第2期:有趣的在线交互类图形工具
date
May 7, 2021
slug
2021-weekly-20
status
Published
tags
Website
Design
React
summary
前端监控方案、现代CSS解决方案系列、SVG图形背景自定义
type
Post
weixin
authors
topic
Description
Link
文章推荐
《一文彻底搞懂前端监控》《Modern CSS Workshop》—— 现代CSS解决方案的系列
《一天学习一个 npm 轮子,十天后变成轮子哥》这本小书会带你造 10 个非常实用的 npm 库 📦
开源与库
clsx — classnames的(228B)替代方案
Mantine — React ui 库,特点:使用了 MIT 协议、基于 Typescript 开发、拥有大约 60 个组件及hooks、支持深色主题。
Aleph.js — The React Framework in Deno.

Style Stage — A modern CSS showcase styled by community contributions,我看这是个性化皮肤定制展示集合 😄,u.14!

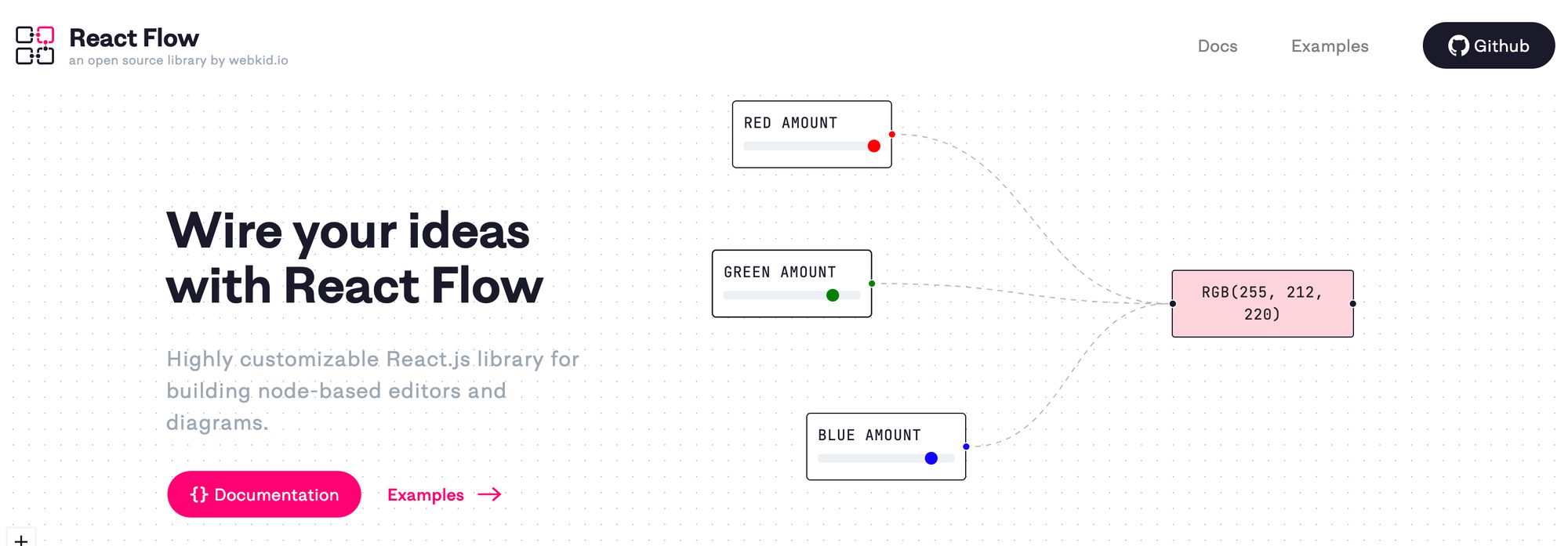
React Flow — 一个基于 React 的库,用来制作功能强大的、可交互、可编辑的节点图工具。

技术专题
CSS IN JS
WindiCSS v3.0 now in Beta —— windcss 3.0 新语法解决了 tailwindcss 的 class 冗长问题
React
reactjsexample —— 如题,react一些各种组件模板示例等。
经验教程
CSS相关
开发周边
一键开启 macOS HiDPI — 此脚本的目的是为中低分辨率的屏幕开启 HiDPI 选项,并且具有原生的 HiDPI 设置,不需要 RDM 软件即可在系统显示器设置中设置
JavaScript 资源大全中文版 —— awesome-javascript 是 sorrycc 发起维护的 JS 资源列表,内容包括:包管理器、加载器、测试框架、运行器、QA、MVC 框架和库、模板引擎、数据可视化、时间轴、编辑器等。由「开源前哨」和「前端大全」微信公号团队维护更新。
现在各种svg自定义图案、图标、背景等层出不穷,下面列举一些有趣的。
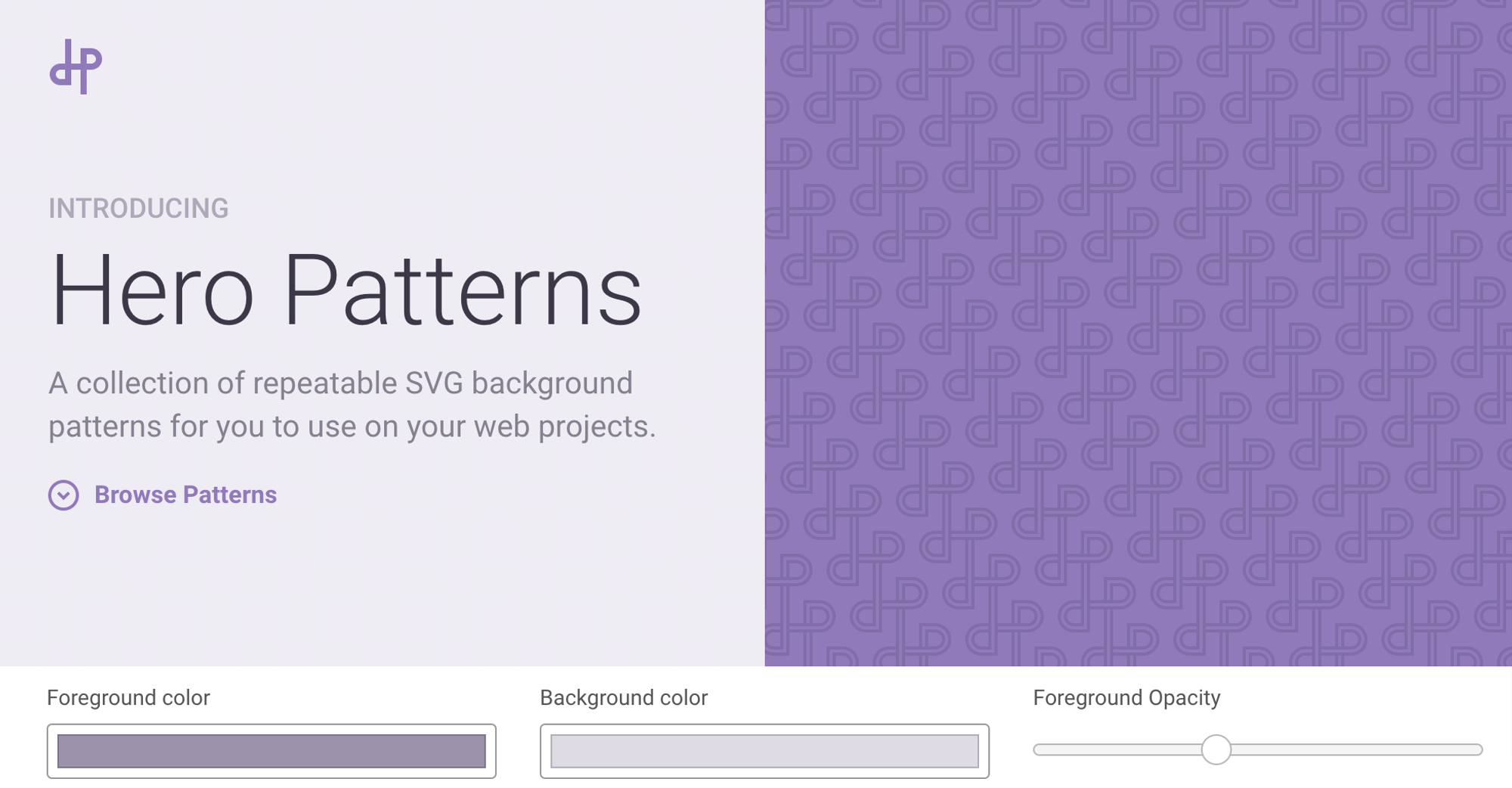
Hero Patterns — 一组可重复的SVG背景模式,供您在web项目中使用【stylestage使用的背景】


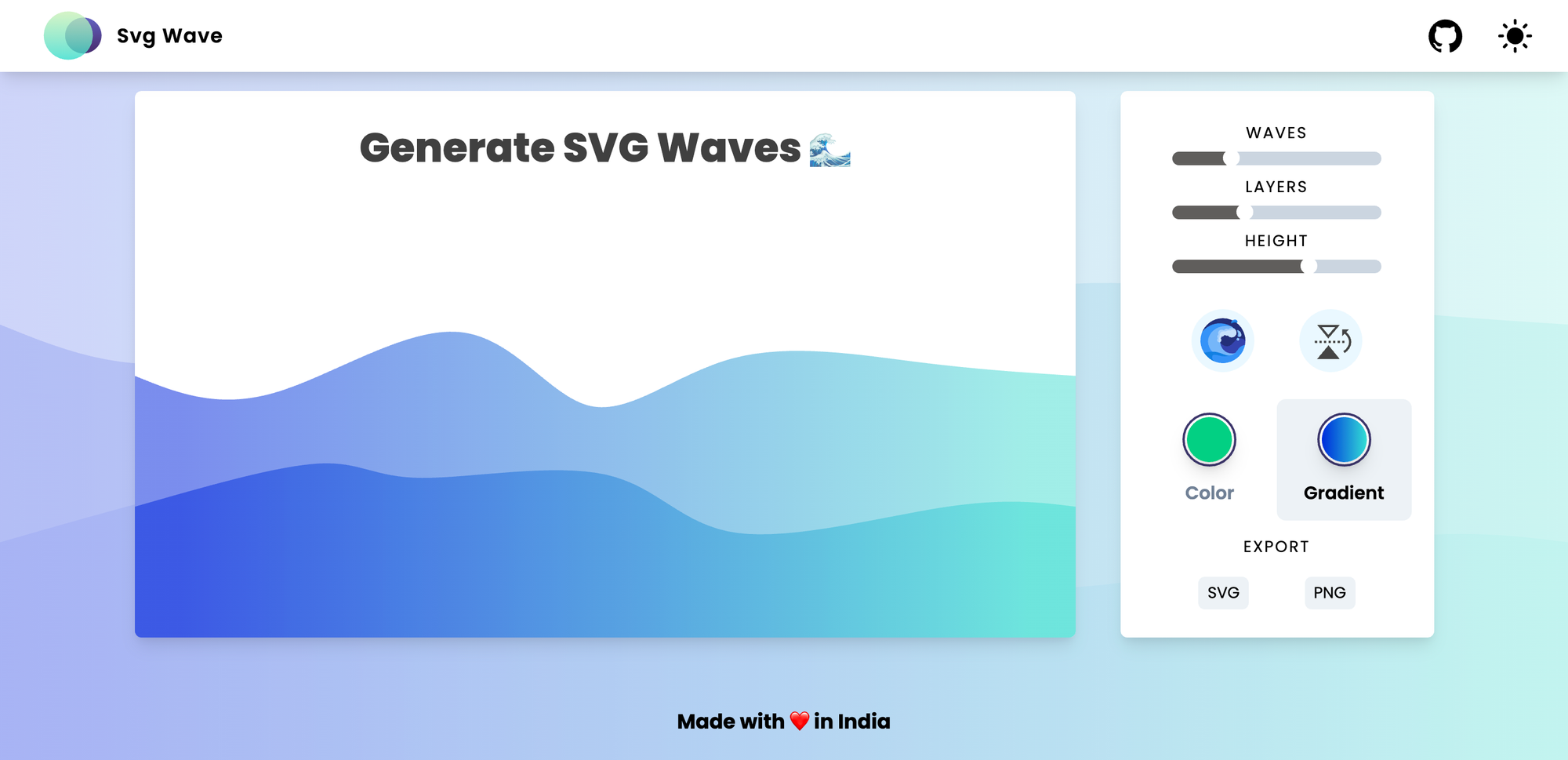
svgwave.in —— 波浪效果生成器

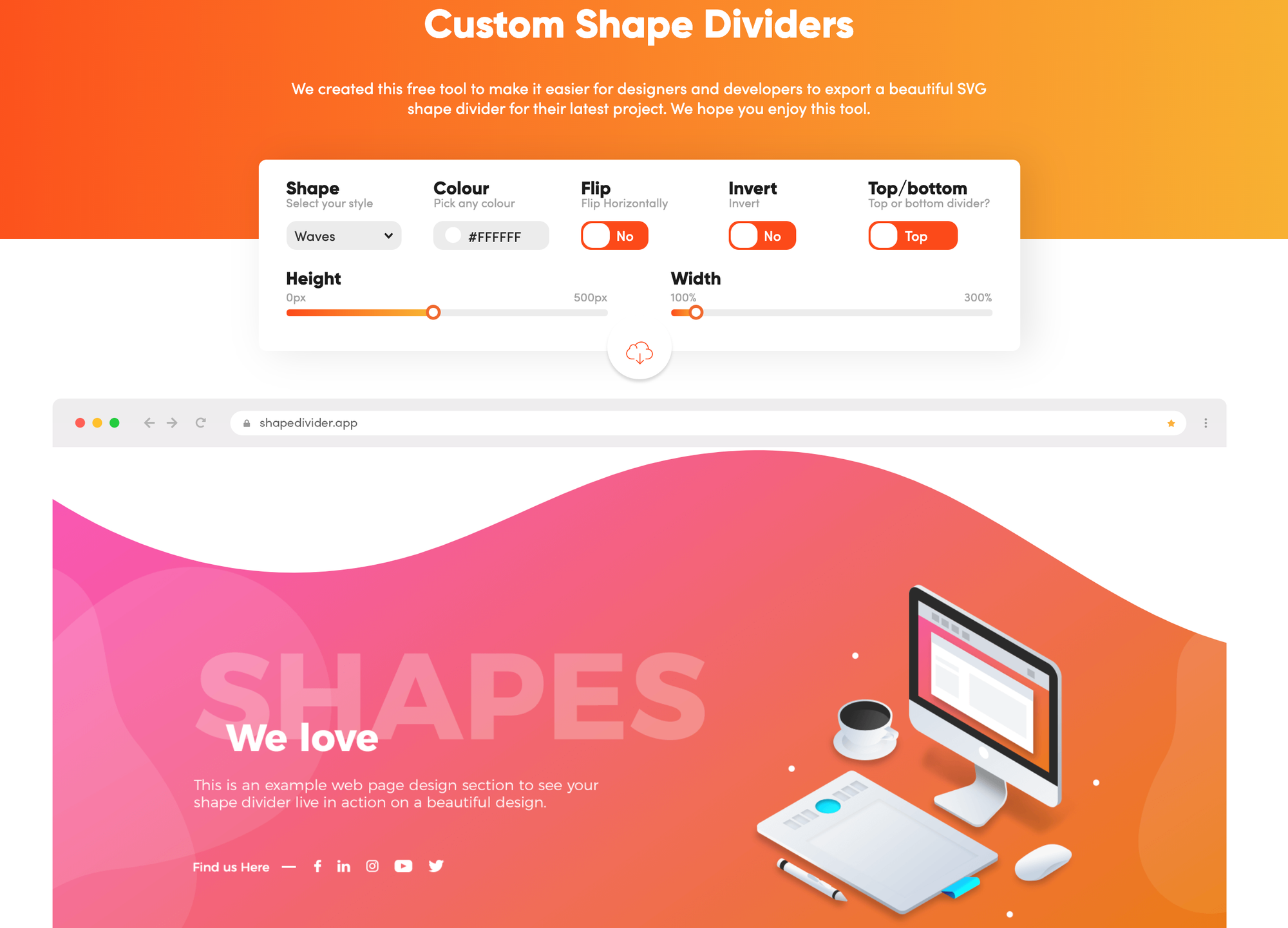
shapedivider.app —— 划分布局和形状已经变得非常时尚。使用此工具,你可以创建可响应的波形和自定义形状分隔线。【其实和上面那个一样】

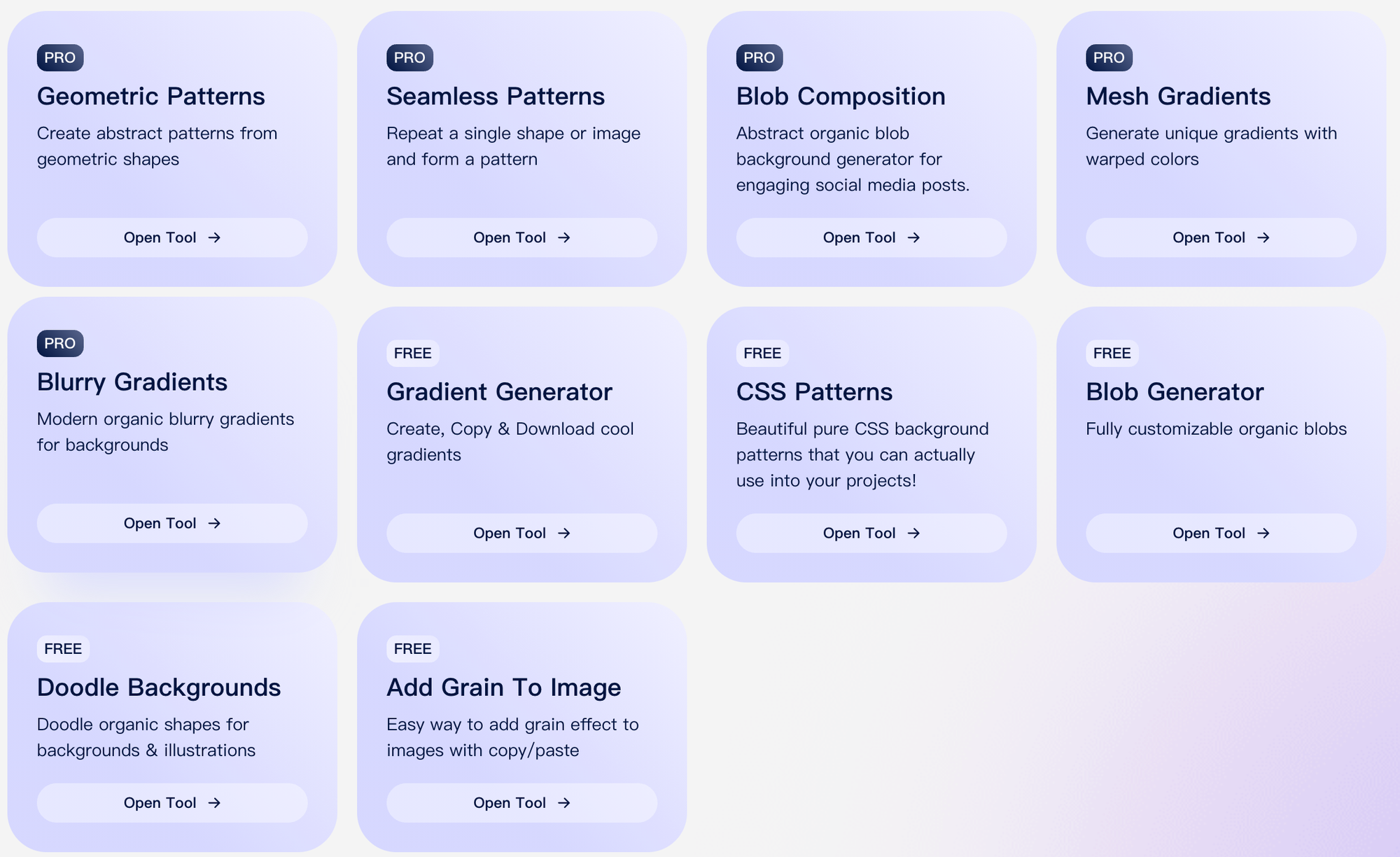
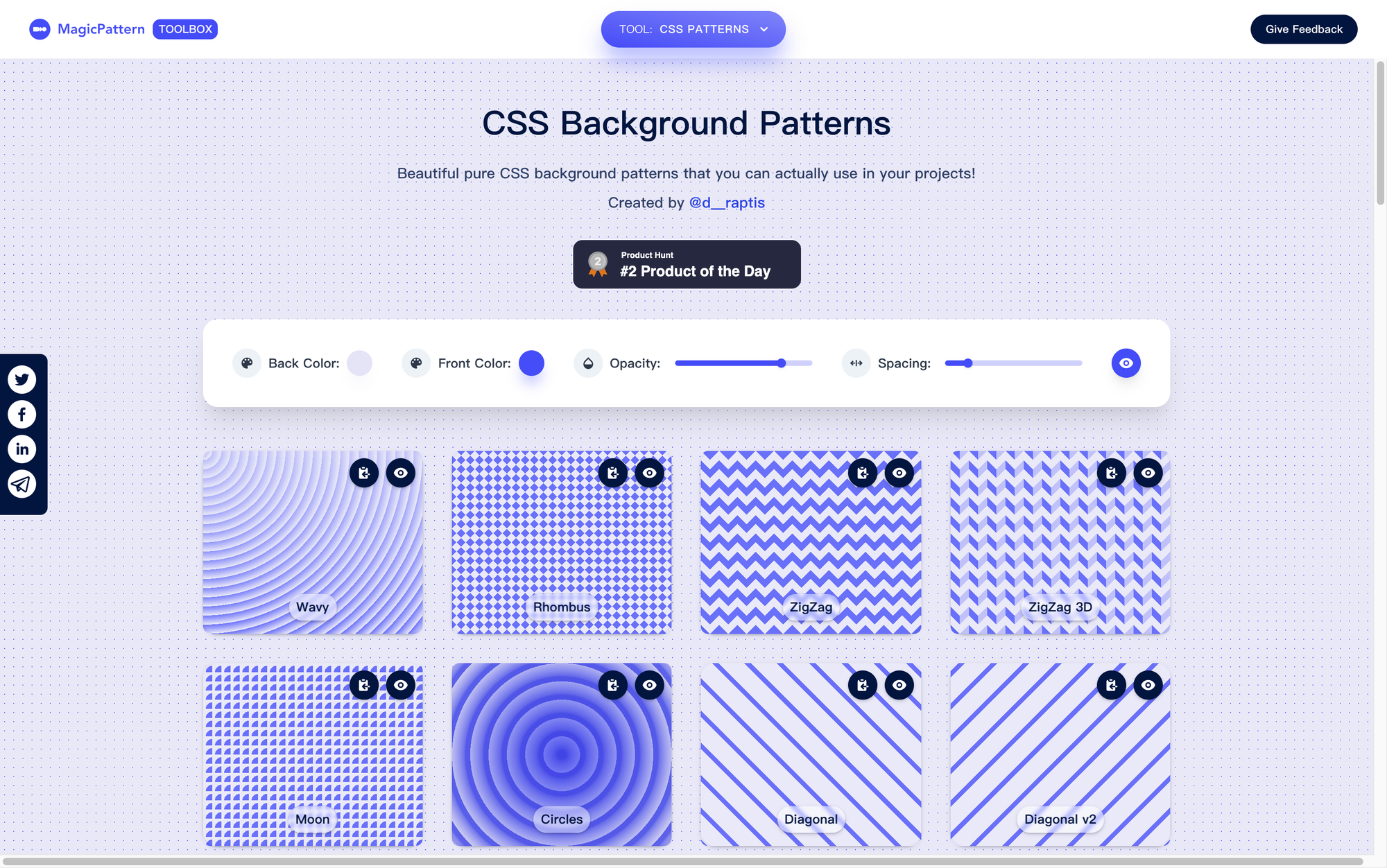
magicpattern.design —— 这个可以说是上面工具的集大成者,会有渐变背景,css背景,各种自定义填充背景,图形等。


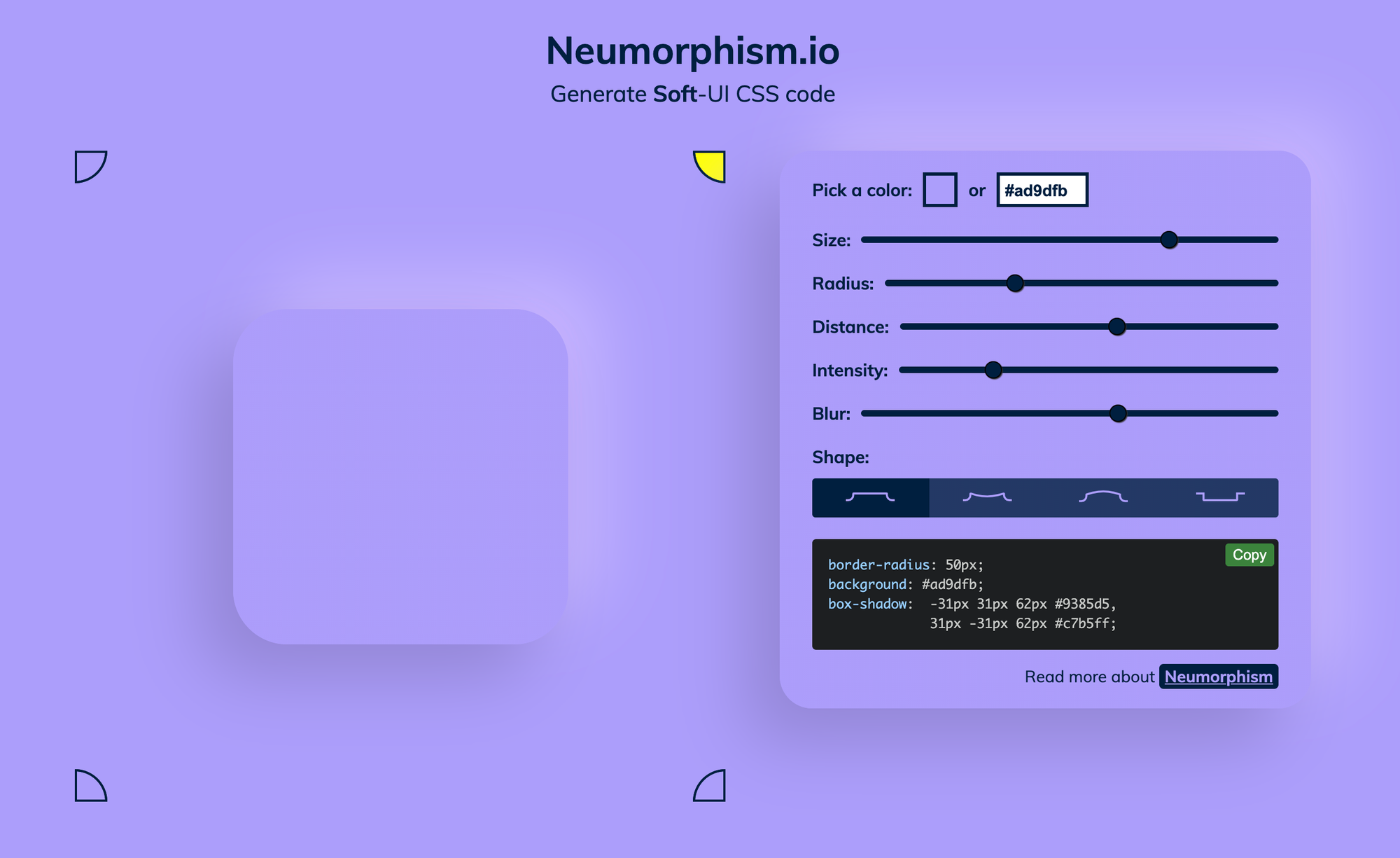
Neumorphism.io —— 已经流行了很久的一种全新的UI风格,可以直接在线调试UI风格,并直接生成CSS代码

⭐️ 欢迎订阅投稿

© 版权声明
本站为纯属技术资源分享站点,资源是网络搜集整理而成,版权均归原作者所有。
本站仅提供一个观摩学习的环境,将不对任何资源负法律责任。
若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到信息后会尽快给予处理!
网站内所有资源仅供学习交流之用,如有下载内容,请于下载后24小时内删除,请支持原作正版。
转载请保留本站链接及申明内容, 联系方式:zyj10222@126.com。