第20期:点亮你的开发技能树
date
Sep 17, 2021
slug
2021-weekly-38
status
Published
tags
Book
weekly
React
summary
web前端运行时动画性能监控,webpack系列文章,SVG的轻量级库,伪3d引擎的画布,免费开源 markdown 编辑器,做前端不搬砖,点亮你的开发技能树🌲
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
《web前端运行时动画性能监控》 —— 动画实现需要的性能资源
《浅出remax+mobx+typescript》—— 快速上手篇


svgjs.dev —— 9.1K ⭐️ SVG的轻量级库,可用于操控和动画。

RELLAX —— 6.2K ⭐️ 轻量级视差库

Zdog —— 8.7K ⭐️ 伪3d引擎的画布和SVG

Milkdown —— 3.2K ⭐️ 免费开源 markdown 编辑器

didact —— 教你从零写一个 React 框架。通过一系列的文章和代码,教授如何实现 React 框架,从而能够更好的理解 React 内部原理

lowdb —— 16.3K ⭐️ 支持浏览器和 Electron 的轻量级 JSON 文件数据库。如果是创建没有后端的小型前端项目,但还有存储和管理数据的需求,那就快试试吧。
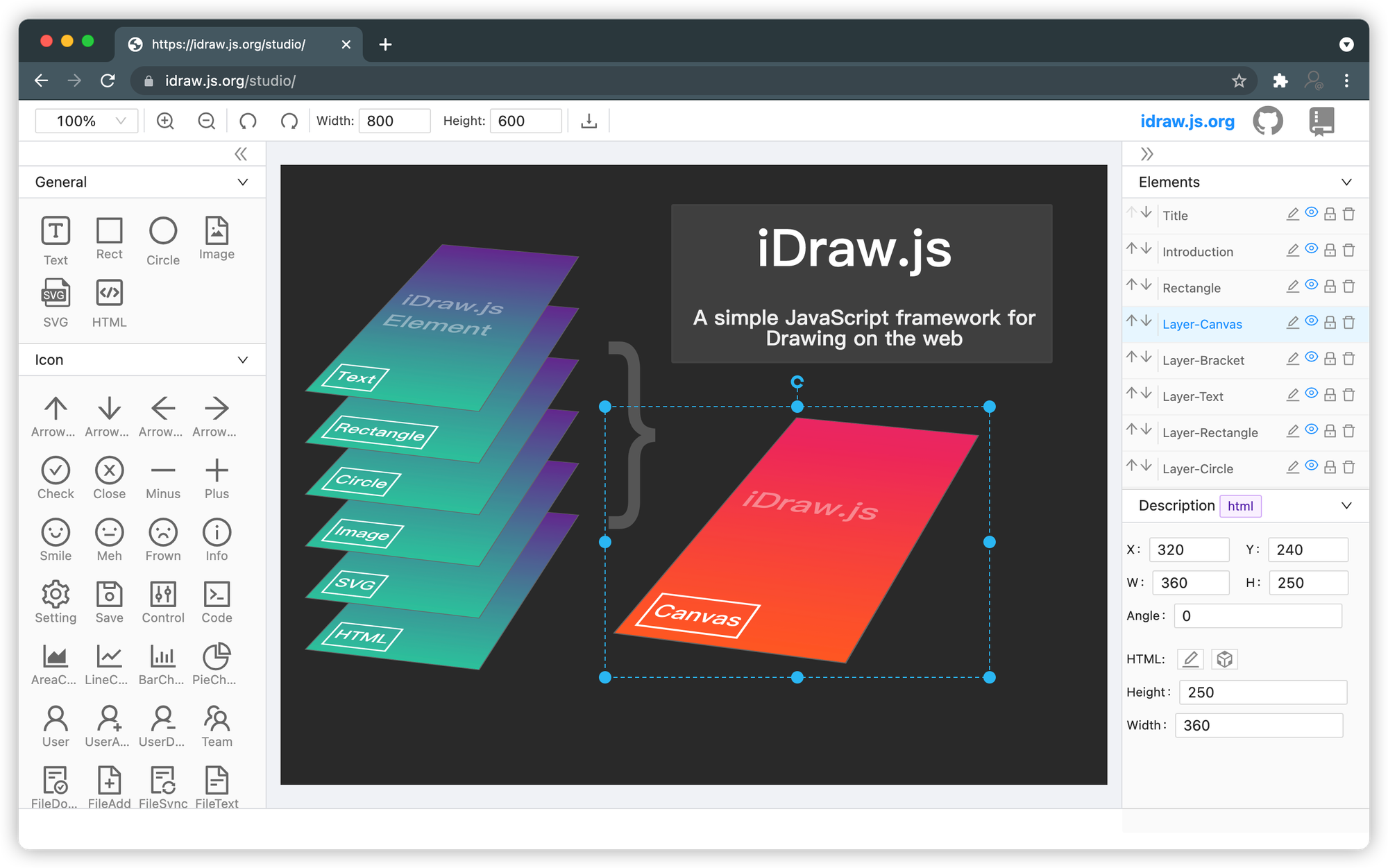
idraw.js —— 一个面向Web绘图的JavaScript框架
iDraw.js 是基于浏览器中 Canvas API的绘图能力实现的一套画图框架。可以直接由数据驱动去渲染图画的渲染,同时能可视化操控 图画元素 的位置、形状和布局等信息。

React
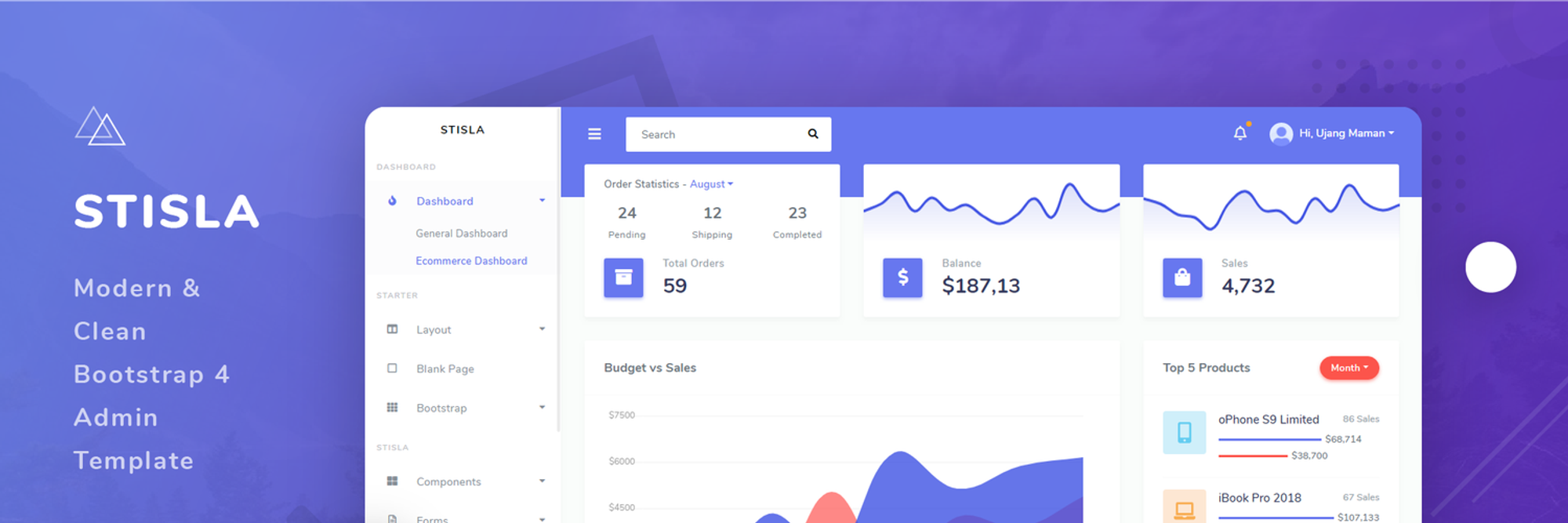
getstisla.com —— Free Bootstrap Admin Template


code.fun —— 做前端不搬砖

getillustrations.com —— 8437 Creative web and app illustrations

flutterawesome.com —— flutter 的免费资源。

有游戏技能点的方式来核验一下自己所掌握的技能,升级也就是所谓的熟练度的掌握,不得不说还是暗黑模式经典啊,此技能树如果能附带人物装备,甚至人物属性等,那不就是《前端暗黑地下城的魔法世界》,诸君要不来一把?

⭐️ 欢迎订阅投稿

© 版权声明
本站为纯属技术资源分享站点,资源是网络搜集整理而成,版权均归原作者所有。
本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。
若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!
网站内所有资源仅供学习交流之用,如有下载内容,请于下载后24小时内删除,请支持原作正版。
转载请保留本站链接及申明内容, 联系方式:zyj10222@126.com。
.ts)