第16期:边玩边赚的区块链宠物养殖游戏
date
Aug 20, 2021
slug
2021-weekly-34
status
Published
tags
React
Components
Cooking
summary
写技术文章的一点心得,搞懂HTTPS的加密原理,ByteDance 微前端解决方案,新的性能分析工具 Scheduling Profiler,github提交验证错误
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
🔗《我写技术文章的一点心得》 —— 作者通过独特性、真实感、故事性和新意四个点来输出一篇吸引人的技术文章。
🔗《彻底搞懂HTTPS的加密原理》—— 最近也在看《密码学趣谈》,密码的进化史还挺有趣,到如今处处皆密码,而密码更是现代互联网发展的基础。
swc.rs —— SWC是一个用rust编写的超快 javascript / typescript 编译器。14.2K ⭐️
swc 是用 Rust 实现的一套 TypeScript/JavaScript compiler,性能较 babel/ts 快 5~20 倍

Garfish —— ByteDance 微前端解决方案


asmcss.com —— 从使用方式,比较类似 TW,但又有一些特点不一样。
<div x-style="max-w:80; mx:auto; radius:md; e:2; e.hover:4; transition:all 0.25s; cursor:pointer">
<img x-style="block; max-w:100%; w:100%; h:auto; radius-top:md" src="https://images.unsplash.com/photo-1512621776951-a57141f2eefd?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=640&q=80">
<div x-style="p:4">
<div x-style="text:lg; color:black; font-weight:700">Fresh veggies</div>
<div x-style="text:sm; color:silver; font-weight:400">600g</div>
<p x-style="pt:4">
Any veggie can belong on your menu, so choose what you love and use the rest
for future meals and snacks you can enjoy in flavorful ways.
</p>
</div>
</div>
React
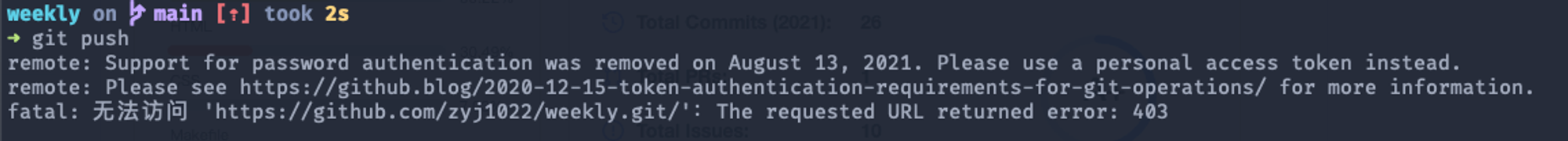
github提交验证错误❎,解决办法。

从 2021 年 8 月 13 日开始,对于github新建的仓库,开启了
token 验证 功能github为什么要把密码换成token github官方解释
1、修改为token的动机
我们描述了我们的动机,因为我们宣布了对 API 身份验证的类似更改,如下所示:
近年来,GitHub 客户受益于 GitHub.com 的许多安全增强功能,例如双因素身份验证、登录警报、经过验证的设备、防止使用泄露密码和 WebAuthn 支持。 这些功能使攻击者更难获取在多个网站上重复使用的密码并使用它来尝试访问您的 GitHub 帐户。 尽管有这些改进,但由于历史原因,未启用双因素身份验证的客户仍能够仅使用其GitHub 用户名和密码继续对 Git 和 API 操作进行身份验证。
从 2021 年 8 月 13 日开始,我们将在对 Git 操作进行身份验证时不再接受帐户密码,并将要求使用基于令牌(token)的身份验证,例如个人访问令牌(针对开发人员)或 OAuth 或 GitHub 应用程序安装令牌(针对集成商) GitHub.com 上所有经过身份验证的 Git 操作。 您也可以继续在您喜欢的地方使用 SSH 密钥(如果你要使用ssh密钥可以参考)。
2、修改为token的好处
- 令牌(token)与基于密码的身份验证相比,令牌提供了许多安全优势:
- 唯一: 令牌特定于 GitHub,可以按使用或按设备生成
- 可撤销:可以随时单独撤销令牌,而无需更新未受影响的凭据
- 有限 : 令牌可以缩小范围以仅允许用例所需的访问
- 随机:令牌不需要记住或定期输入的更简单密码可能会受到的字典类型或蛮力尝试的影响
如何生成自己的 token
可以在个人页面右上角头像下拉,找到 settings → 左侧导航找到 Developer setting → 选择个人访问令牌Personal access tokens,然后选中生成令牌Generate new token。
具体需要设置一下 token的有效期等。
注意生成的 token 在刷新页面后就看不到了,如果忘记的话,就需要重新生成一个。
然后再提交的时候添加 token 就可以了
git remote set-url origin https://<your_token>@github.com/<USERNAME>/<REPO>.git<your_token>:换成你自己得到的token
<USERNAME>:是你自己github的用户名
<REPO>:是你的仓库名称
比如这样:
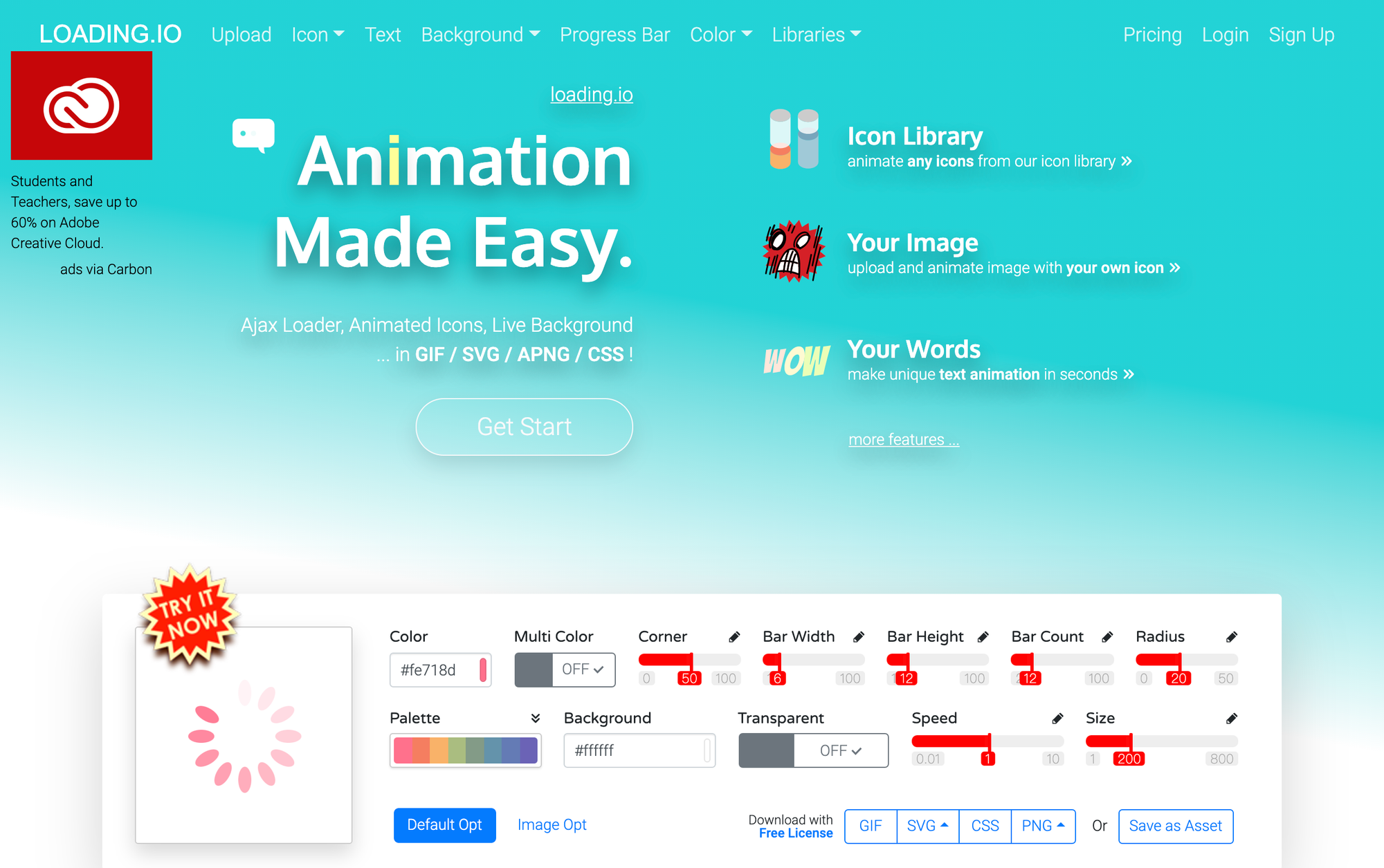
git remote set-url origin https://ghp_xxxxxxxxxxx@github.com/zyj1022/weekly.git/loading.io —— 提供 SVG + GIF + PNG Ajax 加载图标和动画生成器。
它提供了图标、文本、背景、进度条、颜色(调色板生成器),而且还提供了多种 CSS、JavaScript 动画库;这里最值得一提的是,提供的背景生成工具,不仅可以生成图片、还可以是动画(SVG);风格也是多样,如 wave 海浪 、 trianglify 三角化 、 confetti 五彩纸屑 (用小块落纸庆祝)等等;最方便的是,这些动画的各种属性都可以自由定制;

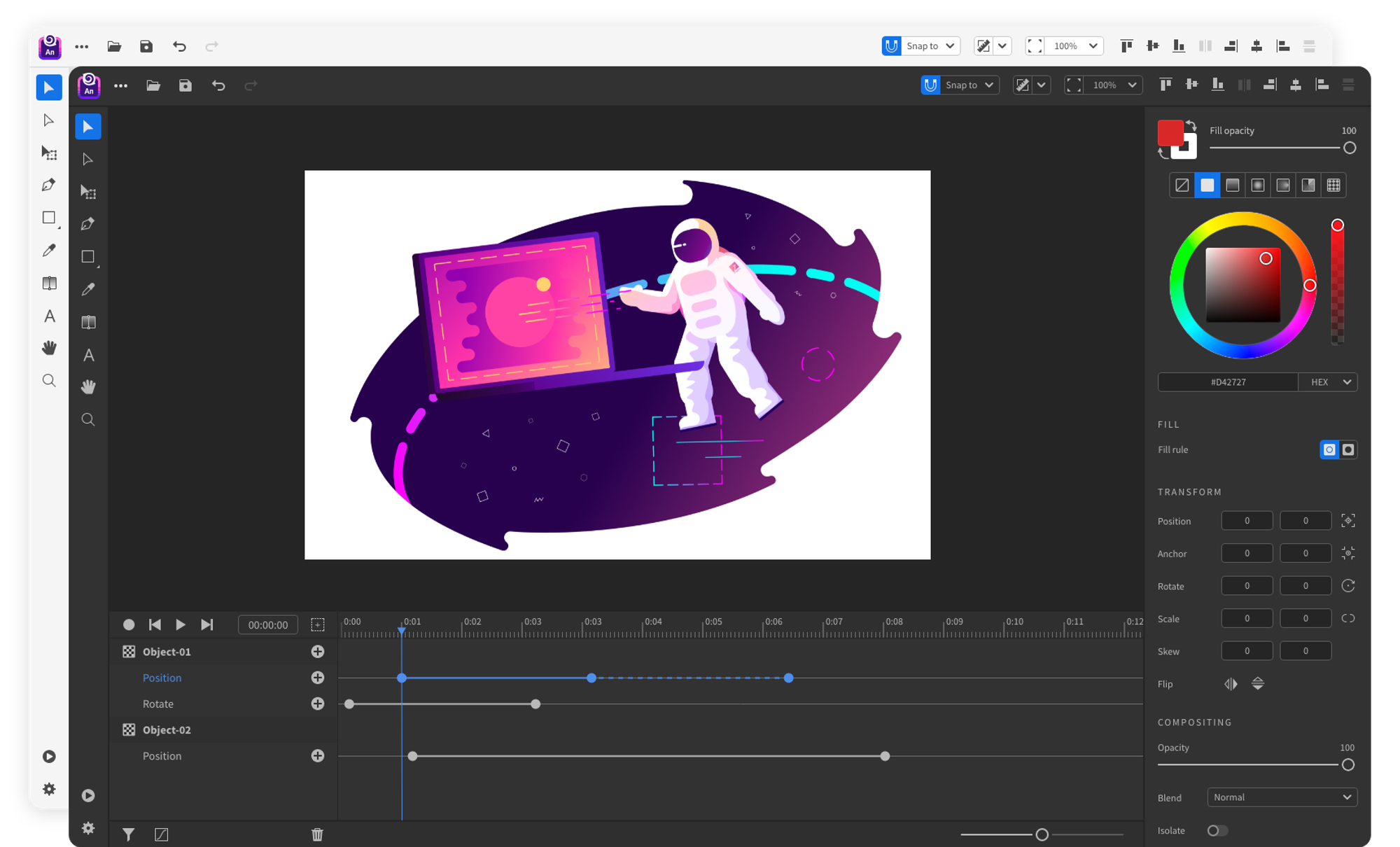
Expressive Animator —— 矢量动画制作,PWA安装

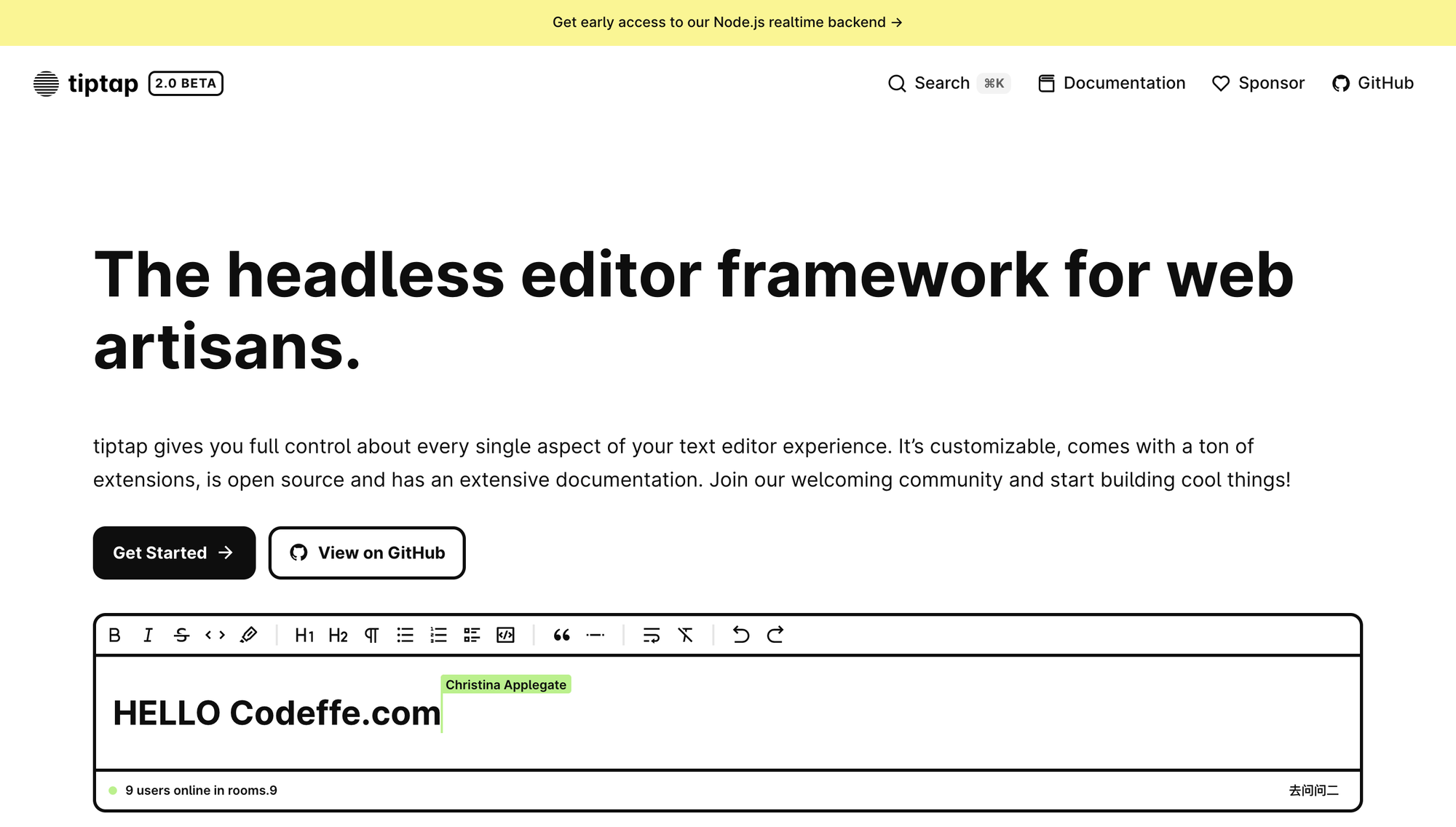
tiptap.dev —— 面向开发人员的无头富文本编辑器。

CSS Layout —— Popular Layouts & patterns made with CSS


AlpineJS作者:不上班,一年10w刀 —— 凯文·凯利提出「1000粉丝」理论的践行者 👍🏻。
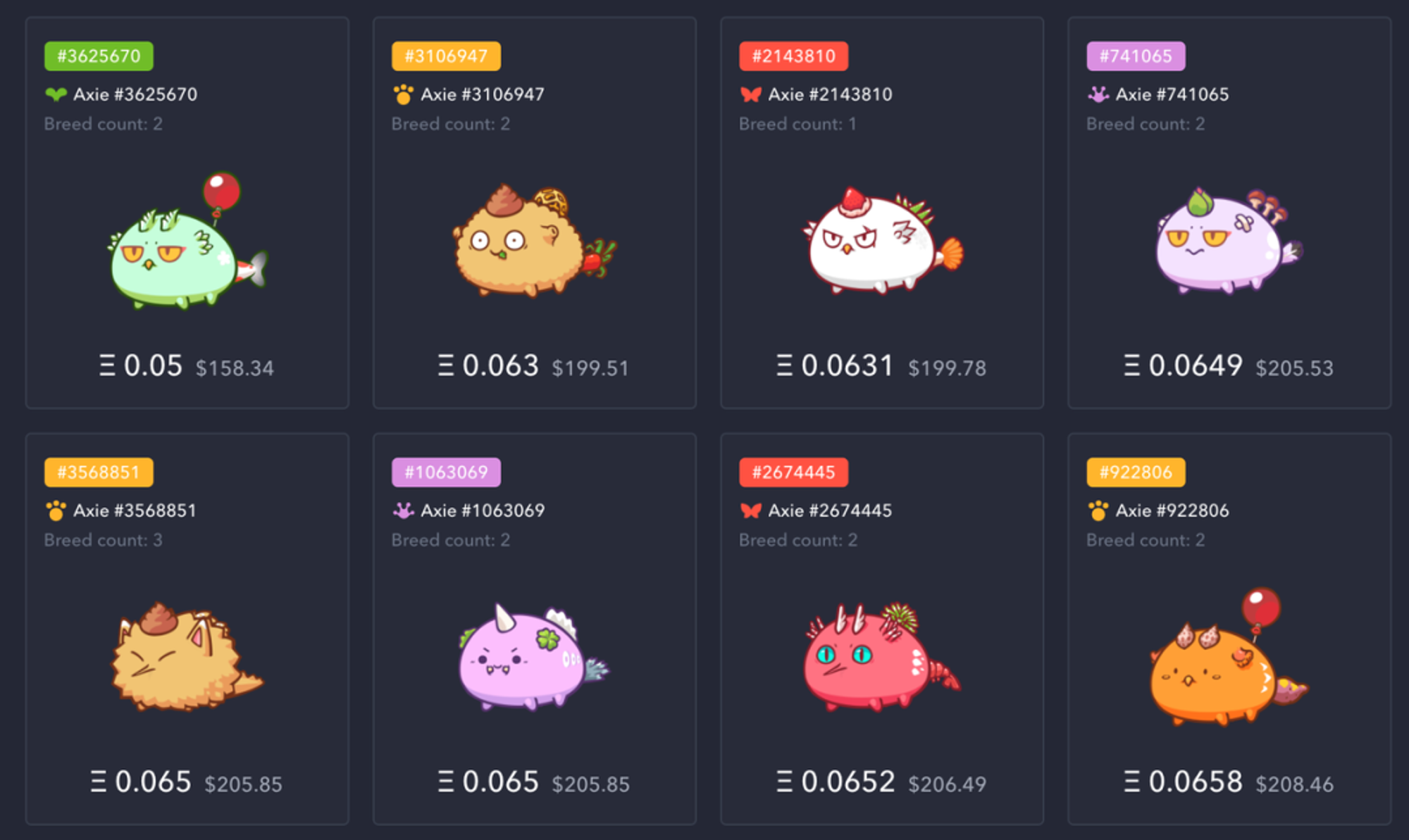
Axie Infinity —— 越南游戏开发商SkyMavis在2018年开发,是一款宠物养殖游戏,类似于精灵宝可梦,玩家可以在这个世界繁殖、饲养和交易被称为Axies的NFT小宠物,并通过战斗和做任务获取代币SLP(Smooth Love Potion)和代币AXS(Axie Infinity Shard),这些代币可以在交易所兑换成法币。
Axie Infinity入门:
- 1.下载MetaMask
- 2.获取Axie (通过市场购买,为了玩游戏您至少需要三只)
- 3.下载游戏(支持PC/移动,可通过 SpiderStore 直接下载)
- 4.游戏内奖励SLP(SLP可通过 uniswap 兑换为ETH)
日收益约为100-300RMB,(这个没有考证,如何通过玩Axie Infinity赚钱)