第15期:Web动画原则及技巧浅析
date
Aug 13, 2021
slug
2021-weekly-33
status
Published
tags
Components
React
VUE
summary
Web 动画原则及技巧浅析,SVG基础及其动画应用浅析,组件库按需加载原理分析,Vue 3.2 发布,开发者为什么放弃自己的开源项目。
type
Post
weixin
authors
topic
Description
Link
文章推荐
《Web 动画原则及技巧浅析》—— 关于动画的 12 个基本原则
《gRPC vs REST:两种API架构风格的对比》—— 想知道未来是不是 gRPC 的天下?本文会具体介绍两种 API 架构风格:REST 和 gRPC,并讨论它们之间的区别。
开源与库
Ant Design Charts —— 简单好用的 React 图表库
CKEditor —— 为 React 打造的富文本编辑器

SVN Cheatsheet —— 本文整理一些SVN的常用指令,方便查询使用。
baseweb —— 6.7K ⭐️ Uber出品 React Component library

rooks —— 1.3K ⭐️ React custom hooks ⚓

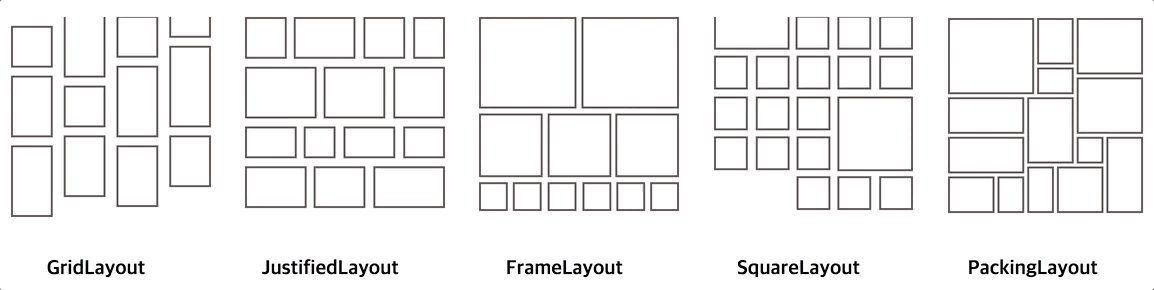
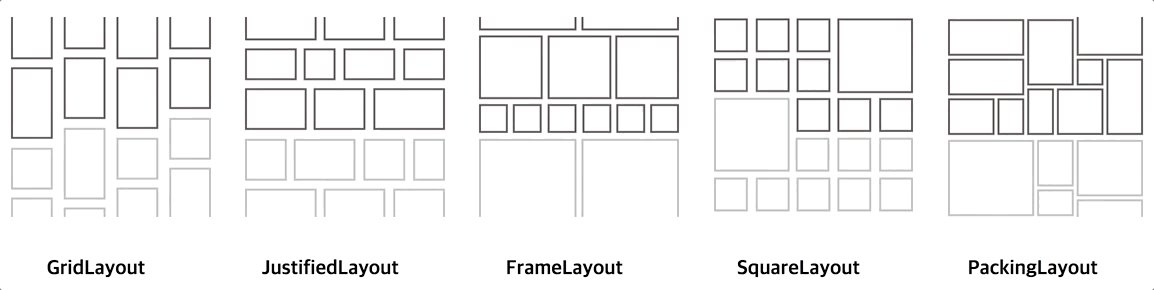
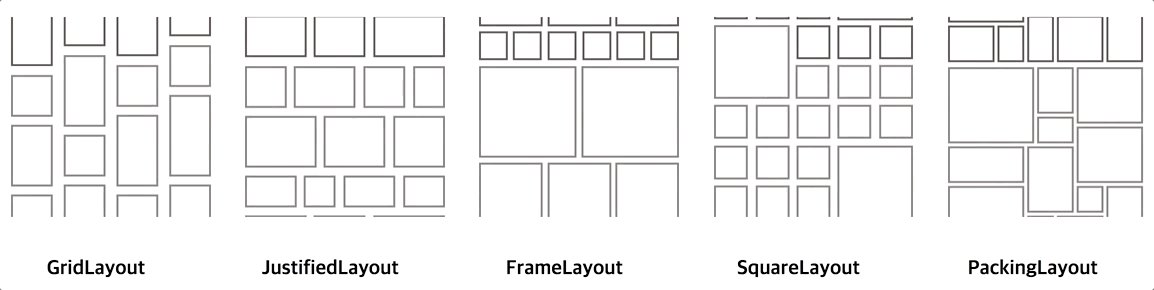
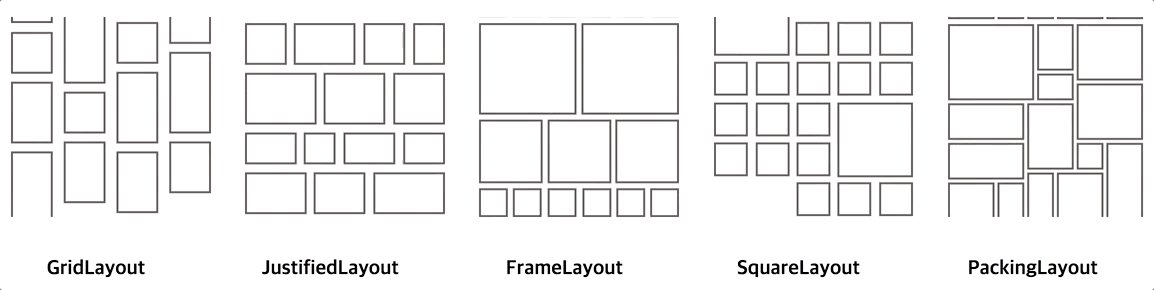
egjs-infinitegrid —— 网格布局中无限地排列卡片元素

技术专题
持续关注CSS IN JS解决方案
CSS IN JS
React
React.memo()是一个高阶组件,我们可以使用它来包装我们不想重新渲染的组件,除非其中的 props 发生变化。
useMemo()是一个 React Hook,我们可以使用它在组件中包装函数。我们可以使用它来确保该函数中的值仅在其依赖项之一发生变化时才重新计算。
Vue

- Vue 3.2 发布,此版本包括许多重要的新功能和性能改进,但不包含 breaking changes:
- 单文件组件(.vue 文件)的两个新功能现在已经稳定:
<script setup>是一种编译时语法糖,能够极大改善在 SFC 中使用 Composition API 时的开发者体验。<style> v-bind用于在 .vue 文件的<style>标签中启用组件状态驱动的动态 CSS 值。- 引入了新的
defineCustomElement方法,可以使用 Vue 组件 API 轻松创建原生自定义元素。 - 性能改进,包括:
- 更高效的 ref 实现(读取速度提高约 260%,写入速度提高约 50%)。
- 依赖跟踪速度提高约 40%。
- 内存使用量减少约 17%。
- 创建普通元素 VNode 的速度提高了约 200%。
- 提供新的
v-memo指令,可实现对部分模板树的记忆功能。 @vue/server-renderer包提供了 ES module build 的功能,且与 Node.js 内置模块解耦。- 引入了新的 Effect Scope API,用于直接控制响应式效果的计算与观察计算时间。
经验教程
开发周边
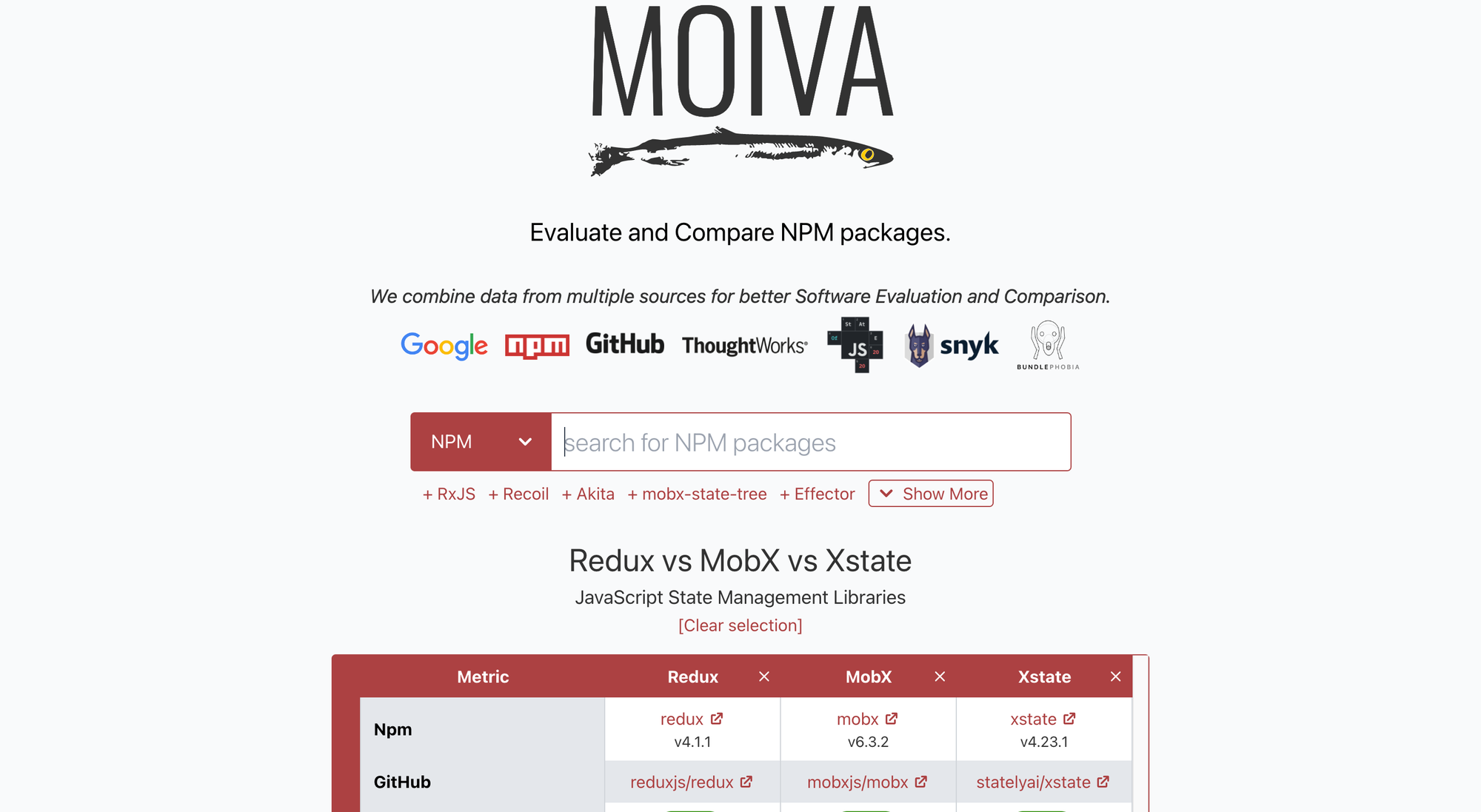
moiva.io —— 结合来自多个来源的数据,对NPM包进行评估和比较,从星标、下载量、评论、贡献、等等。

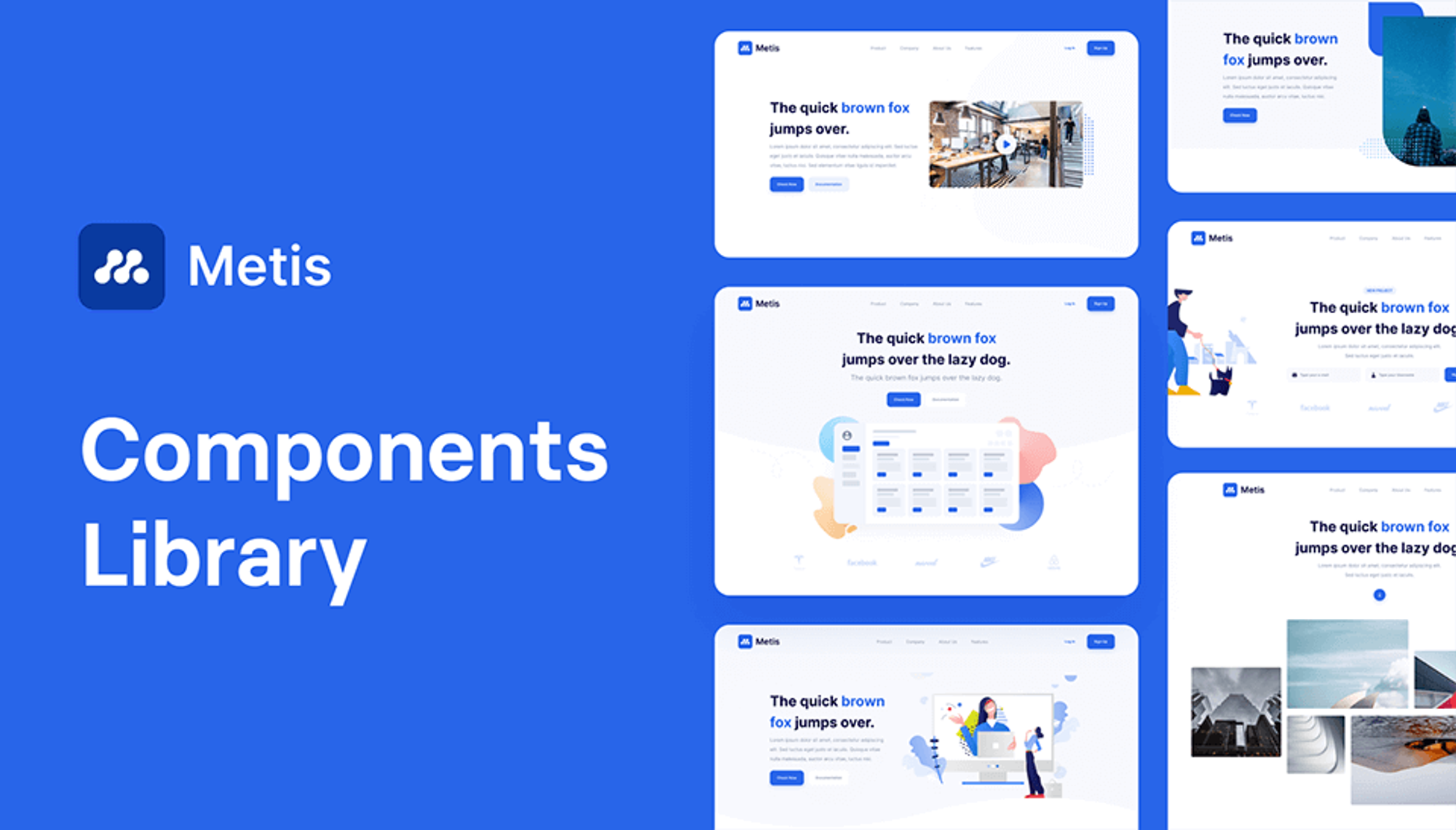
shuffle.dev —— 在线用各种集成好的UI组件库,创建web,集成的 UI libraries 包括以下内容,包括3000+ UI Components
Metis Shuffle 【Tailwind】

Nereus Shuffle


blogody —— 在线创建blog,带在线文档系统,试用了一下,还是很简洁好用的。

illlustrations.co —— Open source illustrations kit

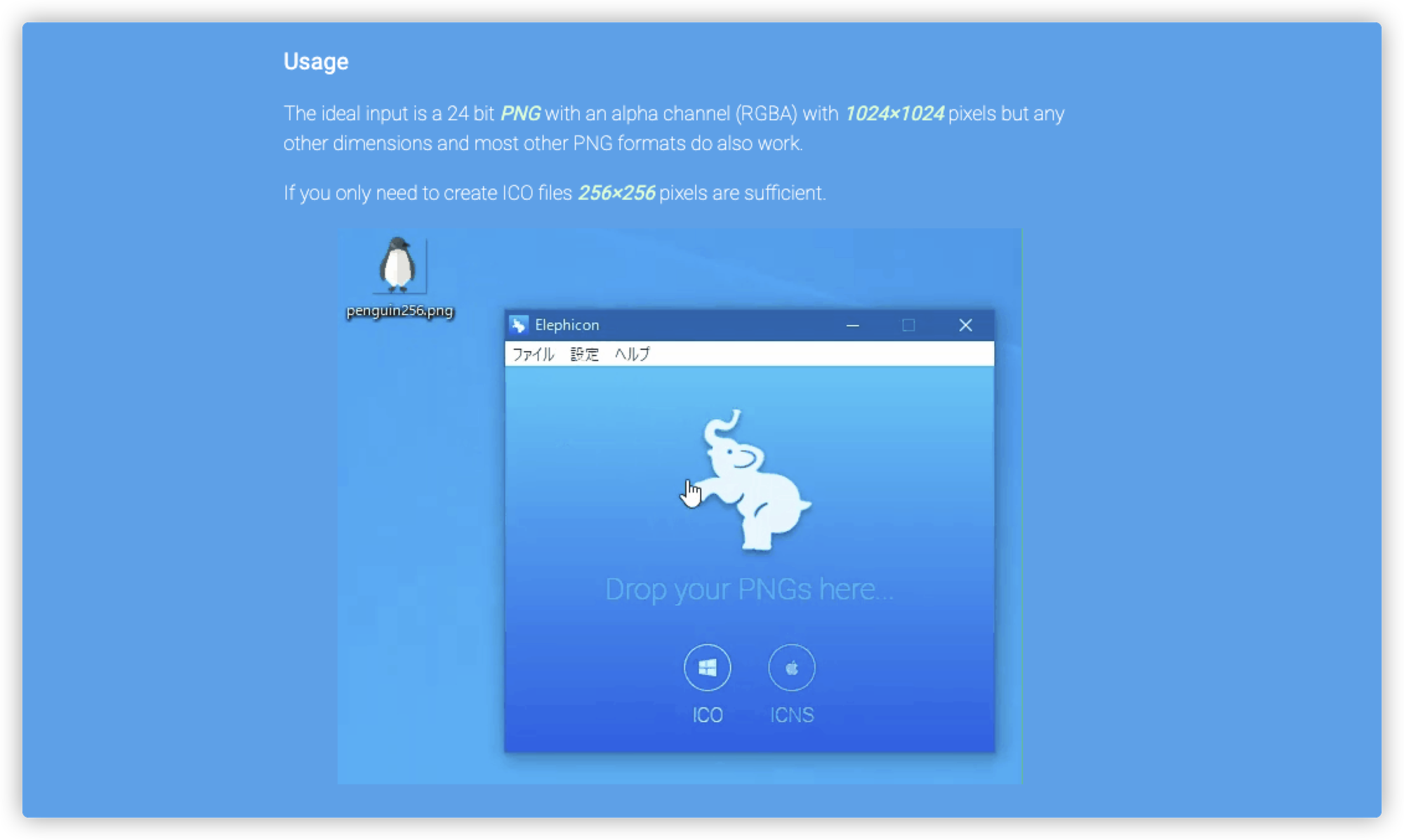
Elephicon —— Elecphicon, a GUI wrapper for png2icons, generates Apple ICNS and Microsoft ICO files from PNG files.

大部分的开源软件,是个人开发者创建的。其中能够长期维护的少之又少,绝大部分项目最终都会被放弃。
下面是一个不完全列表,列出了开发者放弃自己的开源项目的主要原因。从中你就可以知道,个人维护一个长期项目有多难。
1)该项目是免费的,因此没有金钱激励来让开发者继续工作。
2)使项目跟上最新的技术进展,非常困难和耗时。
3)开发者对这个项目感到厌烦,不想继续做了,因为最早只是出于好玩,或为了学校作业而开发的。
4)项目已经失控,变得太大了,很难维护。
5)该项目的主要用户是不太懂计算机的人,每天有大量的、愚蠢的、缺乏耐心的支持请求。
6)出现了更好的替代方案。
7)开发者之间的摩擦,导致主要贡献者离开。
8)开发者的优先事项,从项目转移到其它事情上面,比如结婚有了小孩。
9)项目的代码质量很差,导致维护和重构困难。
10)开发者决定把项目卖给其他人。
11)一种新技术出现了,使得该项目过时了。