第4期:嗨,三点多了,饮茶先!
date
May 21, 2021
slug
2021-weekly-22
status
Published
tags
VUE
React
Components
summary
web Components、@container、Nextra 、在线简历,web仿OS
type
Post
weixin
authors
topic
Description
Link
文章推荐
《浏览器的工作原理:新式网络浏览器幕后揭秘》—— 浏览器输入URL后发生了什么的解释
《JavaScript 二十年》—— 了解一下八卦信息😄
开源与库
public-apis —— 整理了国外 API 数据 45 大类,将近 700 多条,主要包括动物、动漫、反恶意软件、字典、地图、金融、环境、音乐、开源项目、社会、文本等方面,涉及面非常广,可供个人开发者学习使用。⭐️ 125k
Nano ID —— 一个小巧的(108 bytes)、安全的、url友好的、JavaScript字符串ID生成器。⭐️ 12.6k
React Ace Component —— 编辑器,快捷键、代码提示 ⭐️ 3.1k
FicusJS —— 一个轻量级的 Web Components 开发框架,用于快速开发 Web Components 组件。
github-elements —— 收集了 GitHub 发布的官方 Web Components 组件,目前有17个,都是 GitHub 官网实际在使用的项目。⭐️ 1.6k
reactjsexample —— 真是一个宝藏网站,react为主的组件库及模板,很多免费案例,值得学习👍🏻。
chakra-ui —— 简单的React UI 组件库 ⭐️ 18.6k

daisyUI —— Tailwind CSS Components

pixi.js —— 一个使用 WebGL 渲染的轻量2D库 ⭐️ 32.9k

css-effects-snippets —— CSS hover类状态展示库,不仅仅单调简单的经过高亮变色了~☺️
Agora Flat 开源教室 —— 前后端完全开源快速搭建简约美观的互动教室

技术专题
CSS IN JS
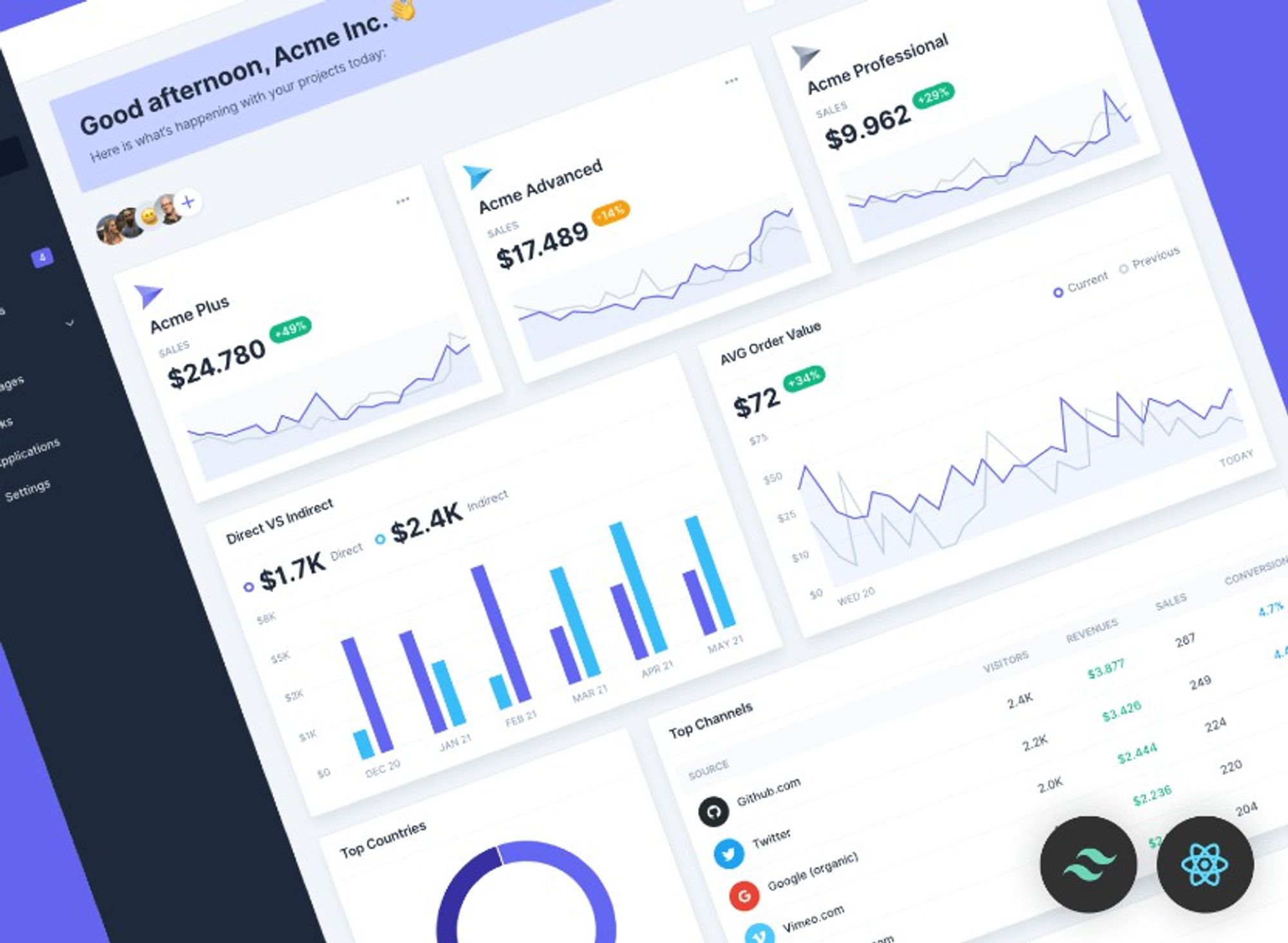
Tailwind + React ——免费 后台管理系统采用 Tailwind CSS + React 技术栈。

React
经验教程
新响应式设计方案@container —— 多次看到这个 Next Gen CSS: @container。
开发周边
用Notion来创建博客或站点
notion api开放以来涌现出一批以notion为内容管理的方案,也正是我所向往的,这样就可以脱离服务器,下面列几个目前看到的方案,其实之前也尝试
- 利用 cloudflare-workers 和 notion-api-worker 来创建站点 [示例] , 这里是 [教程]
- react-notion —— 这个是上面方案的一部分 【Github】
- notion2site —— Turn your Notion pages into Websites
- potion —— Create custom websites in minutes. All on Notion.
- fruitionsite —— Free, Open Source Toolkit for Building Websites with Notion [案例]
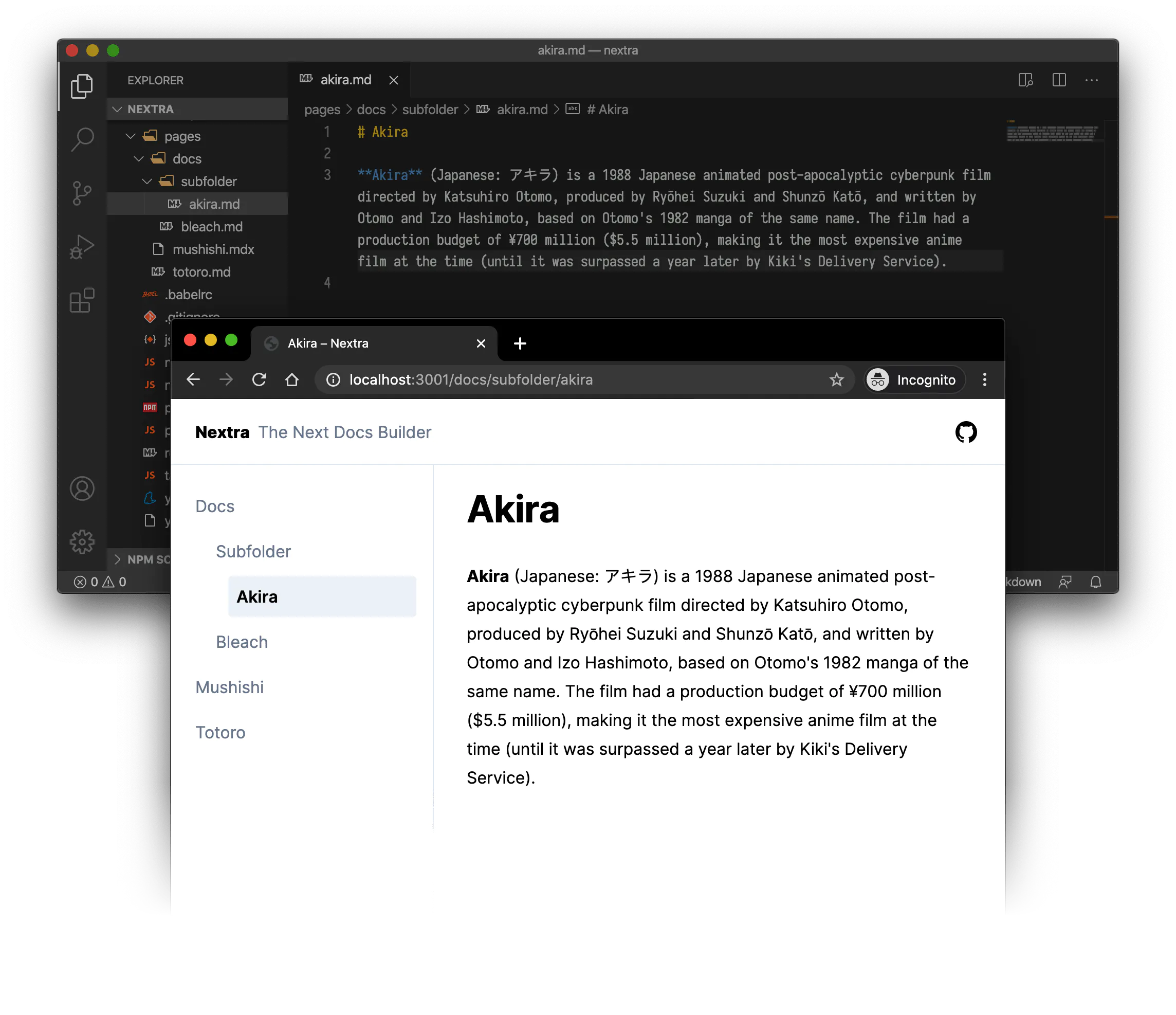
Nextra —— 基于 Next.js 的静态网站生成器

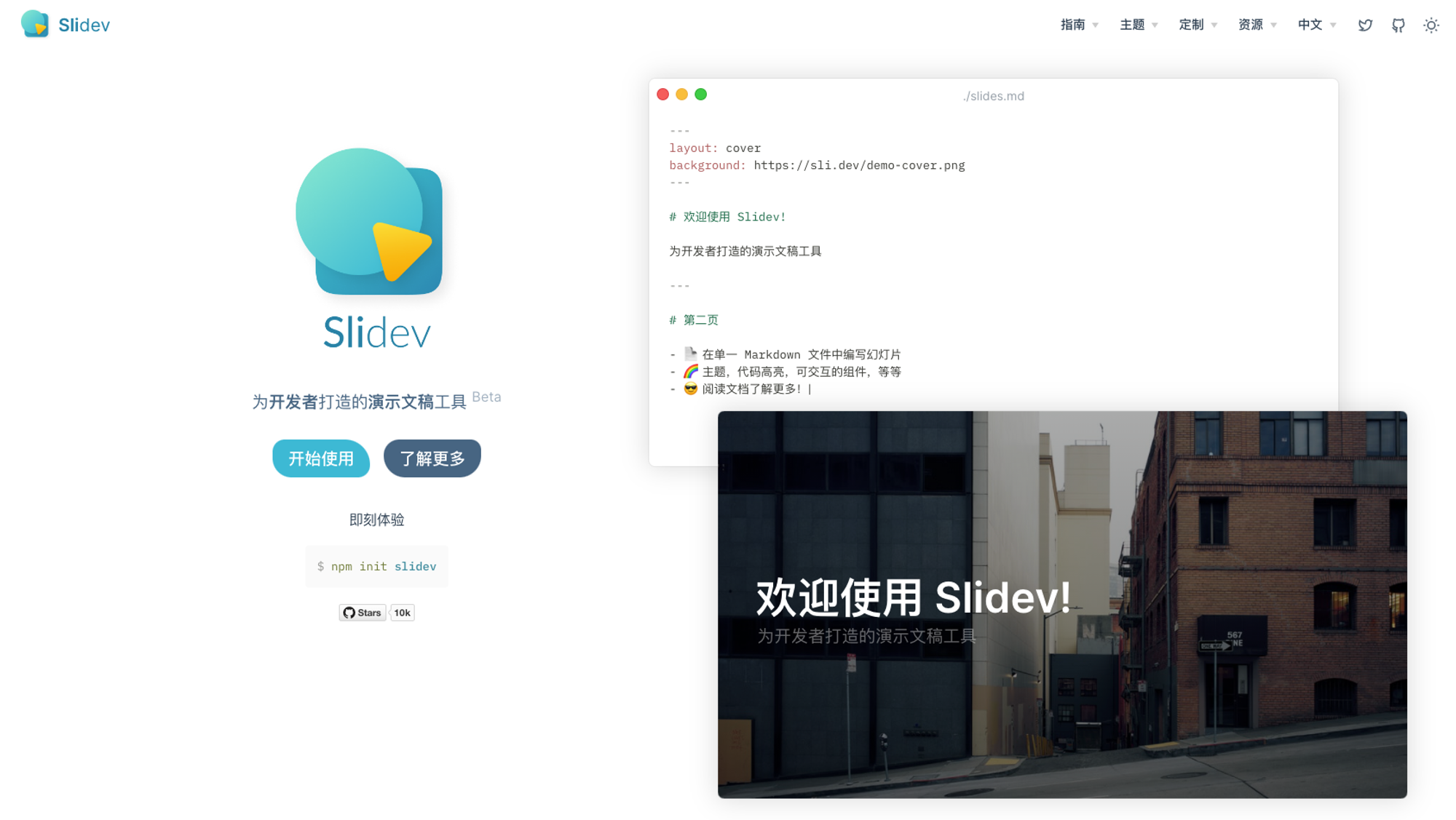
slidev —— 用 Markdown 来快速写 PPT

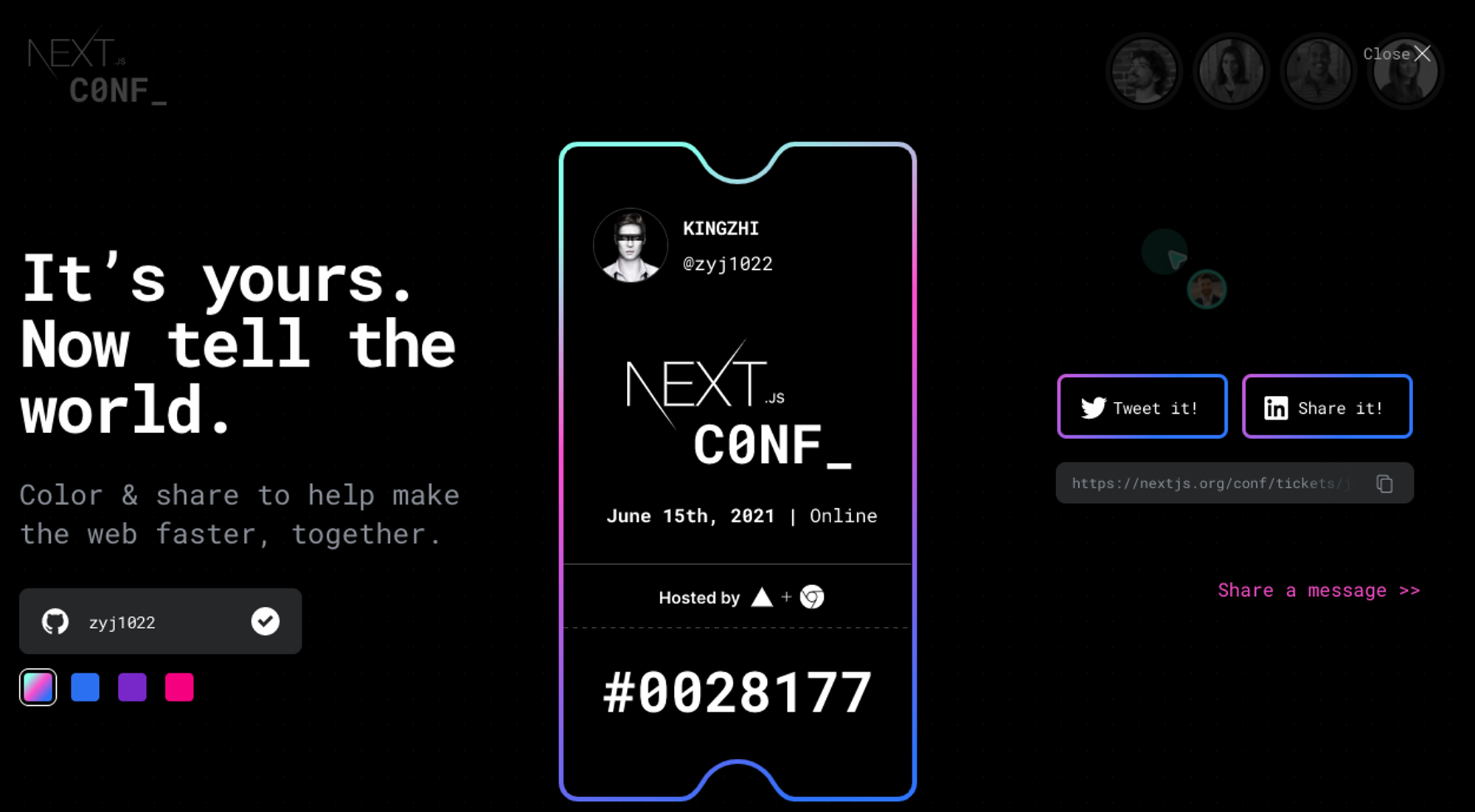
Let’s make the web. Faster. —— 6 月 15 日 nextconf 线上报名,报名网站做的很有意思

readme.so —— 通过拖拉自动生成代码仓库的 README 文件。

一纸简历 —— 在线编辑只需要使用一张纸的简历


atbox.io —— 又一个在线简历系统



魔方还原(层先法 + Two-phase)—— 之前专门和儿子一起学了如何拧魔方,而我至今还没能拧到1分钟以内 😭,这个在线的不错。
还有另外的版本,纯鼠标操作版 —— THE CUBE
rubik-cube —— Three.js + TypeScript 开发的魔方游戏