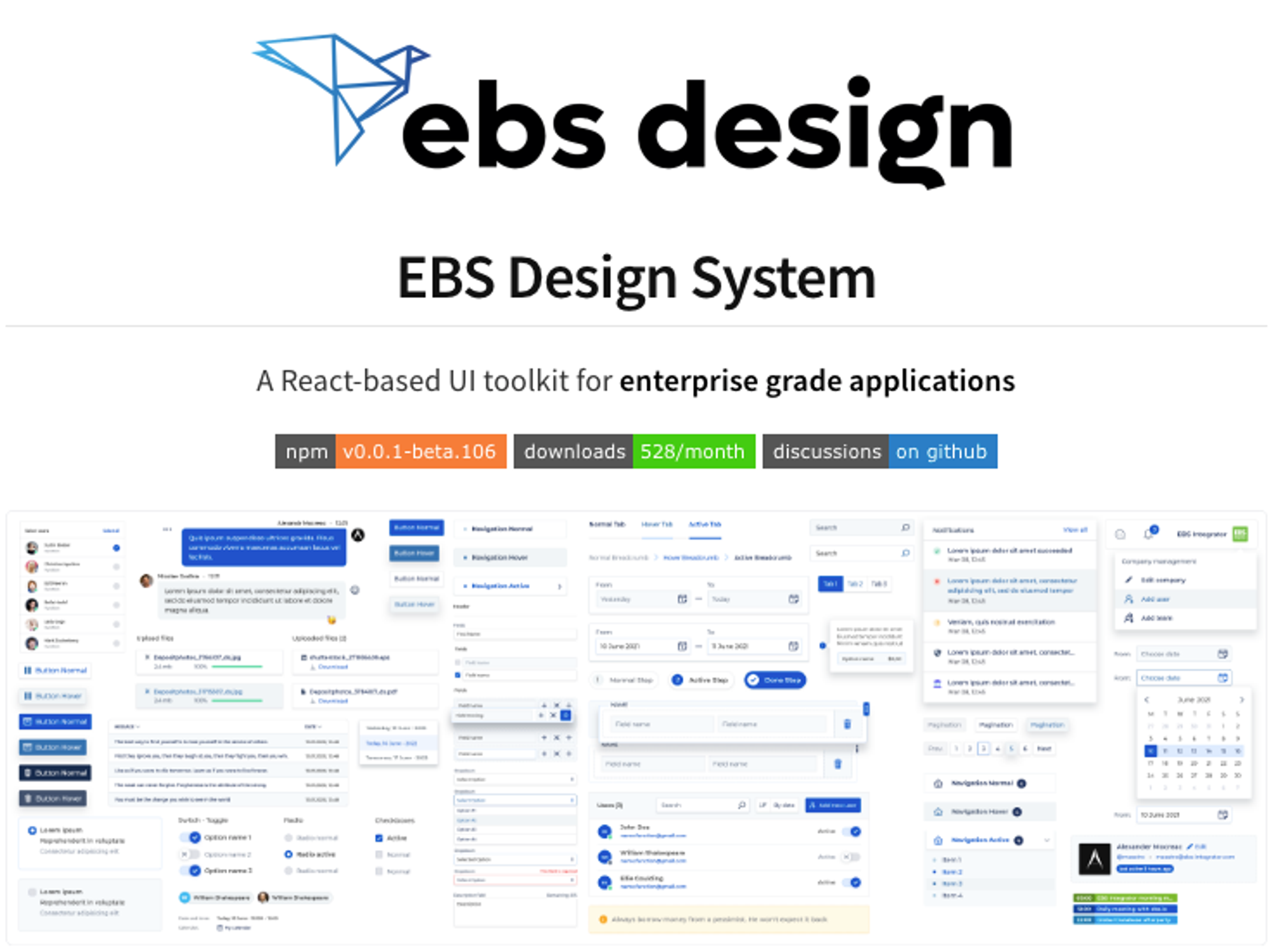
EBS Design System—— 基于 React 的企业级 UI 组件库

教娃编程视频300天 —— 一个工程师给娃讲了很多数学和计算机知识的短视频,详见说明文章。
