第1期:MAC重装电脑的福音
date
Apr 30, 2021
slug
2021-weekly-18
status
Published
tags
Design
Mac
Website
summary
CSS IN JSS 探索、重装电脑基础工具安装等
type
Post
authors
topic
Description
Link
文章推荐
造一个 react-error-boundary 轮子 —— 腾讯IMWeb前端团队
开源与库
- 阿里巴巴互动引擎 Eva.js开源
- 阿里巴巴历时2年自研开发的互动游戏引擎Eva.js正式开源,致力于让前端工程师更低成本的开发互动游戏,并已经在淘宝、天猫、支付宝、优酷、考拉、菜鸟、盒马等业务场景中使用。
- 官网:https://eva.js.org
- Github: https://github.com/eva-engine/eva.js
- twin.macro——Twin blends the magic of Tailwind with the flexibility of css-in-js
- GOGOCODE —— 全网最简单易上手,可读性最强的 AST 处理工具!
- 简介:阿里妈妈出的新工具,给批量修改项目代码减轻了痛苦
- 来 Playground 体验一下:https://play.gogocode.io
技术专题
React相关
- Made with React 一组使用React或React Native JavaScript库的网站和应用程序。

CSS IN JSS 探索
https://spectrum.adobe.com/page/design-tokens/ https://adamwathan.me/css-utility-classes-and-separation-of-concerns/ https://css-tricks.com/bem-101/
众所周知的 Tailwindcss 究竟有什么优缺点?
tailwindcss 同类库
- Windi CSS - https://windicss.org/
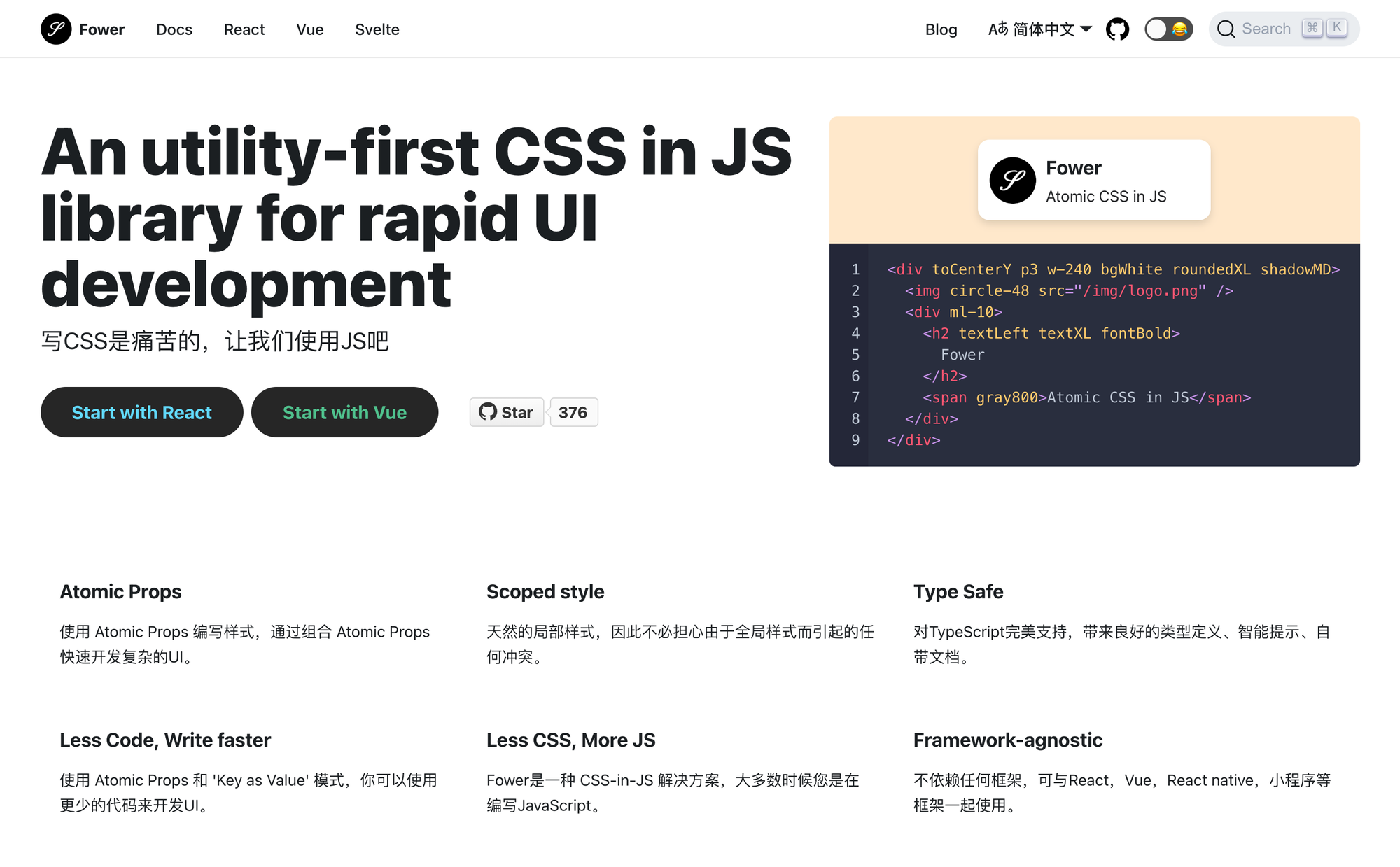
- https://fower.vercel.app/ 国人同类库,很有意思,用js写css的解决方案,值得研究,这个 fower 有点集多个同类库特点于一体的意思。

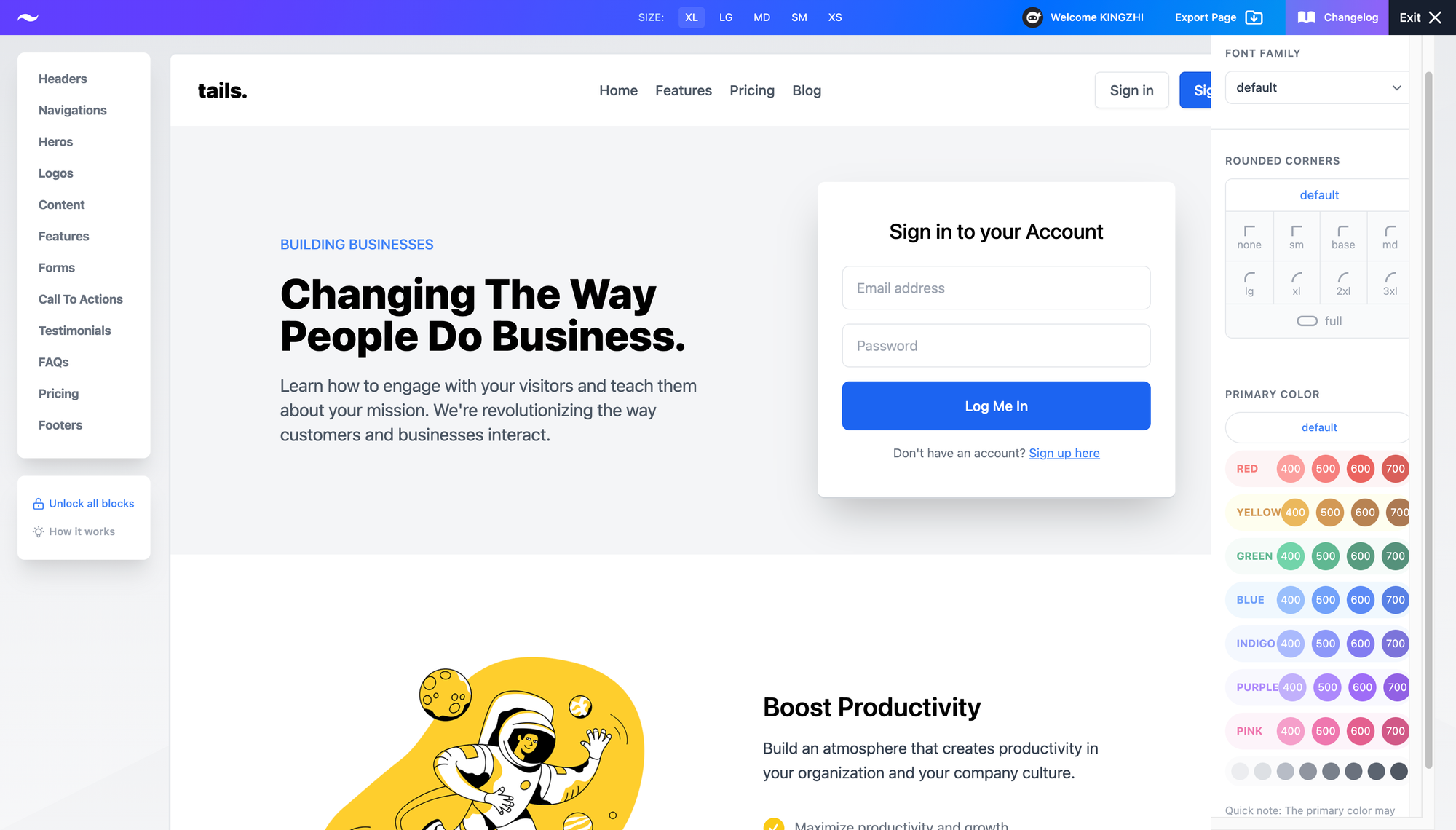
Tails 利用 Tailwindcss 开发的付费UI定制组件库

定制WEB开发页面界面功能

- Treact-UI-Free Modern React Template —— 用 tailwindcss、styled-components等开发的web页面,可以免费下载项目包。

- goober 竭尽全力的追求成为最轻量的 CSS-in-JS 框架,为此他们承诺只要可以减少 goober 库 gzip 后的体积,每减少 1B(一个字节)就奖励一美元。这个方法很有新意。
经验教程
TypeScript
基础学习
进阶学习
- 代码整洁的 TypeScript——将代码整洁的理念适配至 TypeScript
- TypeScript exercises——在线练习纠错ts格式类型校验,能解决了这16道错误,估计ts就理解的差不多了。
实战经验
TypeScript 泛型之 Omit<T, K> = Pick<T, Exclude<keyof T, K>> TypeScript在React项目中的使用总结JS高效魔法运算符(骚操作😄)
- ? <可选链运算符>
- 用法1:获取深层次的属性
之前当我们想要使用某个结构比较深的属性,同时又无法确定所有的父级一定存在时,我们需要进行一连串的判断,
if (student && student.score) { console.log(student.score.math); }不过当我们使用可选链运算符后,判断就简单很多了,可选链运算符会在链路上遇到 null 或者 undefined 时,直接返回 undefined,而不会抛出错误异常console.log(student?.score?.math); - 用法2:执行一个可选的方法
- 用法3:获取数组中的值
student?.score?.math?.[2]?.(); // 99
- ?? <双问号运算符>
- 只会在左侧为 undefined 或者 null 时,才会执行右侧的语句
- 同时,双问号运算符还可以与 = 结合成为一个赋值操作,当左侧为 null 或者 undefined 时,则将右侧语句的结果赋值给左侧的变量:
score ??= 1; // 1
- || && <或运算和与运算的赋值操作
- 我们在之前使用或运算符进行赋值操作时,是这样写的:
score = score || 1;
age = age && 24;score ||= 1; // 等同于 score = score || 1
age &&= 24; // 等同于 age = age && 24- ** <双星号运算符>
- 它执行的是一个幂运算,等同于 Math.pow()。
2 ** 10; // 1024, 2的10次方,等同于 Math.pow(2, 10);
在线视频书籍
web前端架构师 喜欢的订阅 - YouTube —— 天行
React模式中文版 - 18 种短小精悍的 React 模式案例,通俗易懂值得收藏。
开发周边
趣聊话题
新配MAC电脑,前端配置需要安装哪些软件及环境?
公司格式化重做了电脑系统,重新安装了一次前端环境及开发软件,记录一下过程
前期工作:因为格式化是预期要做的,所以在安装系统之前
- 将应用程序文件夹截图,避免重新安装之后遗忘安装某些非常用软件。
- 将项目文件夹,个人文件夹,等也分别截图,因为项目基本都在github或公司git上面,所以不单独备份,只要记得之前有哪些名称即可。
- 一些软件的配置也需要导出,比如 SwitchHosts 导出开发host,如果使用Zsh终端环境,也可以备份一下.zshrc文件,其它浏览器收藏夹,密码等浏览器本身就有云同步功能,省心。
系统重装完成
- 按照之前截图的软件界面,安装一些APP,包括从github拉取文件等。
- 浏览器也有账户云同步功能,可以无缝完成所有浏览记录密码等
- 主要说一下VSCode,Atom插件的同步方法:
- vscode 使用 Settings Sync 插件
- atom 使用 sync-settings 插件
- 这两插件都需要 Github Gist ID 来保持云端记录,具体怎么设置
开发字体字库推荐
- 推荐安装字体字库 Powerline fonts
命令行工具推荐
mac 命令行工具推荐
- iTerm2 主题及插件(我使用的)
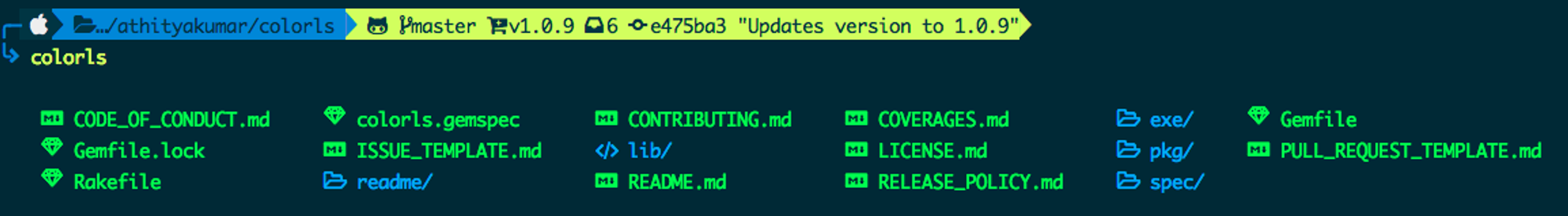
- StarShip命令行美化 —— 能在命令行里面添加一些有趣的显示图标等

- Spaceship ZSH——这个相当于 starship集成版。
- powerlevel10k —— zsh theme 26.9 ⭐️

推荐你的编辑器插件/皮肤主题/图标主题
- VS Code 主题推荐
- Ayu主题系列 暗色亮色主题都包含
- Halcyon Theme 暗色主题
- Dracula 主题 各种软件主题都设计了一遍 👍🏻, 各种仿制或衍生主题也很多
- Bullish Theme 嘿,本人鼓捣的一款,欢迎尝鲜。
- Polish Theme 这个是也是,不过较早一点,感兴趣的话,可以尝试 🔗《如何定制一个VSCode个性化主题》
- VS Code 插件推荐
- Auto Close Tag 帮你自动闭合标签
- Auto Rename Tag 修改标签自动匹配修改另一半
- beautify 代码格美化
- Better Comments 高亮成对的闭合括号
- code Runner
- MDX markdown支持
- GitLens 可以方便查看提交记录
工具资源
- TSDX——零配置可快速开发 npm package 支持 typescript 的命令行工具

- 在线抠图,去除背景 — https://removal.ai/

- SVG Generators —— https://www.smashingmagazine.com/2021/03/svg-generators/
Design system
Figma Design System —— 比较全面的设计系统,主站包括更多种类,包括 android、ios,平面方面等,值得学习一下。