第10期:现代web开发实践
date
Jul 9, 2021
slug
2021-weekly-28
status
Published
tags
Cooking
Design
React
summary
现代web开发实践、如何搭建web性能监控系统、类Notin无代码建站系统、文字渐变效果、前端知识点自检清单
type
Post
weixin
authors
topic
Description
Link
文章推荐
一文帮你搞定90%的JS手写题开源与库

Qwik – A new HTML-first framework that wants to go fast
solidjs —— 8.8K ⭐️

aoife —— 基于 HTMLElement,有一个类似于上面的 solidjs 库,好像没什么关注,但作者还搞了不少其它类型东东,比如 flavorcss 、 cssin css-in-js的一种方式 、verk基于 Web-Components 的前端(微服务)框架、 aoife-doc 快速文档工具

Naive UI —— 一个 Vue 3 组件库,比较完整,主题可调,使用 TypeScript,不算太慢,有点意思 4.6K ⭐️

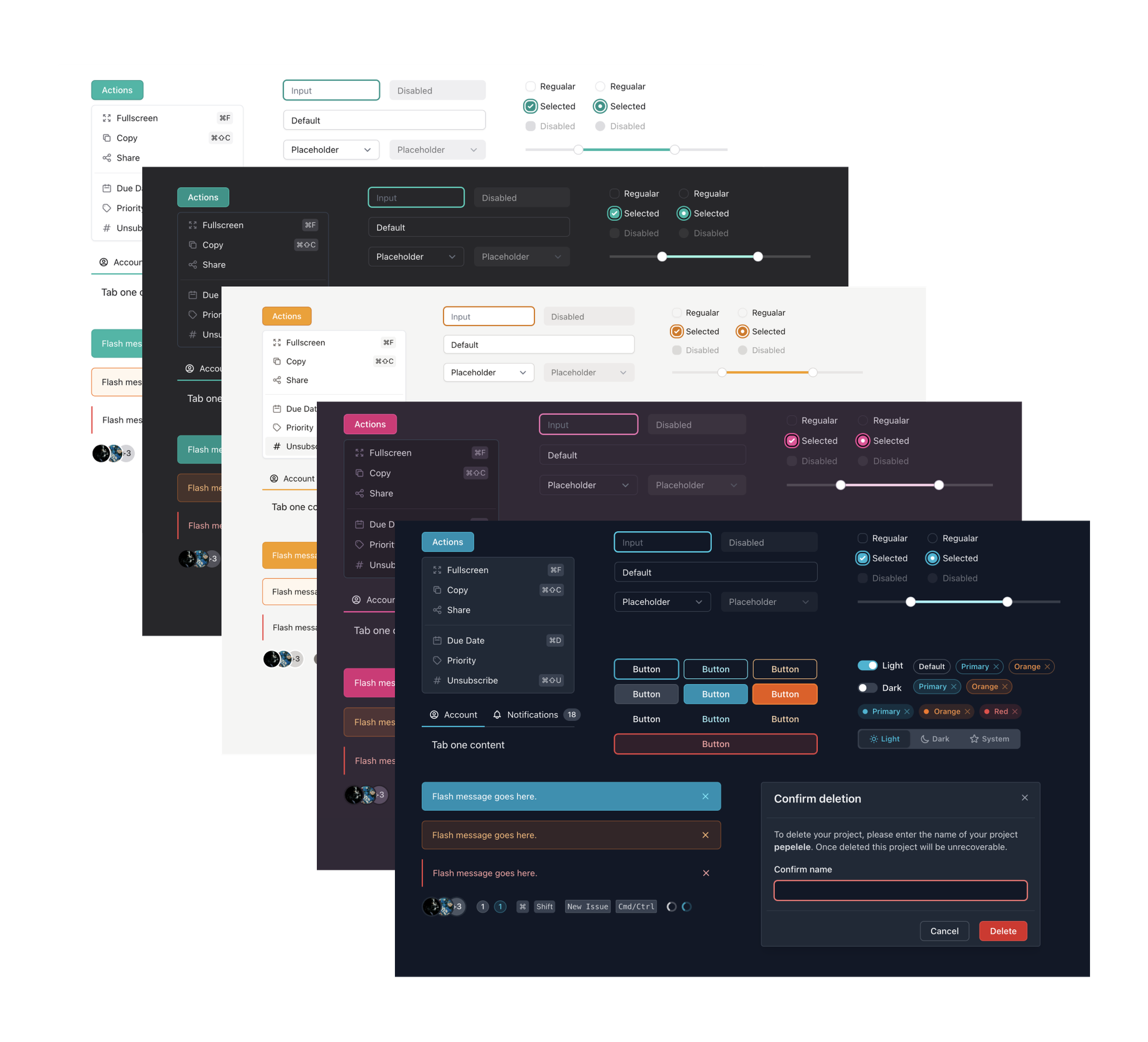
vechaiui —— 使用 Tailwind CSS 的 React UI 组件库。


cssreference.io —— 用示例来预览css效果

技术专题
持续关注CSS IN JS解决方案
CSS IN JS
React
经验教程
简单的文字渐变效果实现frontendchecklist.io —— 前端知识点自检清单,查一下各个知识是否掌握了解。

开发周边
Pitch —— 这个在线PPT制作太好了,设计精美,而且还有桌面版。

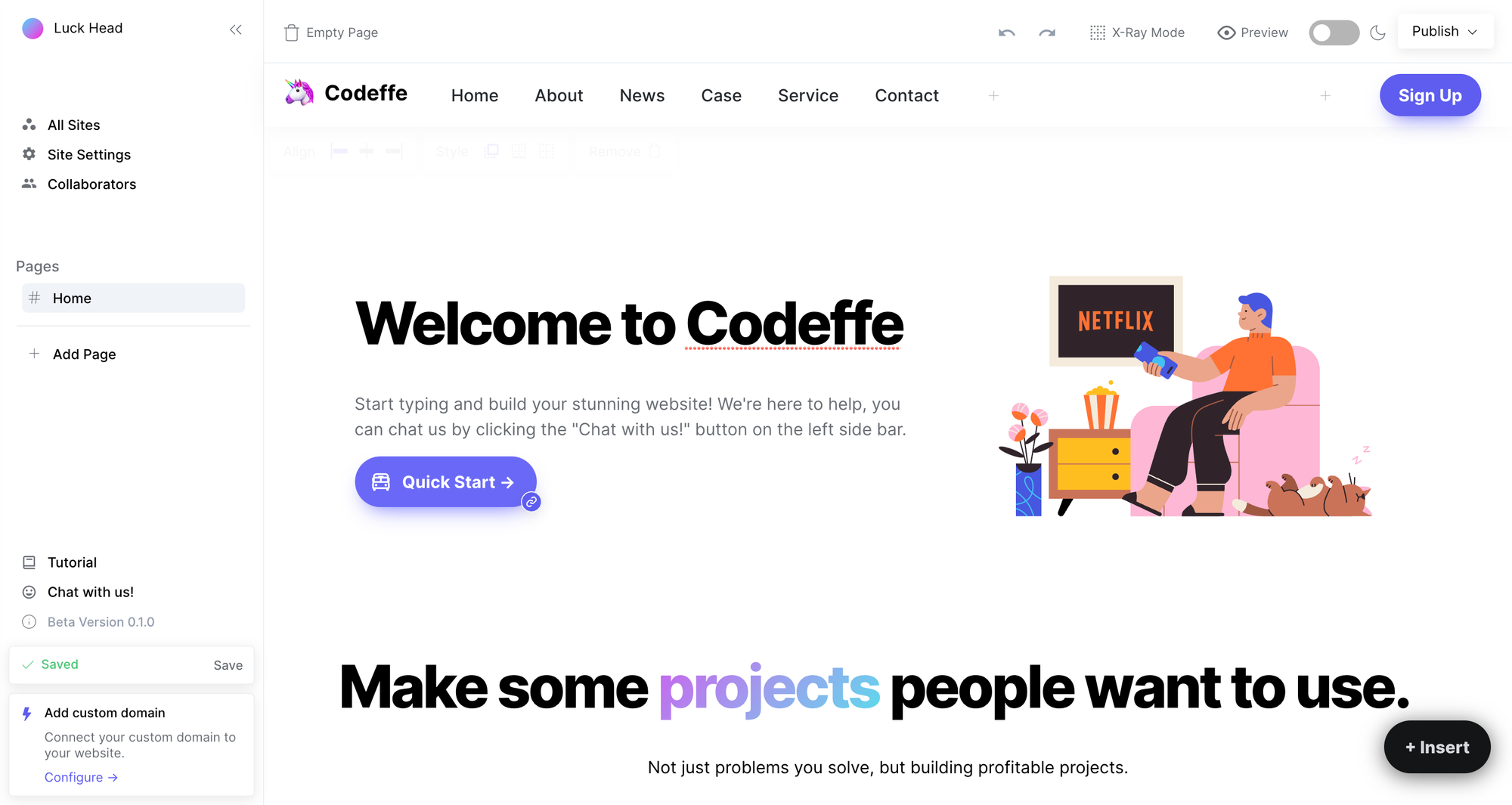
Typedream —— 这个👍🏻, 是我目前看到最好的无代码建站方式,像notion一样直接通过block模块建站,无需其它拖拽建站一样从既有的模块中选择,而是自定义,如果用过notoin,那么更好上手,不同的是block的类型模块更丰富,而且比notoio的选择粒度更细。
下面这个 demo,大概用了不到十分钟,非常值得尝试~!


builder.io —— Drag and drop page builder and CMS for React, Vue, Angular, and more