第21期:用JavaScript构建整个宇宙
date
Sep 24, 2021
slug
2021-weekly-39
status
Published
tags
Book
Components
Website
summary
React 框架运行时优化方案的演进, Tree Shaking 原理及配置使用方法,用JavaScript构建整个宇宙,代码的转成可视化图形执行展示。
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
《堪称玄学的 Tree Shaking》 —— Tree Shaking 原理及配置使用方法等
《Web页面子资源完整性校验详细指南》—— 网页的 <link> 和 <script> 标签有一个 integrity 属性,指定所加载内容的哈希值,防止被篡改。
React Select —— The Select Component for React.js

wouter —— 可用于React and Preact,用hooks开发,仅有1.3kb的路由库

create-react-library —— 4.5K ⭐️ 创建react library 命令行工具

nativebase.io —— 16K ⭐️ Android、iOS和Web上构建一致的UI的组件库。

Lottie —— 3.1K ⭐️ 一个用于Android, iOS, Web和Windows的库,解析Adobe After Effects动画导出为json与Bodymovin,并在移动和Web上原生渲染它们!

ToolJet —— 用于构建和部署内部工具的开源无代码平台

You-Dont-Need-JavaScript —— 15.8K ⭐️ CSS 很强大,很多事情不用 JS 也能做。

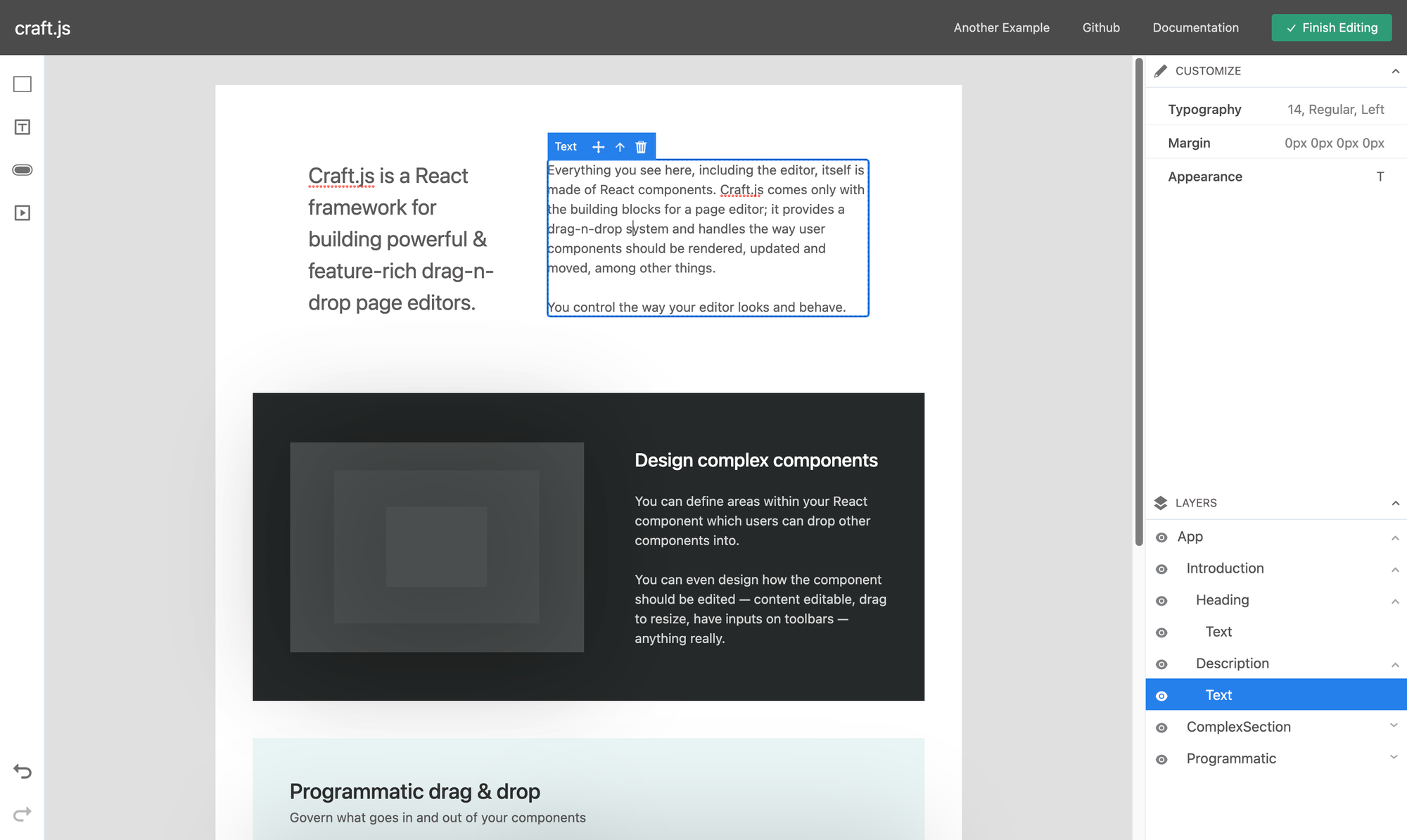
craft.js —— 4.3K ⭐️ 一个用于构建可扩展的拖放页面编辑器的 React 框架

pico —— 语义 HTML 的最小 CSS 框架 所有原生 HTML 元素的优雅样式,没有 .classes 和自动启用暗模式。

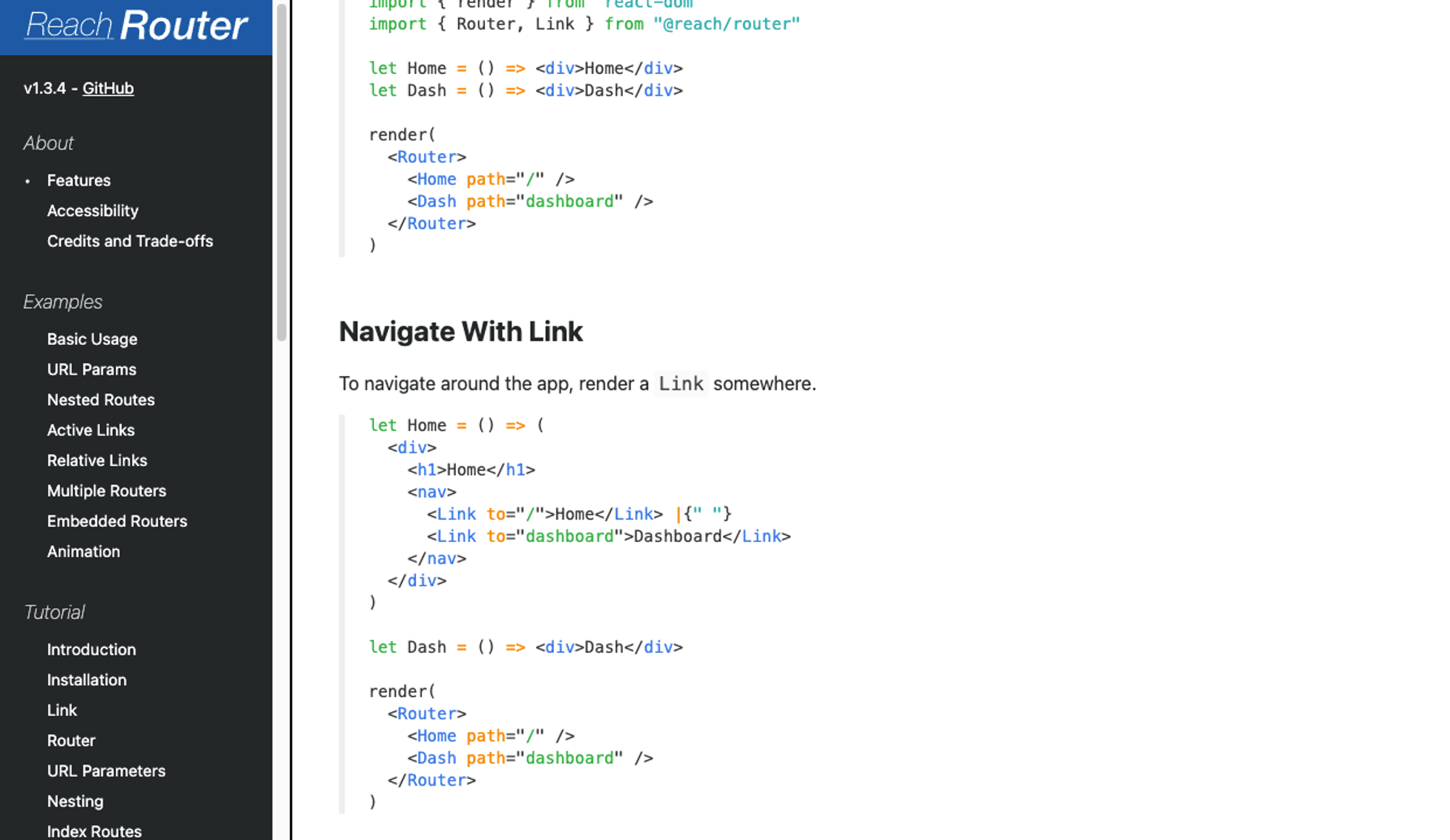
reach router —— 6.9K ⭐️ Reach路由器是React的一个小而简单的路由器,占用空间很小,只支持简单的路由模式。

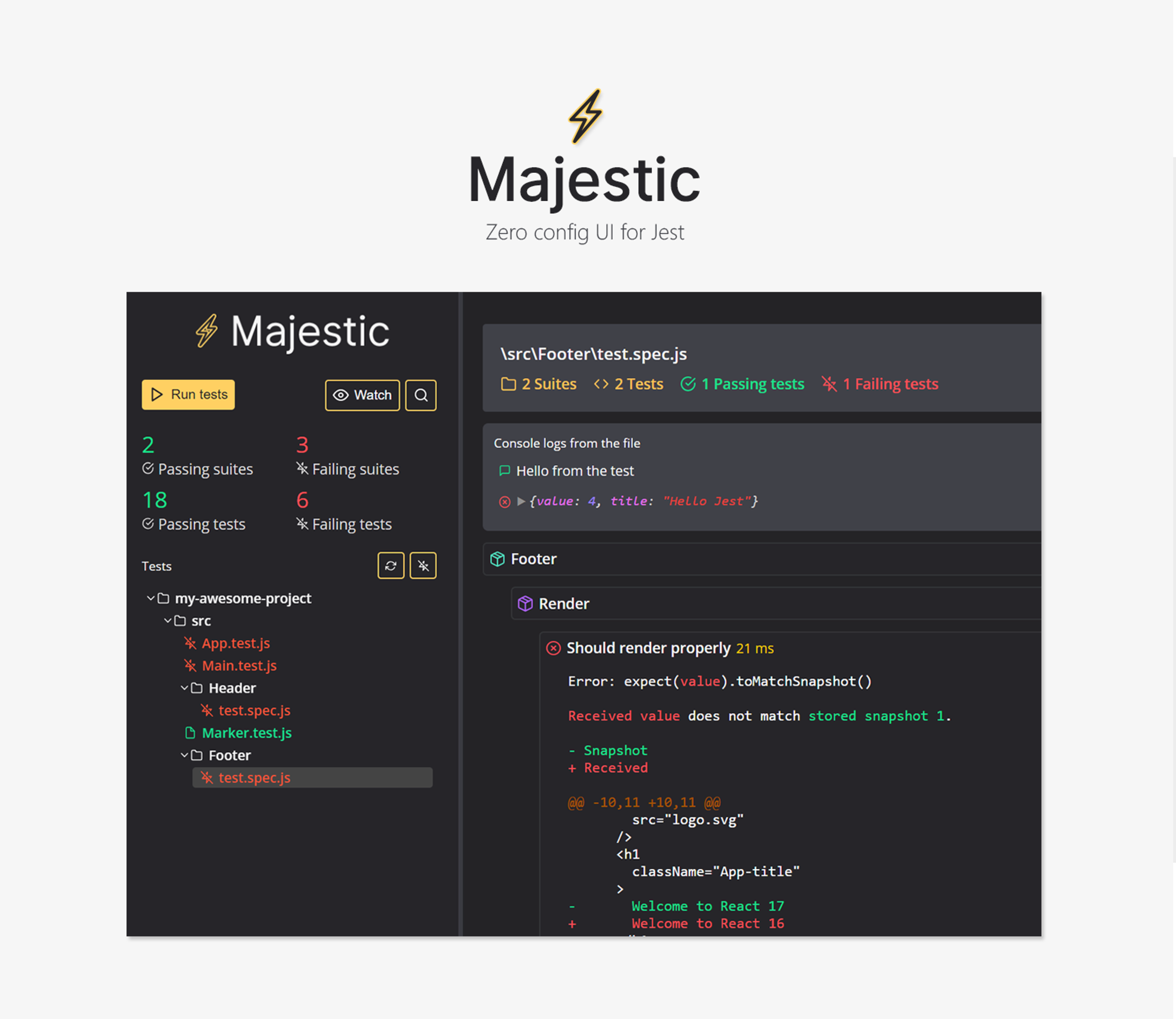
majestic —— 7.2K ⭐️ Zero config GUI for Jest

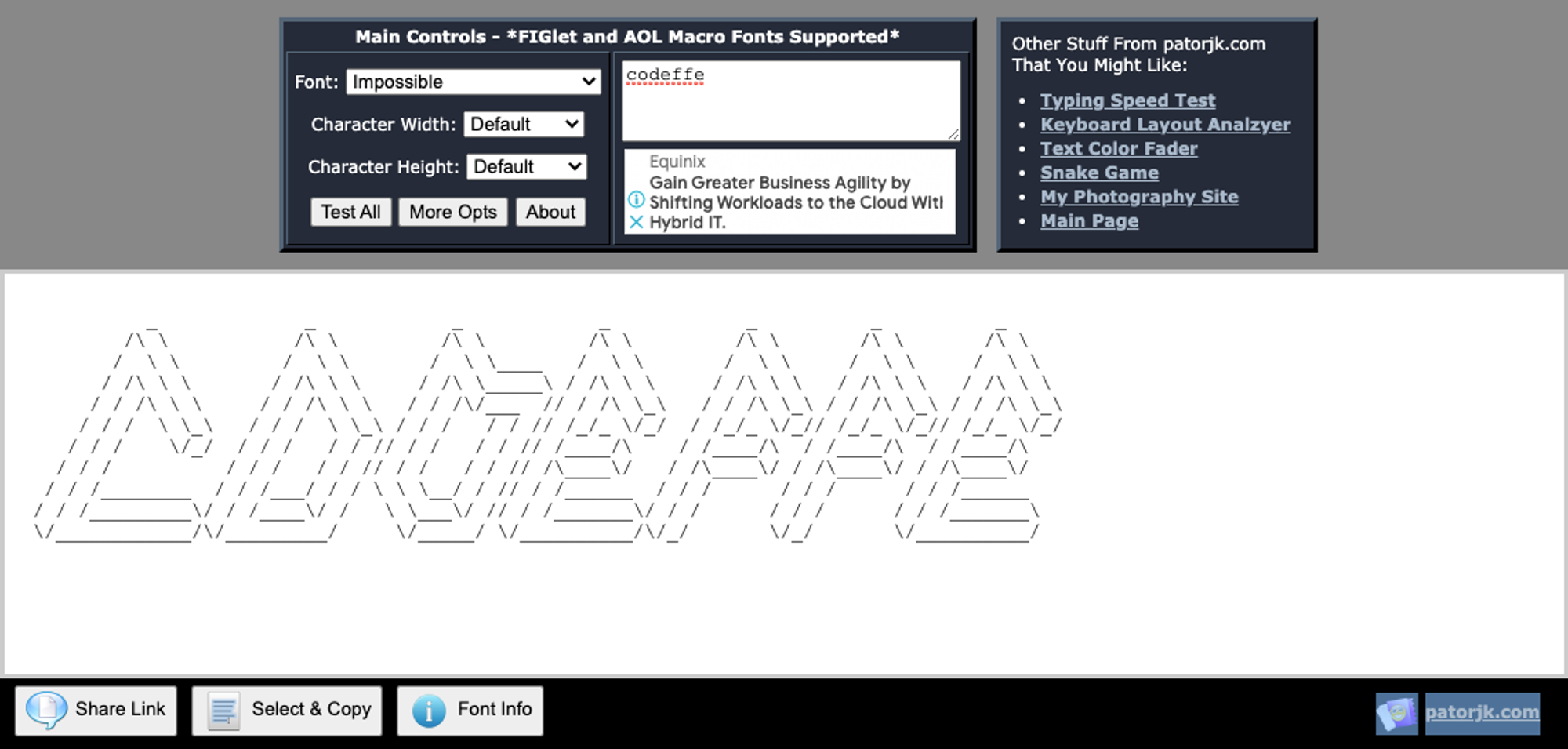
figlet.js —— 1.6K ⭐️ 一个用JavaScript编写的FIG驱动程序,旨在全面实现FIGfont规范。

React
用JavaScript构建整个宇宙 —— threejs的应用

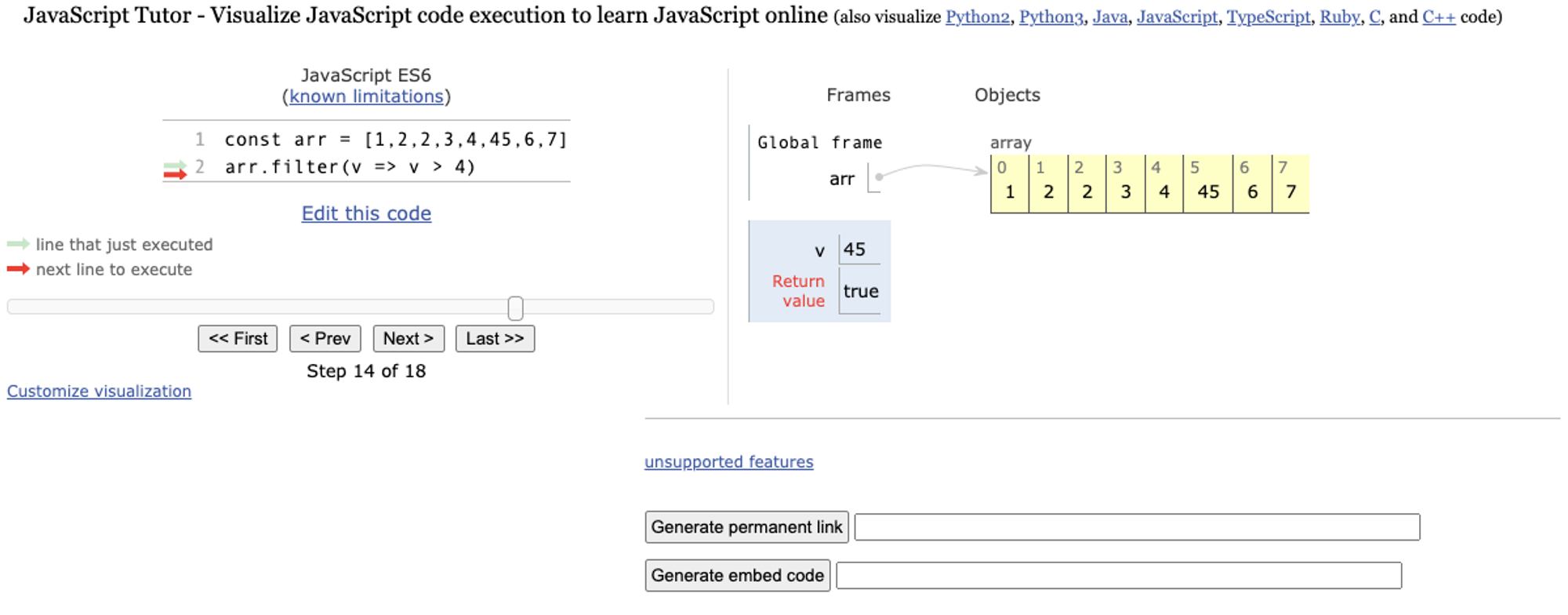
pythontutor.com —— 这个网站会将代码的执行流程,转成可视化图形,展示代码一步步是怎么执行的。目前支持 Python、Java、C、C++、JavaScript 和 Ruby 代码。

FactorJS —— 静态博客、应用程序的下一代框架

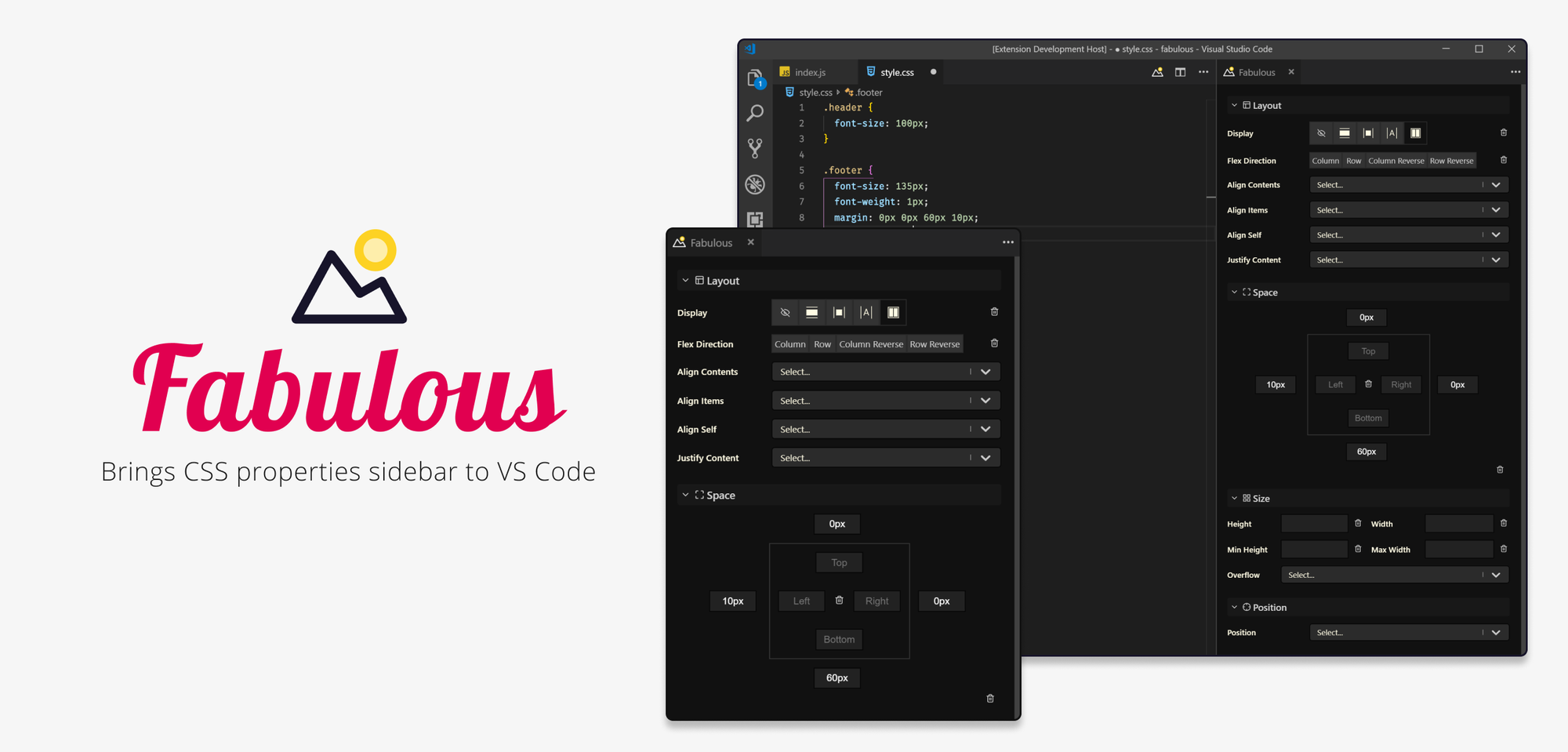
fabulous —— vs code插件,可以在界面控件中编辑css属性。

pfpmaker.com —— 头像生成工具,可以生成各种背景的头像。

Devices.css —— 用 CSS 画各种常用设备的代码,iphone,macbook.

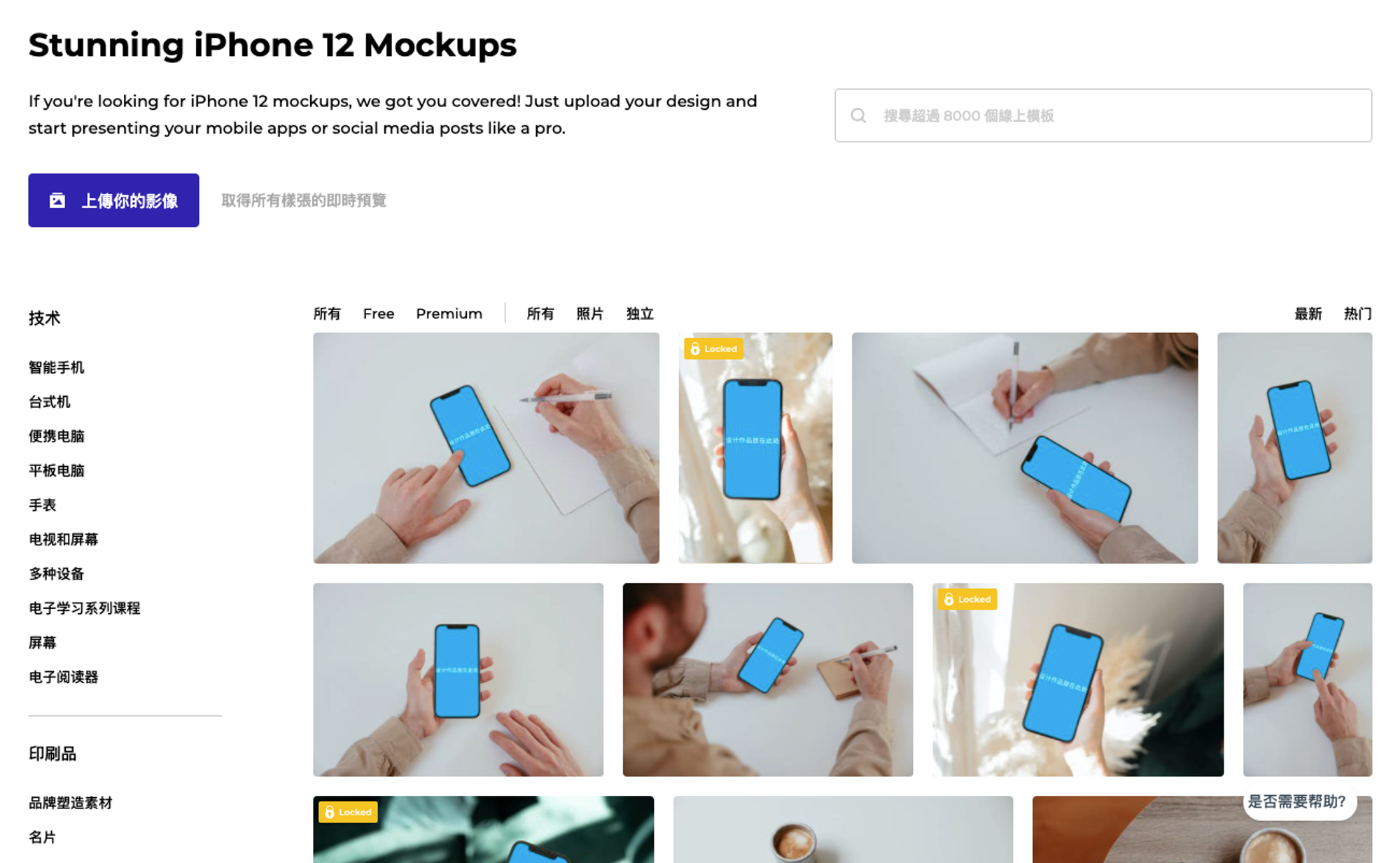
smartmockups —— 产品模板生成工具,能创建令人惊艳的产品模板,提升产品氛围感。

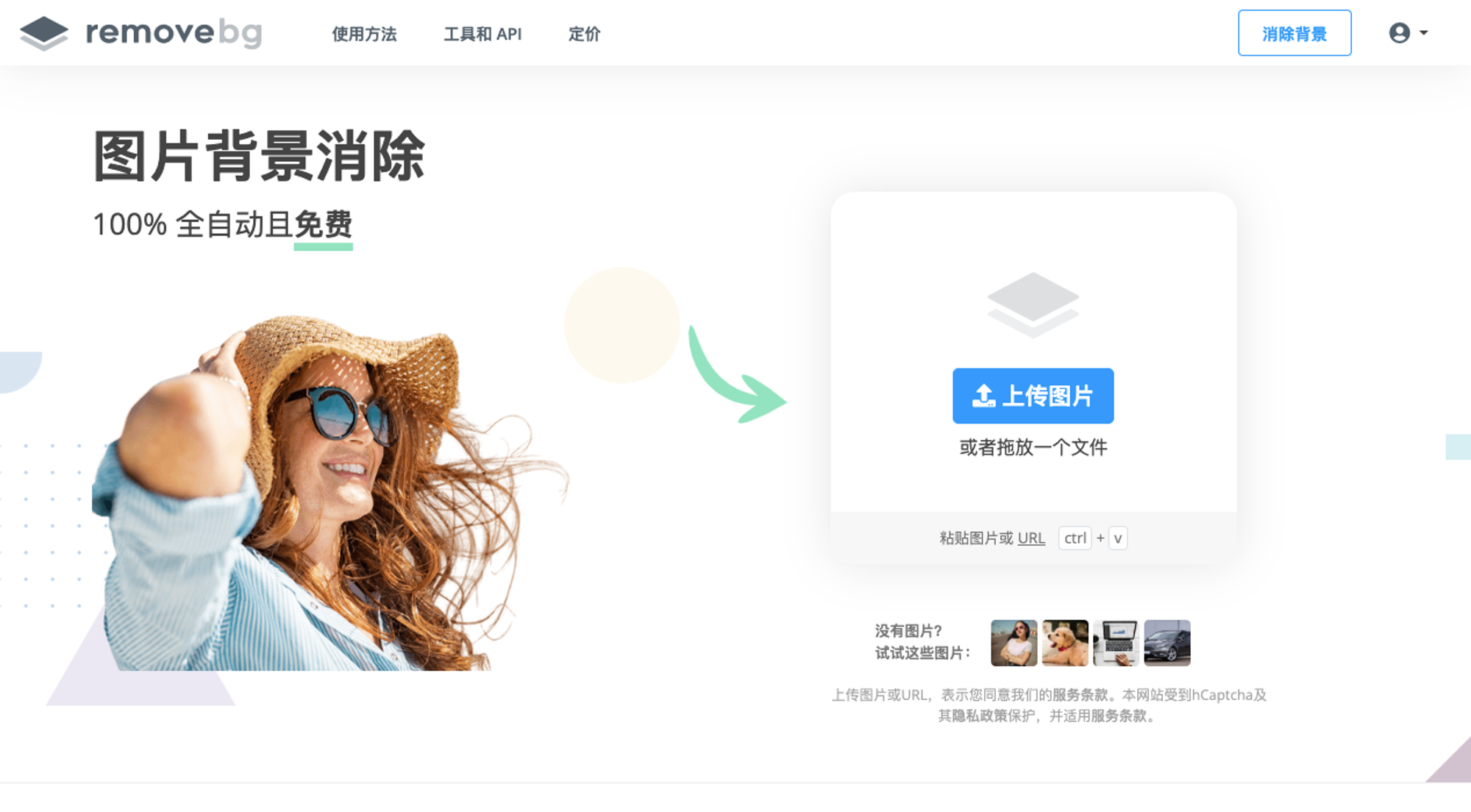
remove.bg —— 图片背景抠图,全自动且免费,效果还不错!

⭐️ 欢迎订阅投稿

© 版权声明
本站为纯属技术资源分享站点,资源是网络搜集整理而成,版权均归原作者所有。
本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。
若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!
网站内所有资源仅供学习交流之用,如有下载内容,请于下载后24小时内删除,请支持原作正版。
转载请保留本站链接及申明内容, 联系方式:zyj10222@126.com。