Puppeteer开发与实战
date
Aug 27, 2021
slug
2021-features-3
status
Published
tags
Cooking
puppeteer
summary
Puppeteer 入门与实战,
type
Post
weixin
authors
topic
Description
Link
🗞️ 文章推荐
⚒️ 相关资源
Try-Puppeteer —— 在线调试
Awesome Puppeteer —— 精选精彩的puppeteer列表资源,关于控制headless chrome (或 Chromium) 的DevTools Protocol.
🎉 经验教程
Puppeteer入门教程
开发环境
puppeteer: v10.2.0
node: 14.17.3Puppetry官方表示支持的测试场景有如下:
- 功能测试
- 测试动态内容
- 详细测试
- 性能测试
- 可视化的回归测试
- mock api的能力
- 测试rest api
- 测试google analytics代码
- 测试chrome扩展
- 测试shadow dom
测试邮件
Lighthouse( 灯塔)介绍及使用
基本介绍
LightHouse 是一个Google开源的自动化工具,主要用于改进网络应用(移动端)的质量。
目前测试项包括页面性能、PWA、可访问性(无障碍)、最佳实践、SEO。Lighthouse会对各个测试项的结果打分,并给出优化建议,这些打分标准和优化建议可以视为Google的网页最佳实践。
准确衡量网站的性能
根据 Google 在 web.dev 上公布的数据,他们认为以用户为中心的性能指标,应该能回答以下四个问题:
| web.dev 是 Google Developer 提供的开发者社区,里面主要提到了一下列出的诸多类型的数据指标。
- 1. 是否发生? 导航是否成功启动?服务器是否有响应?
- 2. 是否有用? 是否已渲染可以与用户互动的足够内容?
- 3. 是否可用? 用户可以与页面交互,还是页面仍在忙于加载?
- 4. 是否令人愉快? 交互是否顺畅而自然,没有滞后和卡顿
Lighthouse 8
- First Contentful Paint 10% 【FCP 首次渲染的时间】
- 首次内容绘制,标记浏览器渲染来自 DOM 第一位内容的时间点,内容可能是文本、图像等元素。测试加载速度的体验,页面最主要的内容何时呈现。
- Speed Index 10% 【SI 速度指数】
- SI速度指数表明了网页内容的可见填充速度。lighthouse首先捕获页面加载的视屏,然后对比帧与帧之间视觉效果变化(通过计算结构相似指数SSMI来比较)。
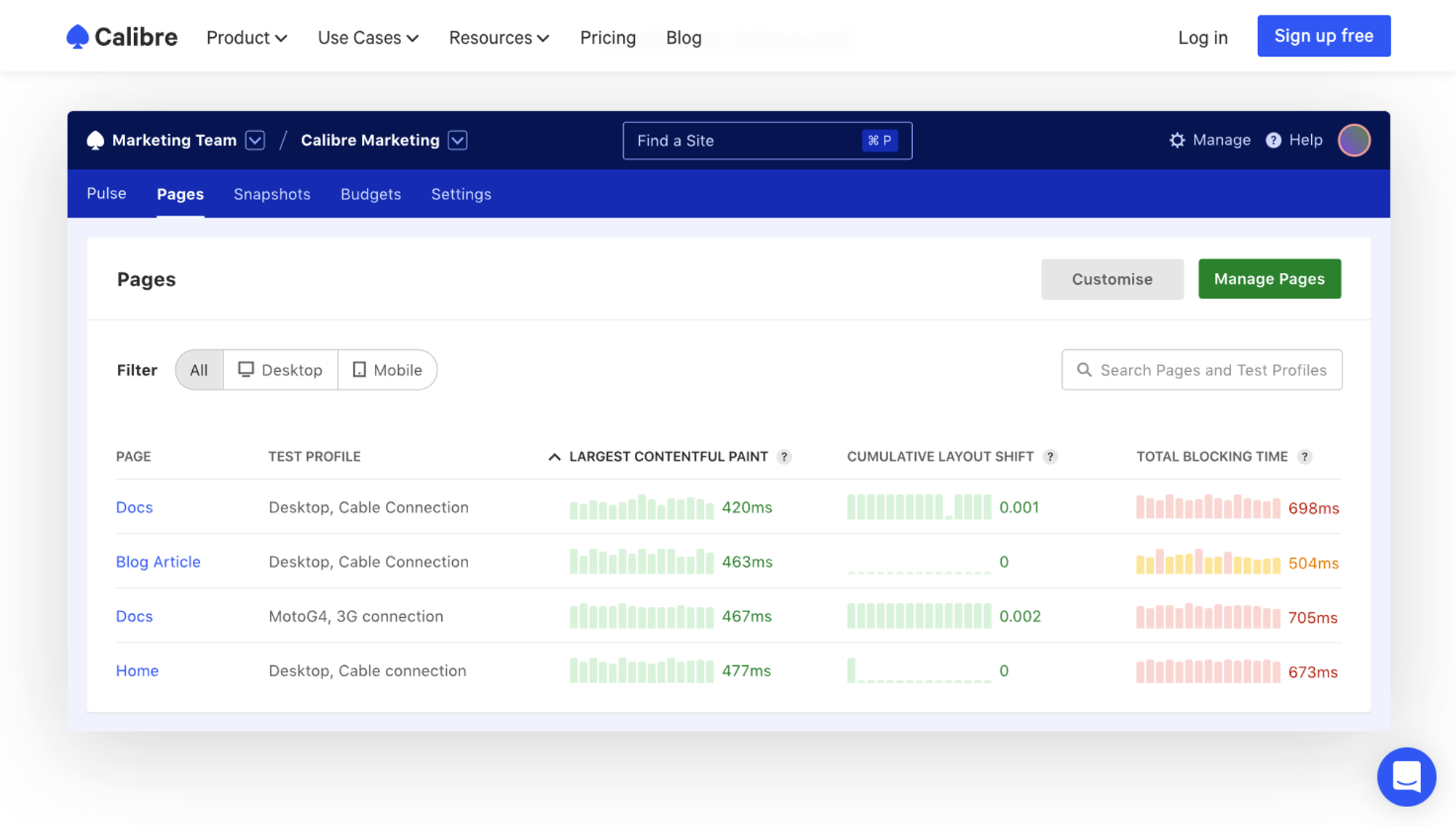
- Largest Contentful Paint 25% 【LCP 最大内容渲染 】
- 用于监控网页可视区内“绘制面积”最大的元素开始呈现在屏幕上的时间点
- 根据W3C Web性能工作组的讨论和Google的研究,发现度量页面主要内容的可见时间有一种更精准且简单的方法是查看 “绘制面积” 最大的元素何时开始渲染。
- Time to Interactive 10% 【TTI 可交互时间】
- 可交互时间是指网页需要多长时间才能提供完整交互功能。
- TTI测量了从页面开始加载到页面的主要附属资源加载完毕,并且可以足够快速回应用户输入的所用时间。
- Total Blocking Time 30% 【TBT 总阻塞时间】
- TBT测量了FCP(首次内容渲染)和TTI(可交互时间)之间的总耗时。
- TTI可能会被主线程阻塞以至于无法及时响应用户。
- 大于50ms的任务称为长任务,当任意长任务出现时,主线程则称为被阻塞状态。由于浏览器不会打断正在进行中的长任务,所以,如果用户在执行长任务时和页面有交互事件时,浏览器必须等到该长任务完成才能响应。TBT计算的是在FCP到TTI之间所有长任务时间内总和。
- Cumulative Layout Shift 15% 【CLS 累积布局偏移】
- CLS累积布局偏移旨在测量可见元素在视口内的移动情况。CLS值越小越好。
优化措施
以上措施为常用方式,具体站点需要实际分析后再尝试使用更多不同方式优化。
- 1、优化LCP 可以优化目标站点的图片体积
- 2、减少无用JS,减小TBT,提升SI
- 对所有未用到的代码都做了拆分,按需加载,懒加载等手段
- 3、内联骨架屏css,减小FCP耗时,提升SI
- 可以尝试将首屏css内联到页面,避免资源阻塞,加快渲染
- 4、第三方脚本优化
能优化就优化,不能优化的想办法置后加载,避免阻塞主js。
🌋 开发周边
Browserless —— 一个云服务,它允许远程客户端连接并控制在服务器上的无界面浏览器,而这一切都是跑在docker里的。
你可以使用browserless在自己公司内部搭建这样一套服务,这样就可以实现自己的headless浏览器私有云服务,组织内的任何成员都可以通过脚本去使用浏览器,统一了自动化执行环境并且优化了资源利用率。