第11期:如何做一个有质量的分享
date
Jul 16, 2021
slug
2021-weekly-29
status
Published
tags
Book
Design
React
summary
13个免费的静态网站托管平台、算法百篇、如何做技术分享、Astro静态站点构建
type
Post
weixin
authors
topic
Description
Link
文章推荐
Copy of 一百多篇算法题解🔗 如何做一个有质量的技术分享 —— 先描述好一个问题,再讲如何解这个问题,之后再有最佳实践案例。
前端网页字体优化指南开源与库
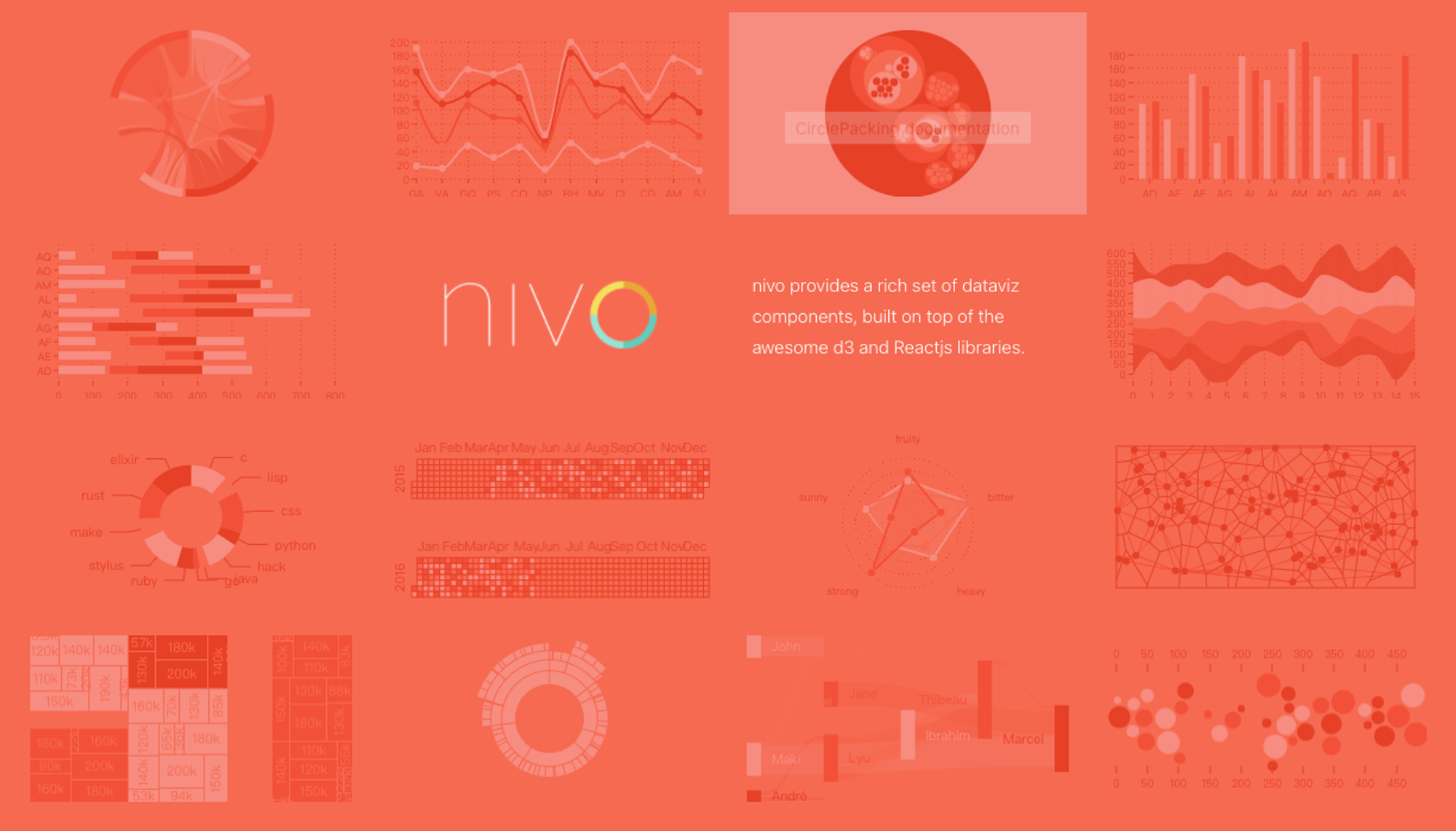
nivo.rocks —— 用D3构建的react图表库 9K⭐️


react-icons —— 包含常用流行类图标 antd、flat、bootstrap等
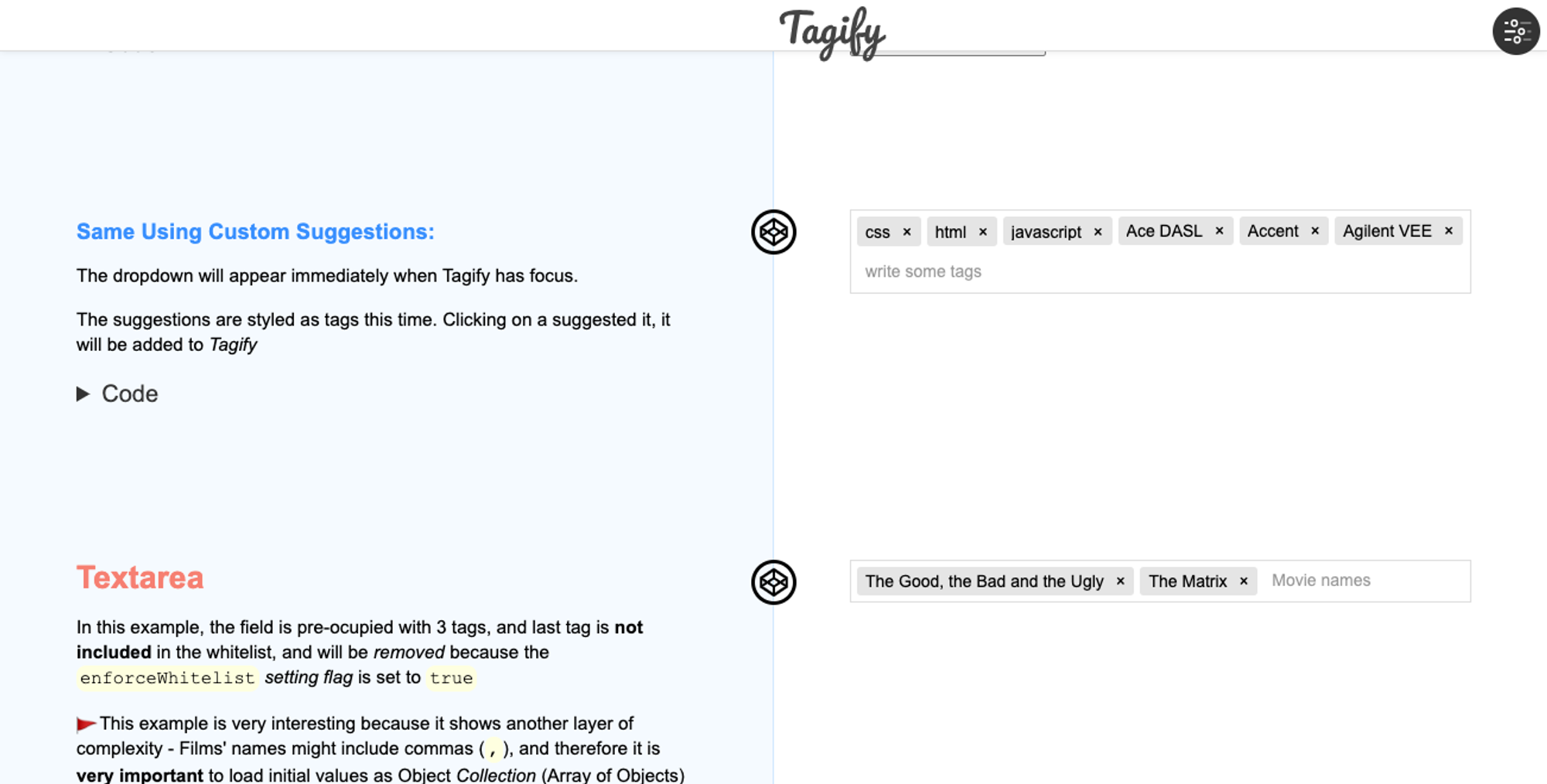
Tagify —— 快速让你的 React 应用支持标签输入,一个不错的标签输入组件,查看 Demo 了解更多。

React Marquee Slider — React 跑马灯组件,示例
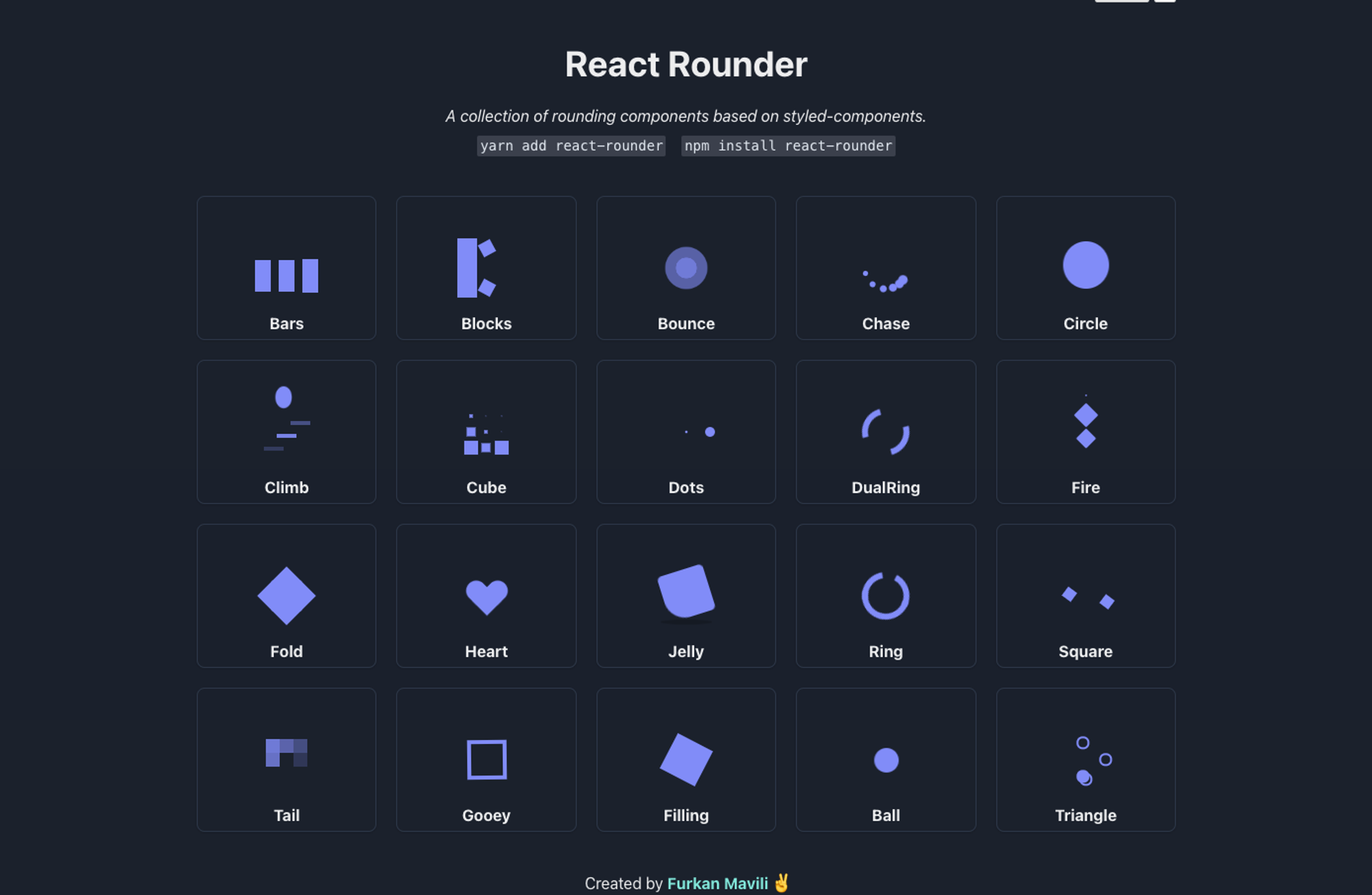
React Rounder—— React 加载 loading 组件

技术专题
持续关注CSS IN JS解决方案
CSS IN JS
React

react-tutorial —— react 在线练习教程,从基础入门一步一步开始。
经验教程
Ship Less JavaScript with Astro —— Astro 用于构建web站点的构建器,之前有过推荐,这里是视频使用教程,不过配套的demo源码有点过时了,astro有更新,一些语法使用有变化,会在启动项目时提示改正方法[demo],这点比较好。
简单说一下Astro的特性:
- 自带框架 (BYOF):使用 React、Svelte、Vue、Preact、Web 组件或仅使用普通的 HTML + JavaScript 构建您的站点。
- 100% 静态 HTML,无 JS: Astro 将您的整个页面呈现为静态 HTML,默认情况下从最终构建中删除所有 JavaScript。
- 按需组件:当交互式组件在页面上需要可见时需要一些 JS,Astro 可以自动对其进行融合。如果用户从未看到它,他们永远不会加载它。
- 功能齐全: Astro 支持 TypeScript、Scoped CSS、CSS Modules、Sass、Tailwind、Markdown、MDX 和任何您喜欢的 npm 包。
- 启用 SEO:自动站点地图、RSS 提要、分页和集合消除了 SEO 的痛苦。
- Astro 一直是免费的。它是一个在MIT 许可下发布的开源项目。
Astro 的工作原理
Astro 的工作方式很像静态站点生成器。对于曾经使用过如 Eleventy、Hugo 或 Jekyll 等,Astro上手及体验会非常简单。
在 Astro 中,您可以使用来自您最喜欢的 JavaScript Web 框架(React、Svelte、Vue 等)的 UI 组件来构建您的网站。Astro 在构建期间将您的整个站点呈现为静态 HTML。结果是一个完全静态的网站,从最终页面中删除了所有 JavaScript。不需要单一的 JavaScript 应用程序,只需在浏览器中尽可能快地加载静态 HTML,无论您使用多少 UI 组件来生成它。
当然,有时客户端 JavaScript 是不可避免的。图片轮播、购物车和自动完成搜索栏只是需要在浏览器中运行一些 JavaScript 的几个例子。这就是 Astro 真正闪耀的地方:当一个组件需要一些 JavaScript 时,Astro 只加载那个组件(以及任何依赖项)。您网站的其余部分继续作为静态、轻量级的 HTML 存在。
在其他全栈 Web 框架中,如果不使用 JavaScript 加载整个页面,延迟交互性,这种级别的每个组件优化是不可能的。在 Astro 中,这种部分水合作用内置于工具本身中。
您甚至可以自动推迟组件,使其仅在使用:visible修改器在页面上可见时才加载。
这种 Web 架构的新方法称为孤岛架构。我们没有创造这个词,但 Astro 可能已经完善了这项技术。我们相信,HTML-first、JavaScript-only-as-needed 方法是大多数基于内容的网站的最佳解决方案。
开发周边
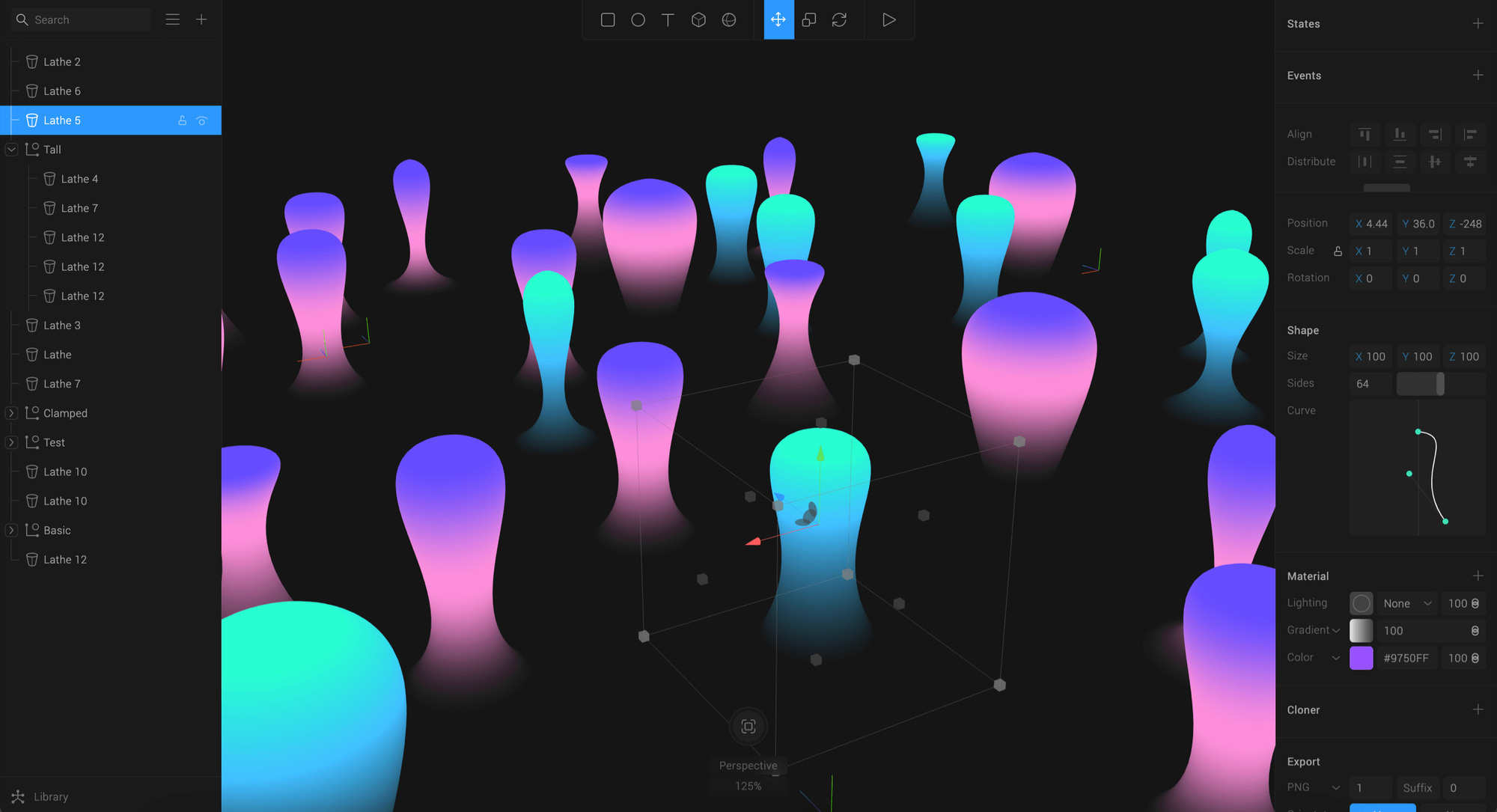
spline.design —— 3D 设计工具 提供mac,win下载

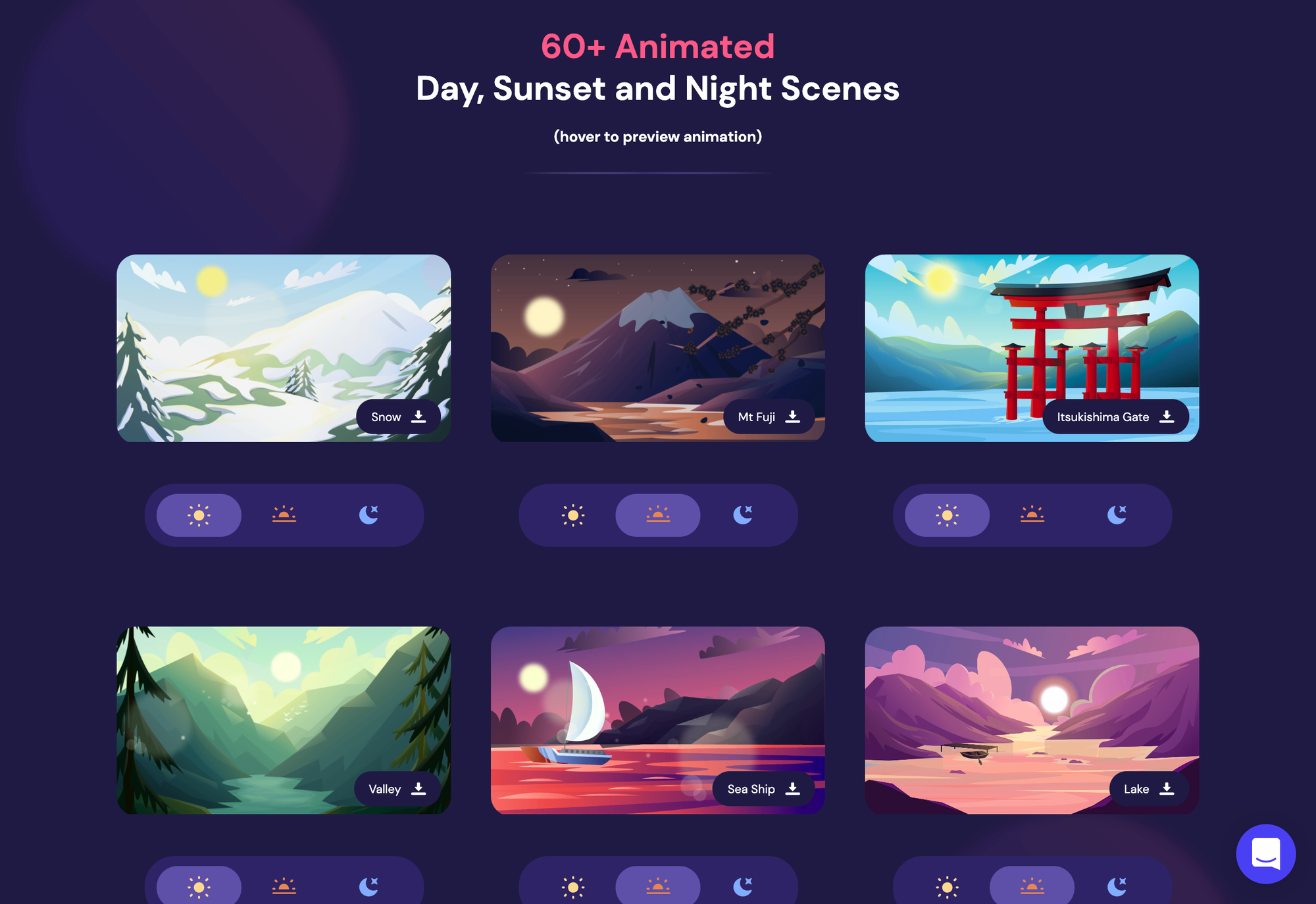
ScenicBackground —— 动态图背景,顺便一题这个 pixeltrue 公司还提供一些免费的 Free Illustrations(33套) 、Free UI Kits ,这些资源都很不错。

之前推荐过在线工具,这个有个集大成者 Toolb.dev

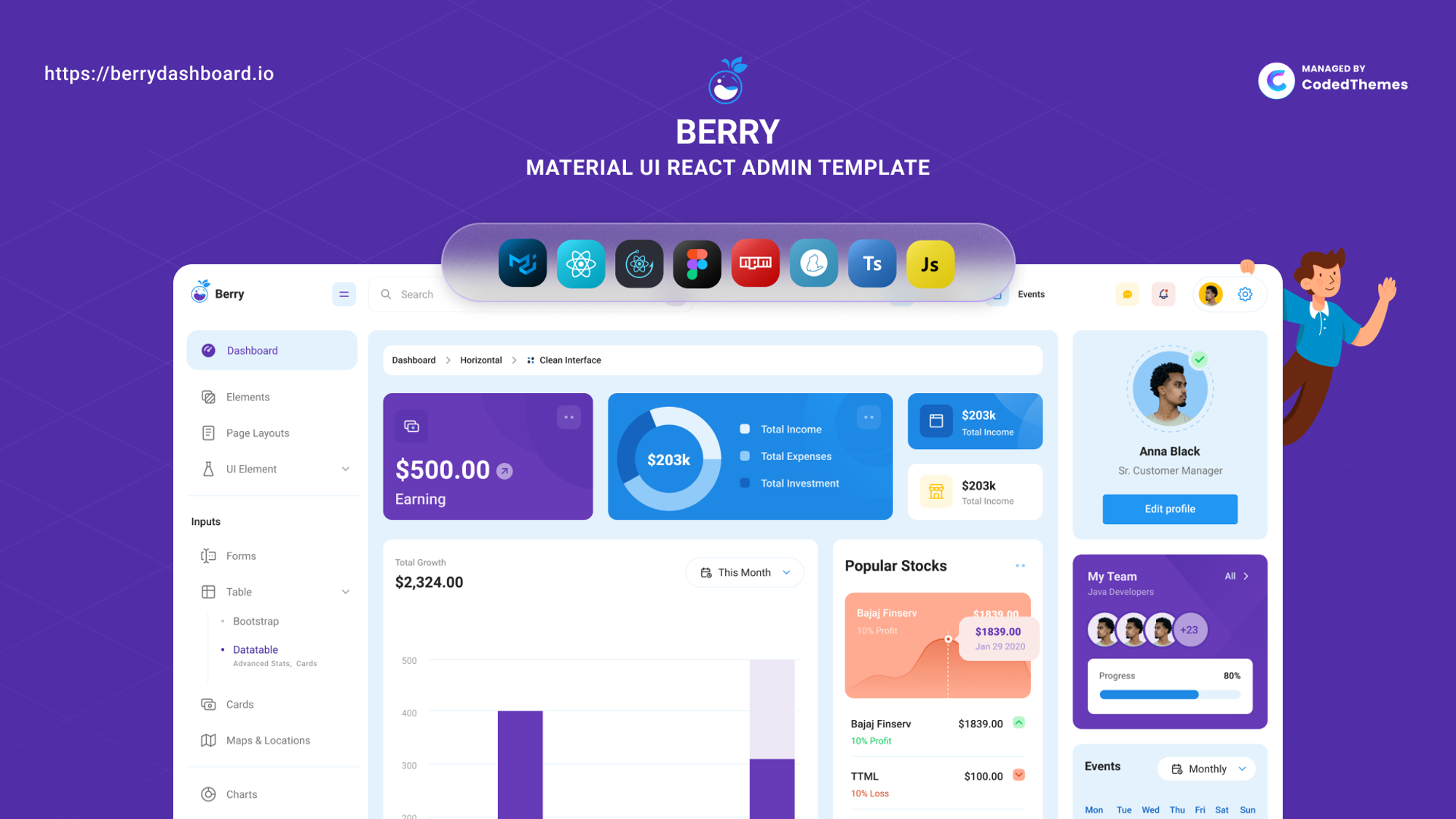
Berry —— 包含免费和收费版本使用 React 和 Material UI 构建的 Admin Template

Akar Icons —— 完美的圆形图标库为设计师和开发人员

coolicons.cool —— 另外一个icons集合